废话不多说了,直接给大家贴代码了,关键代码如下所述:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <style type="text/css"></style> <script type="text/javascript" src="https://www.jb51.net/jquery-1.7.1.min.js"></script> <script type="text/javascript"> window.onload=function(){ document.getElementById('btnOk').onclick=function(){ $('div').html('php'); }; }; </script> </head> <body> <div>div1</div> <hr/> <div>div2</div> <hr/> <input type="button" value='确定' /> </body> </html>
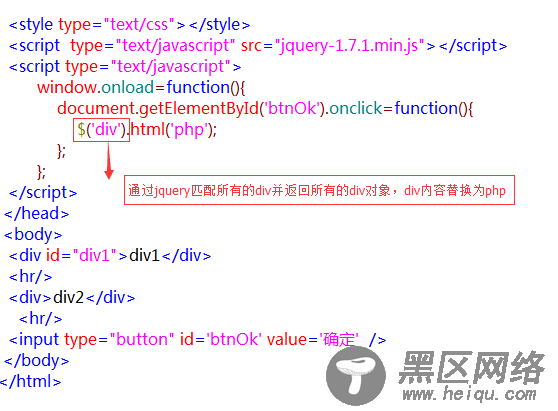
详细解释:

以上所述是小编给大家介绍的jQuery基本选择器之标签名选择器的相关资料,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
