下载最新版的微信小程序开发工具,目前是v0.9.092300
下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
git下载地址:
先看下效果图:

Paste_Image.png
一、新建应用
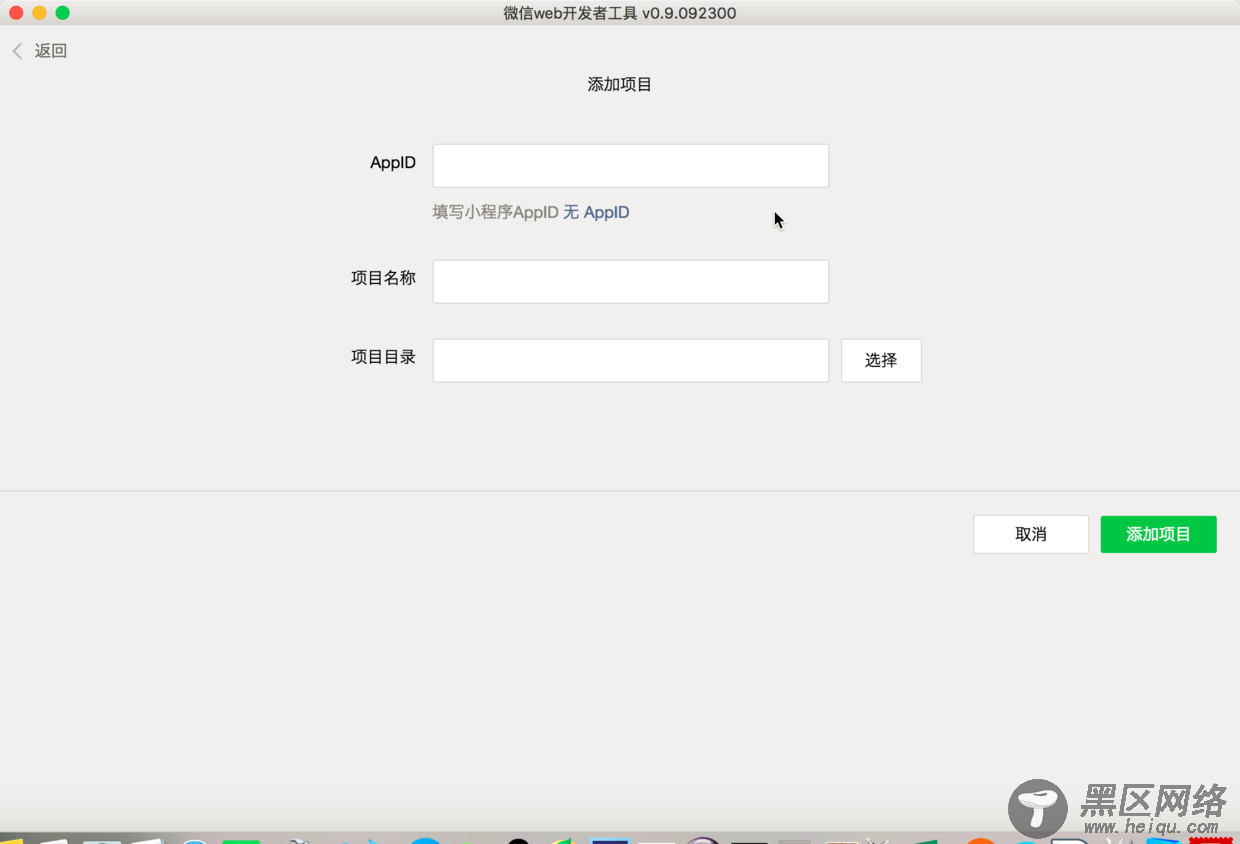
1.内测阶段对于无内测号的开发者,请点无AppId。

Paste_Image.png
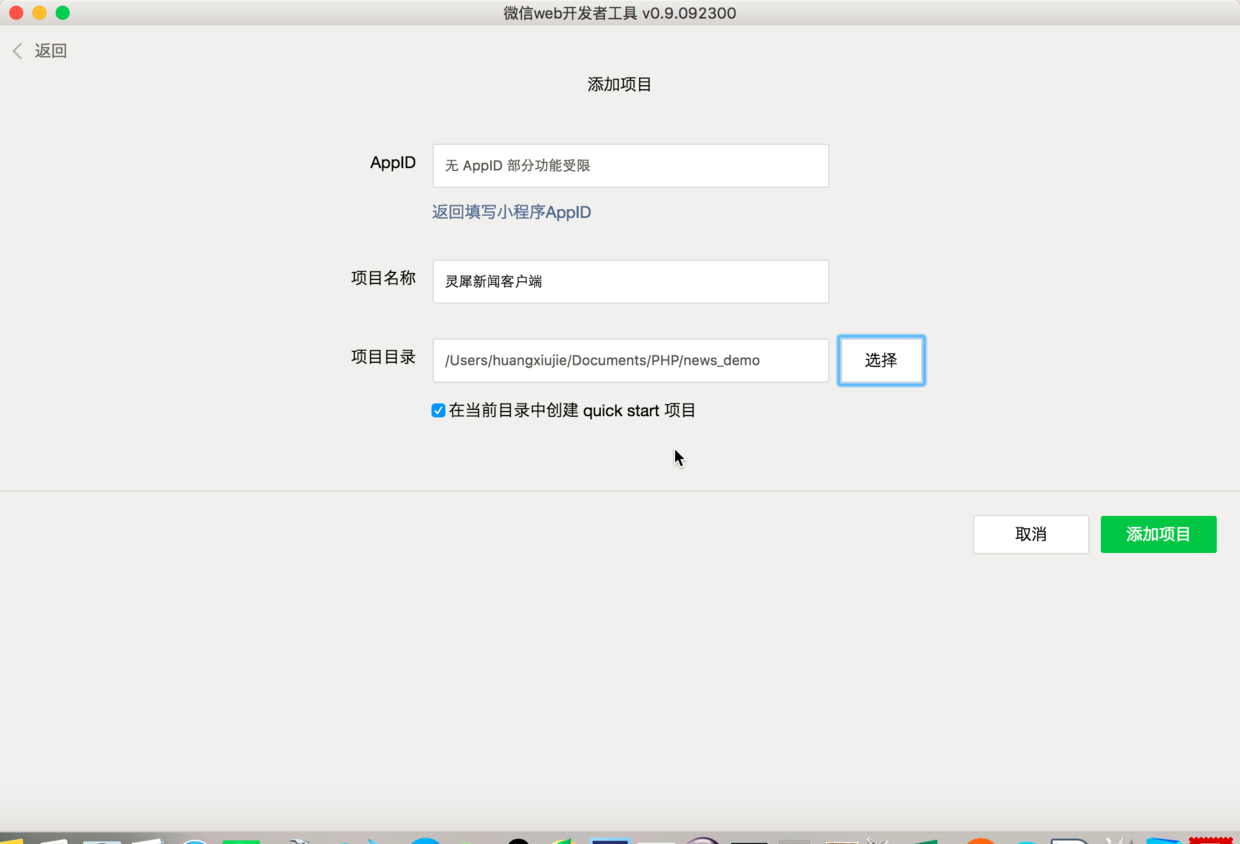
2.然后选择一个本地目录作为工程目录。

Paste_Image.png
3.项目名称任意,设置好目录,勾上当前目录创建quick start项目。如图:

Paste_Image.png
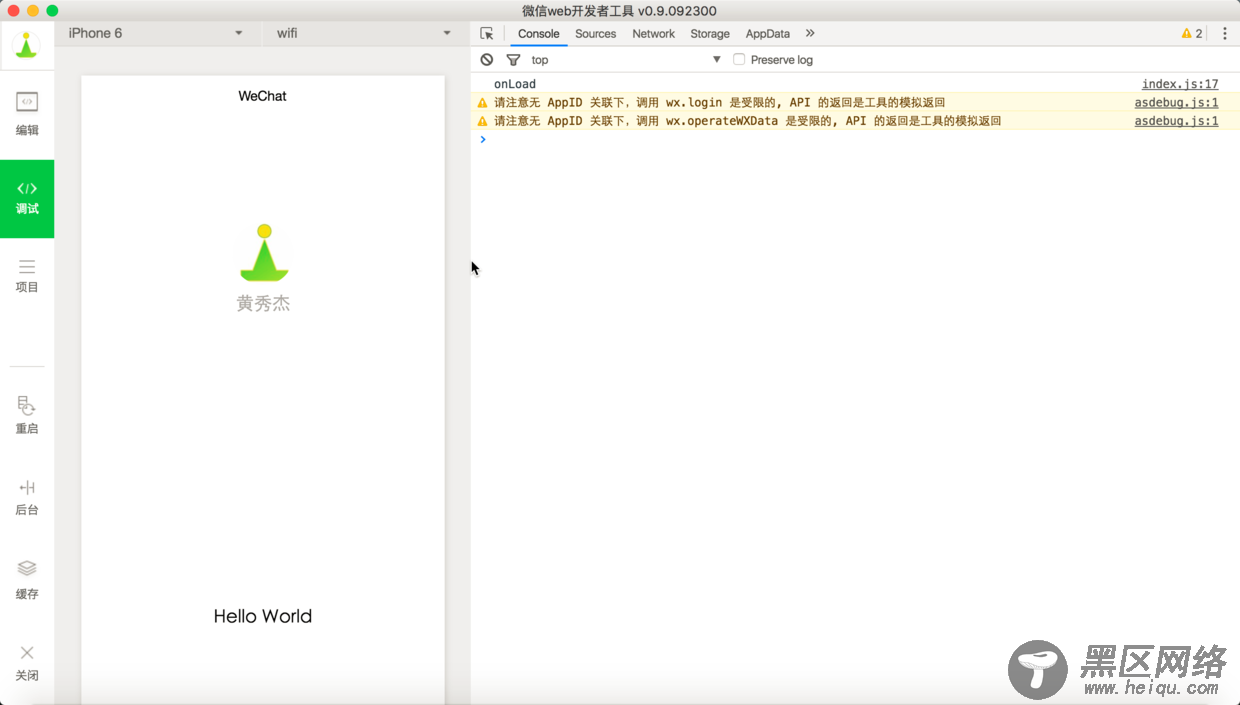
4.点击添加项目,这时可以运行的效果。是自己的微信个人信息以及一HelloWorld文本框。
5.右边是调试窗口,有2个警告,是由于没有AppID导致的,可以暂时忽略,不影响开发。

Paste_Image.png
6.提示一下,在app.json中设置debug:true,这样控制台看到实时的交互信息,以及将来在js文件中设置断点,类似与Chrome的调试工具以及Firefox的Firebug。
关于首页配置:
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }, "debug":true }
其中pages属性表明每一个页面的存在,其中第一条为首页,即pages/index/index
二、请求网络API接口
1.前提条件:
这里需要用到聚合数据的新闻接口,前往:https://www.juhe.cn/docs/api/id/235 注册、申请接口,拿到key,我这里已经申请到一个key:482e213ca7520ff1a8ccbb262c90320a,可以直接拿它做测试,然后就可以将它集成到自己的应用了。
2.使用微信小程序接口来访问网络:
改写index.js文件:
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { // 访问聚合数据的网络接口 wx.request({ url: 'http://v.juhe.cn/toutiao/index', data: { type: '' , key: '482e213ca7520ff1a8ccbb262c90320a' }, header: { 'Content-Type': 'application/json' }, success: function(res) { console.log(res.data) } }) console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
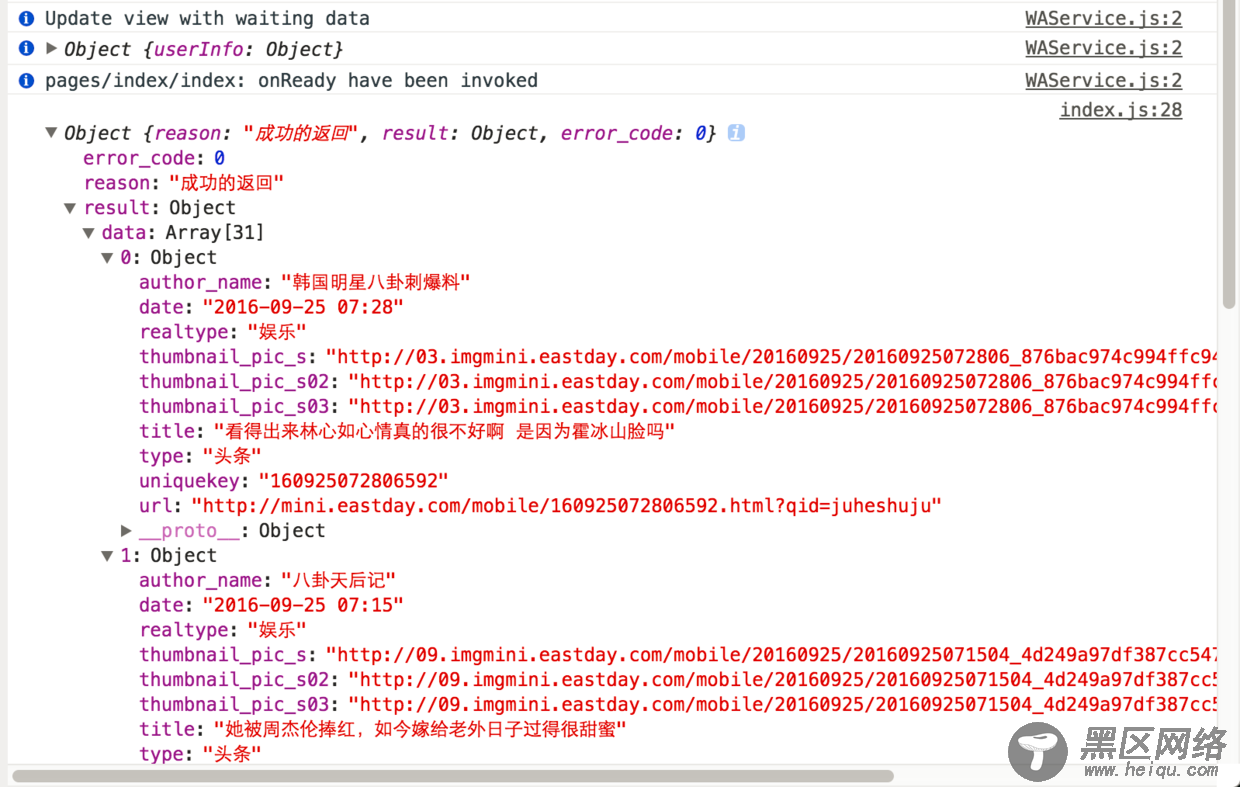
3.查看效果,检查Console控制台,得到以下信息:

Paste_Image.png
说明已经成功取得到了数据。
三、将json格式的数据渲染到视图
这里要用到swipe组件实现大图轮播,文档见:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
1.清空原index.wxml内容,加入如下代码:
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000"> <block wx:for="{{topNews}}"> <swiper-item> <image src="https://www.jb51.net/{{item.thumbnail_pic_s02}}"/> </swiper-item> </block> </swiper>
2.相应地在index.js文件的onLoad方法中加入如下代码来获取网络数据
//index.js //获取应用实例 var app = getApp() Page({ data: { topNews:[], techNews:[] }, onLoad: function () { var that = this // 访问聚合数据的网络接口-头条新闻 wx.request({ url: 'http://v.juhe.cn/toutiao/index', data: { type: 'topNews' , key: '482e213ca7520ff1a8ccbb262c90320a' }, header: { 'Content-Type': 'application/json' }, success: function(res) { if (res.data.error_code == 0) { that.setData({ topNews:res.data.result.data }) } else { console.log('获取失败'); } } }) } })
3.看到轮播已经成功的展示出来了

Paste_Image.png
4.依样画葫芦,同样操作读取列表新闻:
<view> <block wx:for="{{techNews}}"> <text>{{index + 1}}. {{item.title}}</text> </block> </view>
配合样式表,不然列表文字排版是横向的,将以下css加到index.wxss中:
.news-list { display: flex; flex-direction: column; padding: 40rpx; } .news-item { margin: 10rpx; }

继续美化,文字列表也采用缩略图+大标题+出处+日期的形式

Paste_Image.png
样式表与布局文件 index.wxss
