为了让我们编写的网页进度条满足现有需求,又足够轻便,所以使用原生js写一个构造函数,为了见名知义,可以把该函数命名为”Loading”。该函数接收2个参数,分别为arr、callback。其中arr定义图片数组,callback定义执行完成后回调函数。该构造函数内部,遍历图片数组加载图片,每加载完一张图片,修改进度条进度,直至全部加载完成,进度条进度为100%。
二、实现步骤
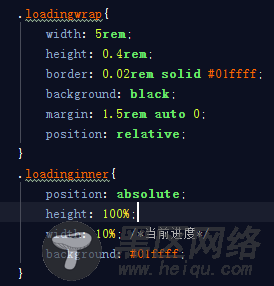
(1)先搭建好进度条的样子,把html和css写好。

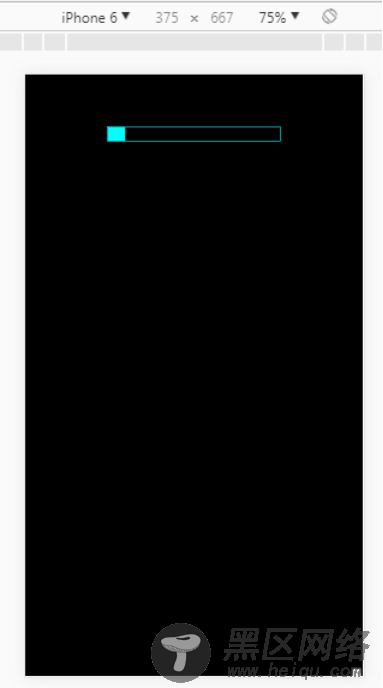
写完后预览一下进度条的效果

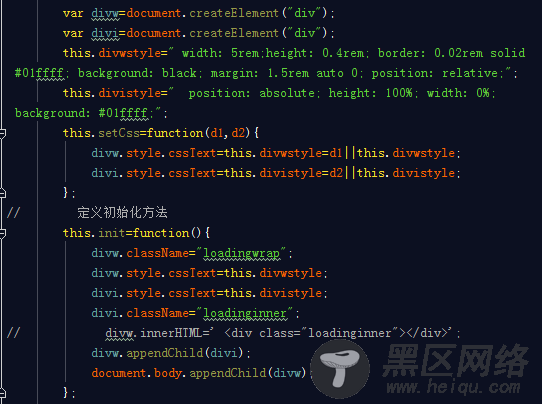
(2)编写Loading构造函数。在该构造函数中,把进度条的css和html在执行进度条init方法时动态添加和渲染。至此,进度条模块已经编写好,使用时只需要引入该构造函数,并实例化一个对象。

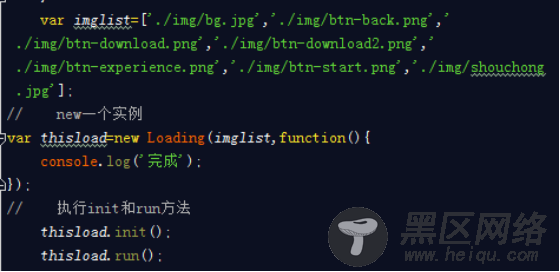
(3)实例化一个进度条对象

三、改进
该组件的可扩展性稍弱,主要表现为进度条样式上,可以根据不同进度条实例来定义进度条样式。所以可以在构造函数中增加一个this.setCss方法,实现不同进度条实例的个性化。修改如下:

如果进度条颜色为红色,不是默认的#01ffff,则在初始化前调用setCss方法。
页面效果如下

四、总结
该进度条插件已经开发完成,仍有很多可优化的点,比如加载进度条的动画可以更加优雅,配置样式时可以更简洁,代码的可读性等。优化无止境,同学仍需努力。
您可能感兴趣的文章:
