{ field: "Birthday", title: "生日", formatter: function (value, row, index) { var date = eval('new ' + eval(value).source) return date.format("yyyy-MM-dd"); }, editable: { type: 'date', title: '生日' } }
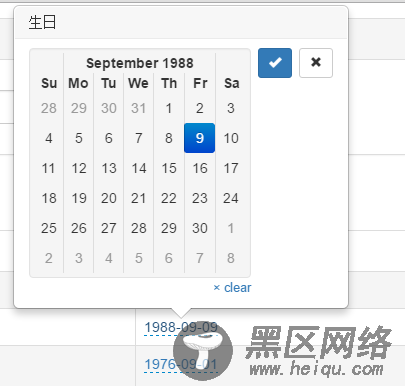
其他地方不用做任何修改,得到效果:

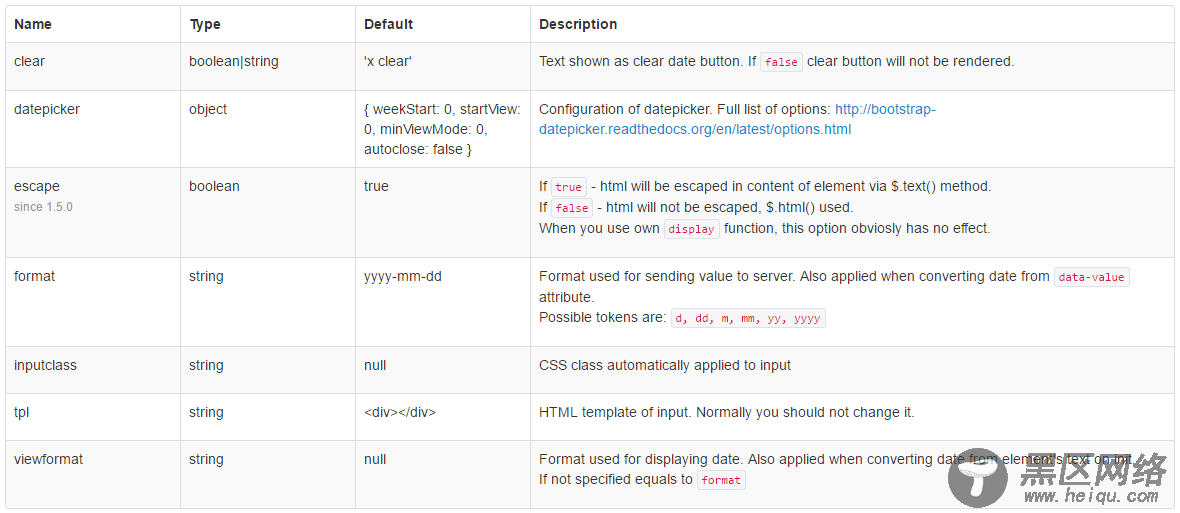
这是x-editable的默认样式,如果你看着不爽,可以自行配置,x-editable提供了许多配置日期框的参数,如下:

当然,如果精确到时分秒,可以使用datetime类型的编辑框。如下是官方给出的时间框编辑效果,看着还不错。


3、下拉框
表单编辑里面还有一个重要的标签就是select了。上文我们知道x-editable为我们提供了下拉框的编辑模式,比如我们的部门这一列的编辑可以写成这样:
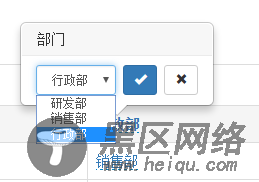
{ field: "DeptId", title: "部门", editable: { type: 'select', title: '部门', source:[{value:"1",text:"研发部"},{value:"2",text:"销售部"},{value:"3",text:"行政部"}] } }
得到效果

当然,这种本地设置数据源的方法肯定是不能满足我们需求的,因为很多情况下拉框里面的选项是从数据库远程得到的。当然x-editable也为我们考虑到了,比如我们可以这样写:
{ field: "DeptId", title: "部门", editable: { type: 'select', title: '部门', source: function () { var result = []; $.ajax({ url: '/Editable/GetDepartments', async: false, type: "get", data: {}, success: function (data, status) { $.each(data, function (key, value) { result.push({ value: value.ID, text: value.Name }); }); } }); return result; } } }
后台我们配置一个方法
public JsonResult GetDepartments() { var lstRes = new List<Department>(); lstRes.Add(new Department() { ID = "1", Name = "研发部" }); lstRes.Add(new Department() { ID = "2", Name = "销售部" }); lstRes.Add(new Department() { ID = "3", Name = "行政部" }); lstRes.Add(new Department() { ID = "4", Name = "创意部" }); lstRes.Add(new Department() { ID = "5", Name = "事业部" }); return Json(lstRes, JsonRequestBehavior.AllowGet); }
同样能达到我们想要的结果。
代码释疑:这里有一点需要说明一下,细心的园友可能发现了,我们这里的 field: "DeptId" ,为什么这里要配置DeptId而不是DeptName呢?很简单,因为我们需要和数据源里面的value值对应。
4、复选框
除了上述几种常见的编辑框,x-editable还为我们提供了复选框组的编辑。比如:
{ field: "Hobby", title: "爱好", editable: { type: "checklist", separator:",", source: [{ value: 'bsb', text: '篮球' }, { value: 'ftb', text: '足球' }, { value: 'wsm', text: '游泳' }], } }
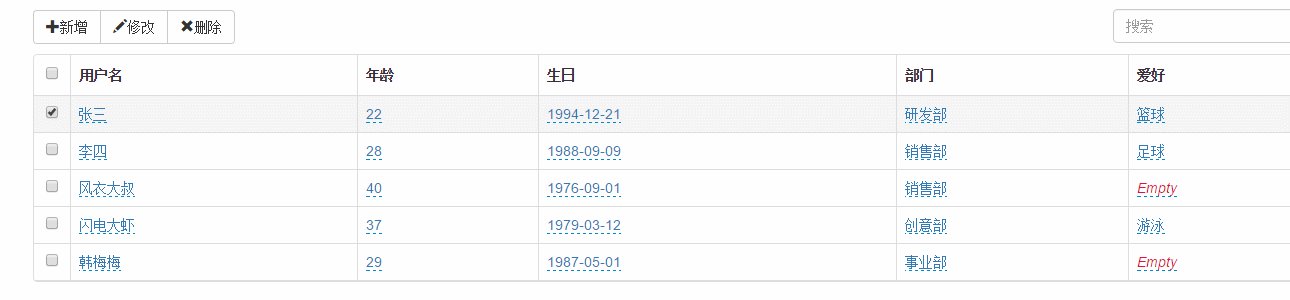
得到效果:

当然,如果远程数据,也可以使用类似上文的方法去取。
5、“阴魂不散”的select2
说到上文的复选框,博主不由自主又想到了Multiselect这些个东西,于是查找x-editable的文档,结果发现它不支持Multiselect,但是支持select2,也不知道这是不是一个好消息。根据博主自己的使用经历,也包括技术交流群里面的聊天经历,发现很多人在使用select2的时候都遇到过各种各样的样式问题,并且不太好解决。
既然x-editable支持select2,那我们就用用试试呗,反正官方demo说得挺好的,下面是官方demo的使用示例:

怀着忐忑的心情,博主自己尝试了一把。
引用select2文件
<link href="https://www.jb51.net/~/Content/select2-bootstrap.css" /> <link href="https://www.jb51.net/~/Content/select2-master/dist/css/select2.min.css" /> <script src="https://www.jb51.net/~/Content/select2-master/dist/js/select2.full.min.js"></script>
代码尝试
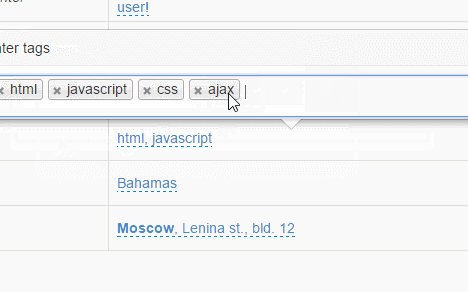
{ field: "Hobby", title: "爱好", editable: { type: 'select2', title: '爱好', name: 'Hobby', placement: 'top', success: function (response, newValue) { debugger; }, error: function(response, newValue) { debugger; }, url: function(params) { debugger; }, source: [{ id: 'bsb', text: '篮球' }, { id: 'ftb', text: '足球' }, { id: 'wsm', text: '游泳' }], inputclass: 'input-large', select2: { allowClear: true, multiple: true, } } }
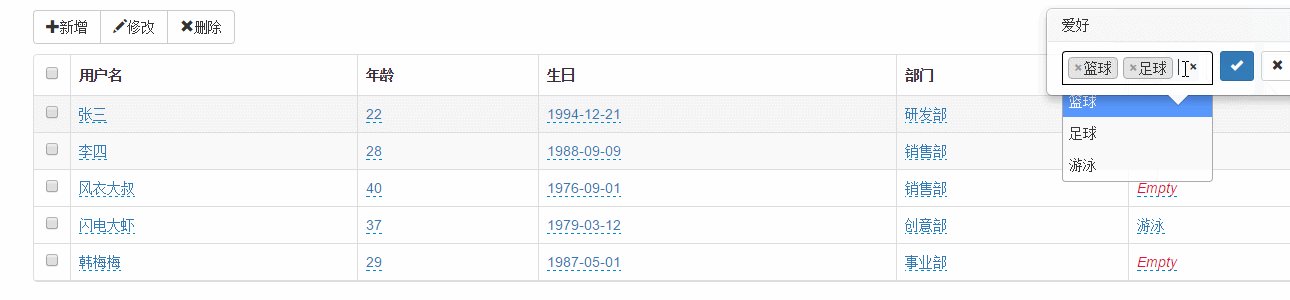
得到结果: