ReactJS是Facebook推出的产品。在2013年的Qcon大会(上海)上面,当时Facebook的前端工程师做过一次讲座,就专门介绍了ReactJS。
ReactJS可以看做就是用来Render的。ReactJS是可以达到游戏级别的渲染,fps可以保持在60左右,相当的了不起,它做了一个虚拟dom tree加速了渲染过程,根据当时的数据说比angularjs快20%以上。
前沿
对于React, 去年就有耳闻, 挺不想学的, 前端那么多东西, 学了一个框架又有新框架要学👿, 反正内心是拒绝的, 这几天有空研究一下ReactJS,然后自己写了几个小案例, 发现和自己以前写的单向DOM数据流输出的效果差不多, 一个JS单向数据流动库----one way binding
使用React写了几个Demo以后, 发现React还是很好用的, 因为React的思维, 会强迫我们把JS的页面结构分解成各个模块和组件, 有利于模块的重用, 其实和angularJS中的指令是一个意思,但是React更专注于HTML的View;
但是唯一的遗憾是,如果页面的html结构改变比较大的话, 要重新修改各个组件的html, 这样是比较麻烦的;
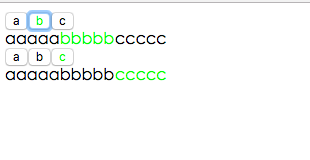
使用React实现了一个tab页签切换效果:

把组件分解为三块, 第一块为Tab,Tab这个组件包含了两个组件:Nav导航条组件和content内容组件, Tab组件包含了用户的点击事件, 以及子模块的状态, 子模块只要负责内容的渲染,不用关心逻辑, 个人感觉这种思路非常清晰
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>React</title> <script src="https://unpkg.com/react@15.3.2/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15.3.2/dist/react-dom.js"></script> <script src="https://unpkg.com/babel-core@5.8.38/browser.min.js"></script> <style> .active{ color:#00ff00; } </style> </head> <body> <div> </div> <div> </div> <script type="text/babel"> var NavClass = React.createClass({ render : function() { return (<div> {this.props.navs.map((el,index)=>{ return (<button onClick={this.props.clk.bind(null,index)} className={this.props.index==index?"active":""} key={index}>{el}</button>) })} </div>); } }) var ContentsClass = React.createClass({ render : function() { return (<div> {this.props.contents.map((el, index)=>{ return (<span key={index} className={this.props.index==index?"active":""}> {el} </span>) })} </div>) } }); var Tab = React.createClass({ getInitialState : function() { return { index : 0 }; }, handleClick : function(index) { console.log(this) this.setState({ index : index }) }, render : function() { return (<div className="tabs"> <NavClass ref="nav" clk={this.handleClick} index={this.state.index} navs={this.props.navs} /> <ContentsClass ref="con" index={this.state.index} contents={this.props.contents} /> </div>) } }); var obj = { navs : ["a","b","c"], contents : ["内容a","内容bbbbb","内容ccccc"] } //console.time(); ReactDOM.render( <Tab navs={obj.navs} contents={obj.contents}/>, document.getElementById('example') ); ReactDOM.render( <Tab navs={obj.navs} contents={obj.contents}/>, document.getElementById('example1') ); // document.getElementById("example").innerHTML = '<div data-reactroot=""><div><button>a</button><button>b</button><button>c</button></div><div><span>aaaaa</span><span>bbbbb</span><span>ccccc</span></div></div>' //console.timeEnd() </script> </body> </html>
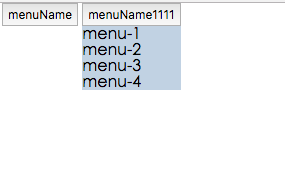
使用React实现了一个鼠标移入的菜单栏效果:

把每一个菜单都单独作为一个组件, 可以很方便地实现组件的复用, 组件的open状态表示了该元素的菜单是否要显示, 每一个组件都有各自的状态,每一个组件不会相互影响;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React</title> <script src="https://unpkg.com/react@15.3.2/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15.3.2/dist/react-dom.js"></script> <script src="https://unpkg.com/babel-core@5.8.38/browser.min.js"></script> <style> *{ margin:0; padding:0; } ul{ list-style:none; } .menus{ } .menus .menu{ float:left; margin-left:4px; } .menus .menu button{ padding:4px; } .menus ul.sub-menu{ background:#c1d2e3; } .menus ul li{ padding-left:4px; } </style> </head> <body> <div> <!-- <div> <div> <button> {buttonName} </button> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> <div> <button> {buttonName} </button> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> --> </div> <script type="text/babel"> var Menu = React.createClass({ mover : function() { this.setState({ open : true }); }, mout : function() { this.setState({ open : false }); }, getInitialState : function() { return { open : false } }, render : function() { return ( <div className="menu"> <button onMouseOver={this.mover} onMouseOut={this.mout}> {this.props.menuData.name} </button> <ul className="sub-menu" style={{display:this.state.open ? "block" : "none"}}> {this.props.menuData.arr.map((el, index) => { return (<div key={index}>{el}</div>) })} </ul> </div>) } }); var Menus = React.createClass({ render : function() { return (<div className="menus"> {this.props.data.map((el ,index)=>{ return (<Menu key={index} menuData={el}/>) })} </div>); } }); var data = [ { name : "menuName", arr : [ "menu1", "menu2", "menu3", "menu4" ] }, { name : "menuName1111", arr : [ "menu-1", "menu-2", "menu-3", "menu-4" ] } ]; ReactDOM.render(<Menus data={data} />, document.getElementById("example")); </script> </body> </html>
手风琴切换效果:

