记录两个项目开发中遇到的问题,一个是ECharts外部调用保存为图片操作,一个是workflow工作流连接曲线onmouseenter和onmouseleave事件由于鼠标移动过快触发问题。
一、外部按钮调用ECharts图表的保存为图片操作
最近使用ECharts库绘制图表,依据需求希望可以把图表设置的保存为图片操作可以在图表外部调用,主要是希望可以和项目之前的下载图片操作界面保持一致。然后上网找了一些方法,看了看也没遇到一个可以满意的。后来,突然想到了echart开放了源码,可以看看源码,找到下载的方法,然后调用不就可以了(可能是我技术忒次,看了看不只到如何直接调用方法,所以把源方法copy下来,改了改,只需要传递图表的容器id即可)
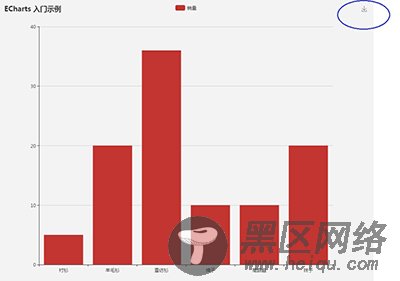
echart图表示例(工具栏中有下载图片按钮)

附上代码记录一下
//传递图表容器idfunction downloadImpByChart(chartId){ var myChart = echarts.getInstanceByDom(document.getElementById(chartId)); var url = myChart.getConnectedDataURL({ pixelRatio: 5, //导出的图片分辨率比率,默认是1 backgroundColor: '#fff', //图表背景色 excludeComponents:[ //保存图表时忽略的工具组件,默认忽略工具栏 'toolbox' ], type:'png' //图片类型支持png和jpeg }); var $a = document.createElement('a'); var type = 'png'; $a.download = myChart.getOption().title[0].text + '.' + type; $a.target = '_blank'; $a.href = url; // Chrome and Firefox if (typeof MouseEvent === 'function') { var evt = new MouseEvent('click', { view: window, bubbles: true, cancelable: false }); $a.dispatchEvent(evt); } // IE else { var html = '' + '<body>' + '<img src="' + url + '" title="' + myChart.getOption().title[0].text + '" />' + '</body>'; var tab = window.open(); tab.document.write(html); } };
这样,我们就可以不使用它自带的下载操作了,就可以在外部自定义按钮、超链接,直接调用上面的方法就可以实现外部调用保存图片功能了。
二、onmouseenter和onmouseleave移动速度过快导致不能正确的时机触发事件机制
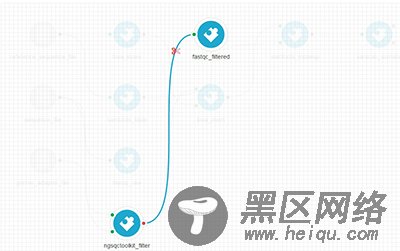
上图说明一下

希望鼠标在曲线上移动时不仅可以高亮展示曲线,还要在鼠标位置增加剪刀图标,按下剪刀时可以删除曲线。之前就直接在曲线上使用的mouseener和mouseleave方法,然后鼠标在多条曲线上快速移动时,就会出现诸多问题(剪刀不会在光标离开时消失,多条曲线都变为高亮效果)。试了多加上一些逻辑判定和换用mouseover和mouseout方法均不管用。后来突然想到,可以使用mousemove方法。判定鼠标是否在剪刀图表的区域范围内,若在则高亮该条曲线,不再,则所有曲线恢复默认样式。然后居然成功了。困扰了一整天的问题终于解决了。(由于mousemove在鼠标移动时需要不断的去监听和触发事件,所以最好可以有一个状态标识表明在该状态在再去调用高亮曲线和绘制剪刀的方法。图上的调用时机是,当鼠标进入曲线时,设定一个全局变量为true,此后的mousemove操作根据该变量判定)
记录一下部分关键代码
鼠标就进入高亮及绘制剪刀图表
$(document).on("mouseenter","svg .curve",function(e){ //每次进入后都将恢复成原始状态 $("svg .node").each(function(){ this.setAttribute("opacity","1"); }); $.each(relation.links,function(l,link){ var in_node_id=link.input.nodeId; var out_node_id=link.output.nodeId; $("#"+out_node_id+link.output.pointName+in_node_id+link.input.pointName)[0].setAttribute("opacity","1"); $("#"+out_node_id+link.output.pointName+in_node_id+link.input.pointName).attr("class","curve"); }); //编辑状态下需要显示可操作图标 if(args.state=="edit"){ del_Curve.ref_Curve=this; del_Curve.has_del_curve=true; if($("#del-curve-icon").length>0){ $("#del-curve-icon").css({ position:"absolute", top: e.pageY-obj.offset().top-10, left: e.pageX-obj.offset().left-10, color:"#ff0000" }).show(); }else{ var del_icon=$("<i></i>").css({ position:"absolute", top: e.pageY-obj.offset().top-10, left: e.pageX-obj.offset().left-10, color:"#ff0000", fontSize:"20px" }); obj.parent().append(del_icon); } del_Curve.xAxis=$("#del-curve-icon").offset().left; del_Curve.yAxis=$("#del-curve-icon").offset().top; } //然后高亮当前曲线 if($(this).attr("start")!=undefined && $(this).attr("end")!=undefined){ //设置透明度 $("svg .node").each(function(){ this.setAttribute("opacity","0.1"); }); $.each(relation.links,function(l,link){ var in_node_id=link.input.nodeId; var out_node_id=link.output.nodeId; $("#"+out_node_id+link.output.pointName+in_node_id+link.input.pointName)[0].setAttribute("opacity","0.1"); }); obj.children("g").eq(0).children("g").eq(0).before($(this)); $(this).attr("class","curve curve-hover"); var in_node=$("#"+$(this).attr("start")).children("g").eq(0).children("circle").eq(1); in_node.attr("class",in_node.attr("class")+" node-hover"); $("#"+$(this).attr("start"))[0].setAttribute("opacity","1"); var out_node=$("#"+$(this).attr("end")).children("g").eq(0).children("circle").eq(1); out_node.attr("class",out_node.attr("class")+" node-hover"); $("#"+$(this).attr("end"))[0].setAttribute("opacity","1"); } });
移动鼠标判定触发操作
