<!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>GetProductCategorys</title> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.js"></script> <script src="https://www.jb51.net/~/Scripts/extjs/product_category_select.js"></script> </head> <body> <script> $(function () { //添加模式 WJH_Category.Init("DIV1", 0, 0, 0, true); }); </script> div></div> <div></div> </body> </html>
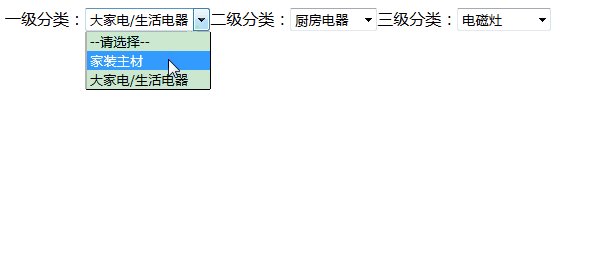
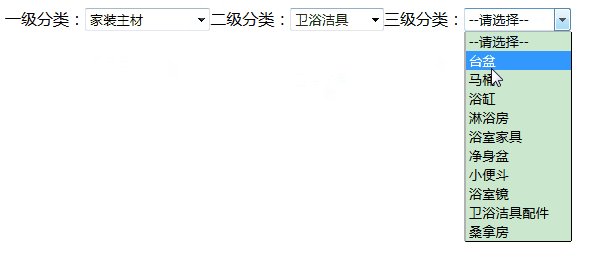
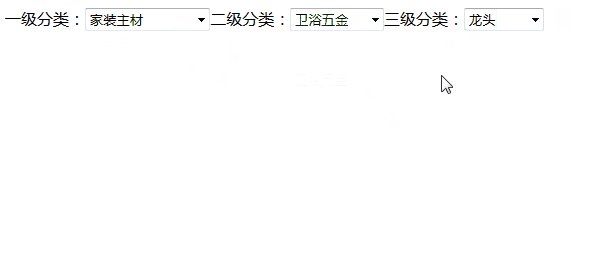
1.带“请选择的”添加模式
演示效果如下:

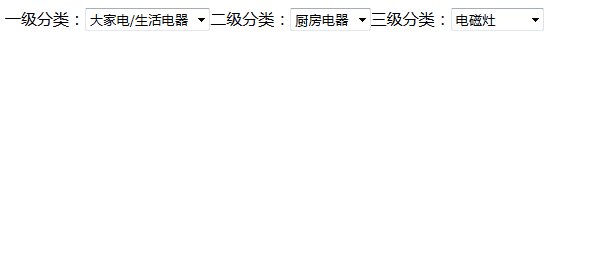
2.不带“请选择的”添加模式
演示效果如下:

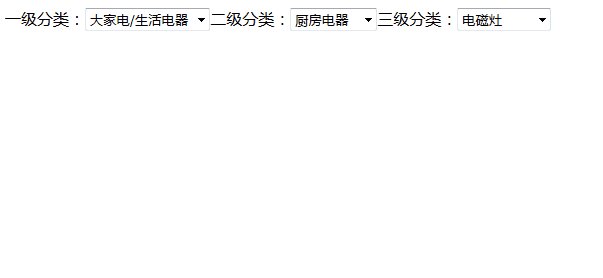
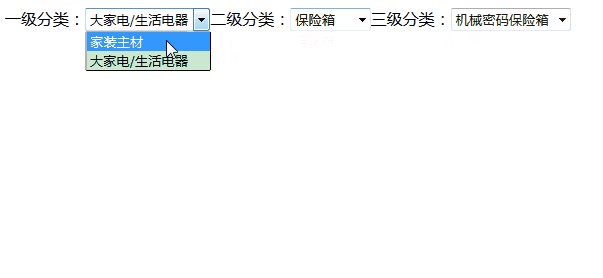
3.带“请选择的”修改模式
给三级级联菜单初始化时赋上默认值(应用场景:修改用户的收货地址、修改商品的所属三级分类)
演示效果如下:

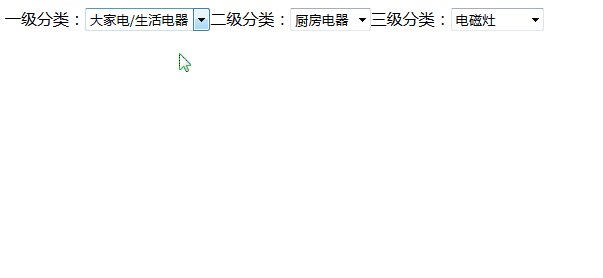
4.不带“请选择的”修改模式
演示效果如下:

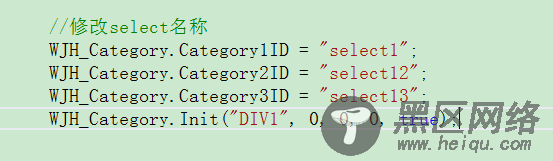
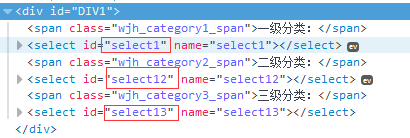
5.修改select的name和id

结果如下:

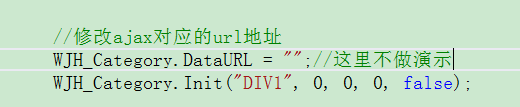
6.修改获取数据的URL

7.支持回调函数
