<div> <div> <button>Login</button> <button>Register</button> <button>Reset</button> </div> <div> <button>Login</button> <button>Register</button> <button>Reset</button> </div> </div>
说白了就是打横来。
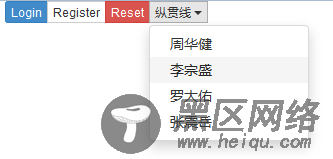
【应用】按钮组可以和下拉菜单配合使用。那看起来就像个导航了。
<div> <button>Login</button> <button>Register</button> <button>Reset</button> <div> <button type="button" data-toggle="dropdown"> 纵贯线 <span></span> </button> <ul> <li><a href="javascript:;">周华健</a></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">罗大佑</a></li> <li><a href="javascript:;">张震岳</a></li> </ul> </div> </div>

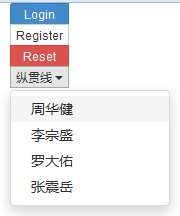
4.垂直分组btn-group-vertical
对button外包的div使用。
<div> <button>Login</button> <button>Register</button> <button>Reset</button> <div> <button type="button" data-toggle="dropdown"> 纵贯线 <span></span> </button> <ul> <li><a href="javascript:;">周华健</a></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">罗大佑</a></li> <li><a href="javascript:;">张震岳</a></li> </ul> </div> </div>

但是使用这种方式做的垂直导航不多。
但是使用这种方式做的垂直导航不多。
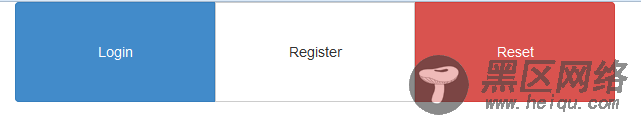
5. 自适应的分组按钮:btn-group-justify
让按钮的宽度自适应——注意此功能仅限于a标记类型的btn!
<div> <a>Login</a> <a>Register</a> <a>Reset</a> </div>

四. 按钮式的下拉菜单(胶囊式的按钮)
依赖js组件,而且一般用于实现是分裂式的。
1.基本实现思路
一个按钮组,实际包括两个按钮。一个是内容,一个显示三角符号(class="caret")。就像下面一样:
<div> <button>Search</button> <button> <span></span> </button> </div>
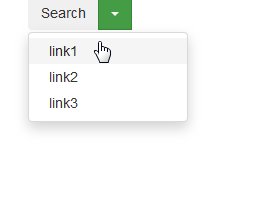
接下来实现菜单点击按钮,出现一个ul-li序列。对绿色按钮做——data-toogle="dropdown"