LODOP.ADD_PRINT_TEXT(95, 695, 250, 52, document.getElementById("txtCompanyName").innerText); //业户名称 LODOP.SET_PRINT_STYLEA(1, "FontSize", 14); LODOP.SET_PRINT_STYLEA(1, "Bold", 1); var licenseDate = document.getElementById("txtLicenseDate").value;//证件有效期 var licenseYear = ""; var licenseMonth = ""; var licenseDay = ""; if (licenseDate != null && licenseDate != "") { licenseYear = licenseDate.split("-")[0]; licenseMonth = licenseDate.split("-")[1]; licenseDay = (licenseDate.split("-")[2]).substr(0, 2); } LODOP.ADD_PRINT_TEXT(396, 190, 46, 22, validateYear); //有效期 结束 年 LODOP.SET_PRINT_STYLEA(6, "FontSize", 11); LODOP.SET_PRINT_STYLEA(6, "Bold", 1); LODOP.ADD_PRINT_TEXT(396, 253, 30, 22, validateMonth); //有效期 结束 月 LODOP.SET_PRINT_STYLEA(7, "FontSize", 11); LODOP.SET_PRINT_STYLEA(7, "Bold", 1); LODOP.ADD_PRINT_TEXT(396, 304, 32, 22, validateDay); //有效期 结束 日 LODOP.SET_PRINT_STYLEA(8, "FontSize", 11); LODOP.SET_PRINT_STYLEA(8, "Bold", 1);
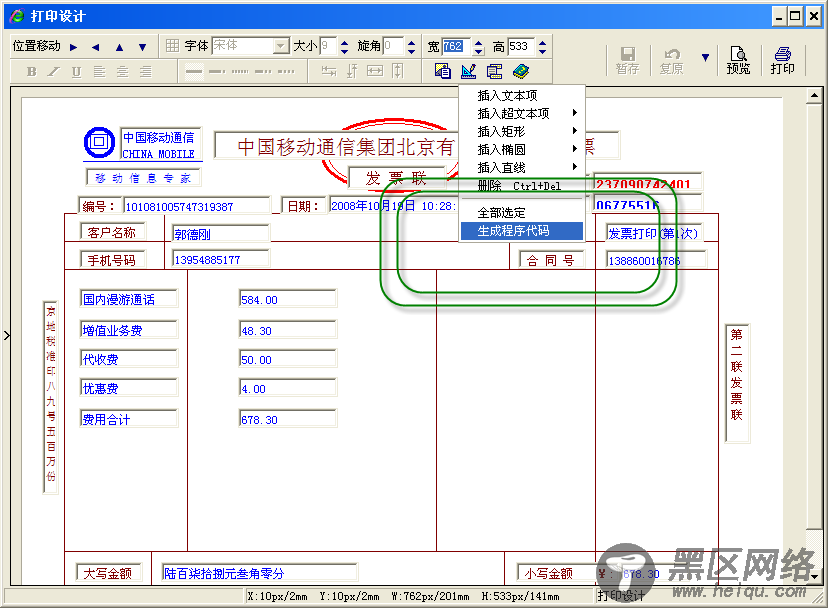
最后附上它的设计界面,其中生成代码功能可以生成用于静态HTML中的内容布局显示,做一定的修改调整就可以用在动态页面中了。非常有用的一个功能。

以上所述是小编给大家介绍的Web打印解决方案之证件套打的实现思路,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
