首先认识HTML5的websocket:
在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API。WebSocket提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看HTML5的WebSocket API:它可用于客户端、服务器端。而且有一个优秀的第三方API,名为Socket.IO。
WebSocket API最伟大之处在于服务器和客户端可以在给定的时间范围内的任意时刻,相互推送信息。WebSocket并不限于以Ajax(或XHR)方式通信,因为Ajax技术需要客户端发起请求,而WebSocket服务器和客户端可以彼此相互推送信息;XHR受到域的限制,而WebSocket允许跨域通信。
Ajax技术很聪明的一点是没有设计要使用的方式。WebSocket为指定目标创建,用于双向推送消息。
关于web实时通信技术的发展(poll,ajax,comet等)以及websocket的介绍具体请参见:
使用 HTML5 WebSocket 构建实时 Web 应用
链接的文章介绍了websocket的旧版协议草案,并用.net实现了该草案。
在2011年7月份,websocket发布了最新版的协议草案,草案的最新版本是草案10,草案的链接地址为:,新的草案增加了安全性和可扩展性。
新草案客户端与服务器端的握手协议:
客户端发起websocket请求
[Javascript]
socket = new MozWebSocket("ws://localhost:12345/websocket/server.php")这里用的是firefox浏览器,所以用MozWebSocket(),其他浏览器像chrome,需要用WebSocket()
请求头信息格式:
[plain]
GET /chat HTTP/1.1 Host: localhost:12345 Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: kHuChwCCkr9PZDPWo+nMXg== Sec-WebSocket-Origin: Sec-WebSocket-Protocol: websocket Sec-WebSocket-Version: 8服务器端取得请求信息,主要是Sec-WebSocket-Key的值,取得该值之后,连接上字符串258EAFA5-E914-47DA-95CA-C5AB0DC85B11,然后计算其sha1散列值,生成一个20位的字符串,再对该字符串进行base64编码,最后得到的值,按照下列响应信息格式返回给客户端
[plain]
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: 0VXXdxNQxqV7u7vtIhrxqdYUgRA= Sec-WebSocket-Protocol: websocket客户端接收到服务器的响应信息,连接建立。
新草案的数据传输格式请参考下文:
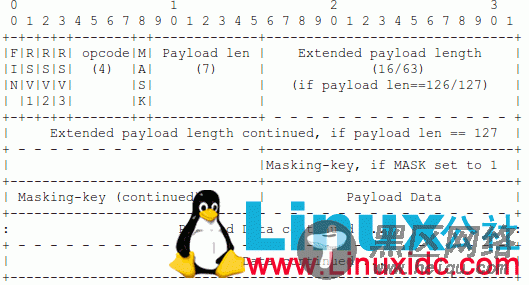
2、数据传输的格式:
以下是一个格式标准图:

FIN:1位,用来表明这是一个消息的最后的消息片断,当然第一个消息片断也可能是最后的一个消息片断;
RSV1, RSV2, RSV3: 分别都是1位,如果双方之间没有约定自定义协议,那么这几位的值都必须为0,否则必须断掉WebSocket连接;
Opcode:4位操作码,定义有效负载数据,如果收到了一个未知的操作码,连接也必须断掉,以下是定义的操作码:
* %x0 表示连续消息片断
* %x1 表示文本消息片断
* %x2 表未二进制消息片断
* %x3-7 为将来的非控制消息片断保留的操作码
* %x8 表示连接关闭
* %x9 表示心跳检查的ping
* %xA 表示心跳检查的pong
* %xB-F 为将来的控制消息片断的保留操作码
