在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多。本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理,并介绍如何利用CLODOP组件实现内容的打印输出。
生成条形码使用组件JsBarcode,生成二维码使用组件qrcodejs。
1、条形码的生成
条码的作用一般在一些商品标签上,方便使用条码枪快速、准确录入信息。
如下所示是一种条形码

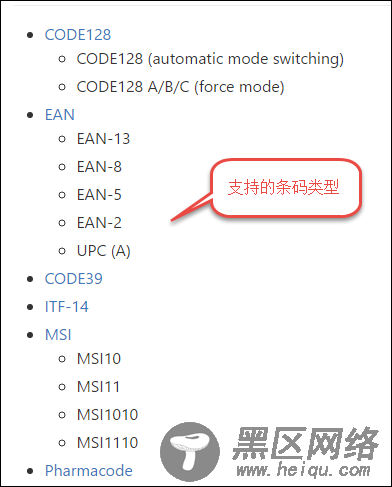
这里条形码生成使用了JsBarcode组件进行处理,它支持很多格式的条码格式,如下所示。

它的简单代码例子如下所示。
//HTML代码 <svg></svg> <!-- or --> <canvas></canvas> <!-- or --> <img/> //JS代码 JsBarcode("#barcode", "Hi!"); // or with jQuery $("#barcode").JsBarcode("Hi!");
生成的图片格式如下所示。

JsBarcode组件支持多种选项参数的设置,如下所示的代码
JsBarcode("#barcode", "1234", { format: "pharmacode", lineColor: "#0aa", width:4, height:40, displayValue: false }); JsBarcode("#barcode") .options({font: "OCR-B"}) // Will affect all barcodes .EAN13("1234567890128", {fontSize: 18, textMargin: 0}) .blank(20) // Create space between the barcodes .EAN5("12345", {height: 85, textPosition: "top", fontSize: 16, marginTop: 15}) .render(); 通过该组件的案例代码介绍,我们可以了解到生成常规二维码的使用方式。 例如我们在界面上添加了以下HTML代码。 <div> <div> 条形码(770 145 896 701):<br /> <img alt="" /> </div> <div> 条形码(770 145 896 702):<br /> <img alt="" /> </div> <div> 条形码(770 145 896 703):<br /> <img alt="" /> </div> </div>
然后通过JS代码实现二维码的生成。
//使用JsBarcode生成条形码 for (var i = 1; i < 10; i++) { var barcodeValue = "77014589670" + i;//前缀 + 数值 JsBarcode("#barcode" + i, barcodeValue, { format: "CODE128", displayValue: true, fontSize: 24, lineColor: "#0cc" }); }
最后我们可以看到具体的生成效果如下所示。

从这里我们可以看到,使用JS实现条形码的生成是非常方便简洁的,同事速度也是很不错的。
2、二维码的生成
二维码实现可以通过使用组件qrcodejs进行生成,二维码也可以使用组件jquery-qrcode进行生成,也相对比较简洁,不过打印二维码文档的时候,jquery-qrcode没有显示二维码图片,而组件qrcodejs则工作正常,因此推荐使用组件qrcodejs。
这个qrcodejs组件使用方式也很简单,基础使用代码如下所示。
<div></div> <script type="text/javascript"> new QRCode(document.getElementById("qrcode"), "http://jindo.dev.naver.com/collie"); </script>
复杂一点的使用JS代码如下所示。
<div></div> <script type="text/javascript"> var qrcode = new QRCode(document.getElementById("qrcode"), { text: "http://jindo.dev.naver.com/collie", width: 128, height: 128, colorDark : "#000000", colorLight : "#ffffff", correctLevel : QRCode.CorrectLevel.H }); </script>
通过了解该组件的使用,我们可以在项目中增加一个实际的代码进行测试,如下所示。
<table> <tr> <td> 设备二维码(9001):<br /> <div></div> </td> <td> 设备二维码(9002):<br /> <div></div> </td> <td> 设备二维码(9003):<br /> <div></div> </td> </tr> <tr><td colspan="3"></td></tr> ...... </table>
具体我们可以利用JS动态生成相关的二维码。
//设备图片二维码 for (var i = 9001; i < 9010; i++) { var url = "http://www.iqidi.com/H5/device?devicecode=" + i; //使用jquery.qrcode的做法 //$("#imgDevice" + i).qrcode({ width: 100, height: 100, text: url }); //$("#imgDevice" + i).css("height", "100px"); //使用qrcodejs的做法 var qrcode = new QRCode(document.getElementById("imgDevice" + i), { text: url, width: 128, height: 128, colorDark: "#000000", colorLight: "#ffffff", correctLevel: QRCode.CorrectLevel.H }); }
最后界面生成的二维码如下所示。

3、条形码和二维码的打印处理
