一.bootstrap框架简介
Bootstrap是最流行的前端开发框架。
什么是框架:开发过程的半成品。
bootstrap具有以下重要特性:
(1)完整的CSS样式插件
(2)丰富的预定义样式表
(3)基于jQuery的插件集
(4)灵活的栅格系统
以下将简单介绍对bootstrap可能用到的知识进行梳理。

二.新手入门
笔者使用版本是3.3.x
在bootstrap中文官网可以找到以下界面
本书采用预编译的版本进行学习
三. 文件结构

生产环境使用bootstrap.min.css和bootstrap.min.js。除了font结构之外,其他文件都可以随意命名。
四. 标准模板
首先是在aptana搭建bootstrap环境。
ctrl+N新建web项目,选择默认项目,命名项目,定义位置,完成。
把下载好的文件夹dist重命名为bootstrap,复制粘贴到项目文件夹下。
<!DOCTYPE html> <html lang="zh-cn"> <head> <!--页面编码 --> <meta charset="UTF-8"> <!--低版本浏览器模拟渲染--> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--响应式布局:UI布局和移动设备一致,缩放大小为原始大小--> <!--也可以使用下列声明: <meta content="width=device-width, initialscale= 1, maximumscale=1, user-scalable=no"> 意思是强制让文档宽度和设备宽度保持1:1,不允许用户单击放大浏览。注意content属性要用逗号(或分号)隔开,不规范则失效 --> <meta content="width=deviece-width,initial-scale=1"> <!--支持国产浏览器的高速渲染--> <meta content="Webkit"> <!--在此进行SEO设置:作者、关键词、描述--> <meta content="djtao"> <meta content="djtao"> <meta content="djtao"> <title>bootstrap基础模板</title> <!--bootstrap--> <!--以下两个js插件用于在IE8及以下支持H5元素查询的,如不用可移除 --> <!--[if lt IE 9]> <script src="https://www.jb51.net/scripts/html5.min.js"></script> <script src="https://www.jb51.net/scripts/respond.min.js"></script> <![endif]--> <!--bootstrap样式文件 --> <link href="https://www.jb51.net/bootstrap/css/bootstrap.css"> <!--自定义样式文件 --> <link href="https://www.jb51.net/styles/css.css"> </head> <body> <!--基于jQuery的脚本文件 --> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <!-- bootstrap的jq插件 --> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> <!--自定义脚本文件 --> <script src="https://www.jb51.net/scripts/js.js"></script> </body> </html>
注意用顺序,自己的样式和脚本必须在后面。
网上引用cdn是
<!-- Latest compiled and minified CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <!-- Optional theme --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
五. CSS基本语法
1.优先级
和原生CSS一样。
#xxx>.xxx>xxx
2.选择器
(1)属性选择器

(2)子选择器
>号
(3)兄弟选择器
临近选择器用+号表示,比如说在一个nav-ul-li结构的导航条里,欲设置两个li之间的外边距。
nav>li+li{ margin-left:10px; }
指定元素后边的节点用~。比如说查找article元素内h1后面所有的p元素
article h1~p{font-size:20px}
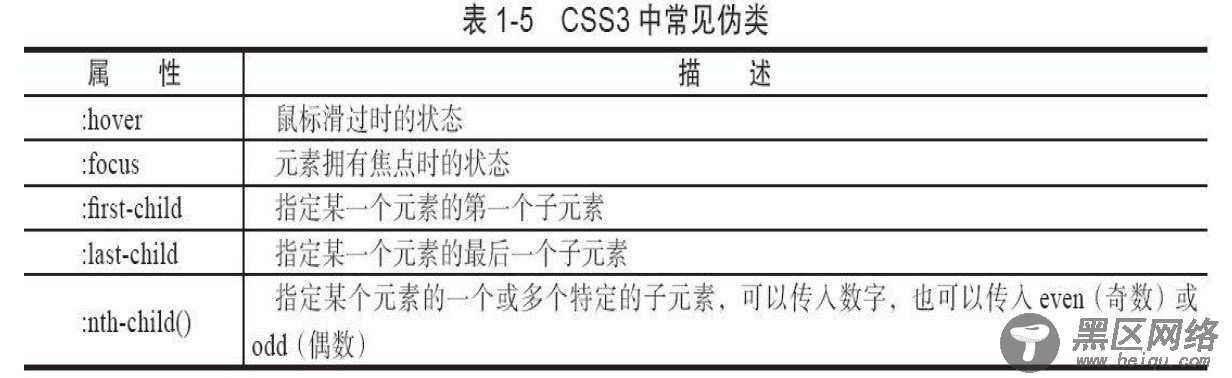
3. 伪类选择器
bootstrap常用的伪类无外乎这几个

4. display属性
display很好用,但是不能乱用。

5.媒询
媒询是bootstrap响应式布局核心的要素,但主要用到的还是min,max和and
@media(max-width: 767px){ /*在小于768像素的屏幕中,这里样式生效*/ } @media(max-width: 767px) and (max-width: 991px){ /*在768-991像素区间的屏幕中,这里样式生效*/ } @media(min-width: 1200px){ /*在大于等于1200像素的屏幕中,这里样式生效*/ }
同理还可以用到高度。
6.相关JavaScript语法梳理
(1)与和或运算符(&&,||)
(2)立即调用函数
推荐使用这个
(function(){ do somthing }() )
表示马上调用。
(3)原型
BT中的js插件,都是基于面向对象的方法创建。
简单举个栗子,定义加减法运算
var decimalDigits = 2, tax = 5; function add(x, y) { return x + y; } function subtract(x, y) { return x - y; } //alert(add(1, 3));
改写成一个加减计算函数对象
var Calculator = function (decimalDigits, tax) { this.decimalDigits = decimalDigits; this.tax = tax; };
然后,通过给Calculator对象的prototype属性赋值对象字面量来设定Calculator对象的原型。
Calculator.prototype = { add: function (x, y) { return x + y; }, subtract: function (x, y) { return x - y; } }; //alert((new Calculator()).add(1, 3));
7.jQuery知识梳理
(1)事件绑定
jQuery常用的绑定语法有on/off、bind/unbind。比如说
$('div').on(click,function(){...}); $('div').off(click,function(){...});
