<div> <ul> <li><a href="https://www.jb51.net/index.html">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div>
在前面两步中,我们把代码分分隔成两部分,而且都位于 <div>中。
好了,在任何一个现代浏览器(IE9 或Firefox、Chrome、Safari等的最新版本)中,拖动窗口缩小到小于980像素。其显示效果如下:

7.3 排除故障
如果一切顺利,那么说明你已经成功地把LESS编译成CSS,而且也成功地包含了Bootstrap的JavaScript插件。如果不顺利,那就要仔细检查下咯。
7.4 支持IE8
要支持IE8,需要一段JavaScript代码让浏览器能响应媒体查询。这段代码就是Scott Jehl的 respond.js “腻子脚本”。
Bootstrap自身的文档推荐这样做以兼容IE8。相关信息可以参考这里:
为了针对IE8 应用这段脚本,需要针对IE8的条件注释:
<!--[if lt IE 9]>
...
<![endif]-->
另外,根据Andy Clarke的建议,为了不让并不需要这个脚本的Windows 移动设备加载该脚本,还应该排除IE移动版浏览器,具体参见他的在线代码块 320andup,地址是:https://github.com/malarkey/320andup/ 。
Clarke建议的条件注释如下:
<!--[if (lt IE 9) & (!IEMobile)]>
...
<![endif]-->
有了条件注释,下面就是在站点模板文件中添加腻子脚本了,步骤如下:
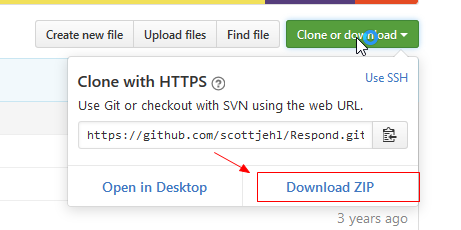
(1) 打开https://github.com/scottjehl/Respond ,下载源代码。

(2) 解压缩,找到名为respond.min.js 的压缩版。
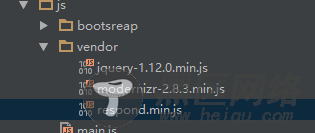
(3) 把它复制到项目文件夹中的 js/vendor 目录下,与jQuery 和 Modernizr放到一块。

(4) 然后,把下面几行加载 respond.js 文件代码添加到 index.html 中,包括针对IE的条件注释,就加载 Modernizr的代码下面:
复制代码 代码如下:
<!-- Modernizr --><script src="https://www.jb51.net/js/vendor/modernizr-2.8.3.min.js"></script><!-- Respond.js for IE 8 or less only --><!--[if (lt IE 9) & (!IEMobile)]><script src="https://www.jb51.net/js/vendor/respond.min.js"></script><![endif]-->
(5) 好了,这样IE8 就可以支持媒体查询响应视口大小变化了。
PS:如果你想测试添加腻子脚本的结果,但又没有IE8 浏览器,可以使用一个在线服务,叫Browsershots,地址是: ,这是免费的。还有一个收费的,叫BrowserStack,地址是: https://www.browserstack.com/(试用免费)。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
