Javascript框架在处理seo方面存在问题,因为爬虫在检索seo信息的时候会读不了js给其赋的值,导致搜索引擎收录不了或者收录了无效的信息,比如收录的可能是title={{title}}这样的,下面先说如何在路由跳转时修改页面的seo信息,现在spa跳转一般用route-ui了,就以这个为基础讲解,在app.js配置项state中加入title信息,如下:data:{ pageTitle:'user title'}
.state('index.user', { url: '/user', views: { 'content@index': { templateUrl: 'templateHtml/user/user.html', controller: 'userCtrl' } }, data:{ pageTitle:'user title' } }) .state('index.user.a', { url: '/a', templateUrl: 'templateHtml/user/a.html', data:{ pageTitle:'user a title' } }) .state('index.user.b', { url: '/b', templateUrl: 'templateHtml/user/b.html', data:{ pageTitle:'user b title' } })
然后使用通过监听$stateChangeSuccess来修改页面title:
app.directive('title', ['$rootScope', '$timeout', function($rootScope, $timeout) { return { link: function() { var listener = function(event, toState) { console.log(toState); $timeout(function() { $rootScope.title = (toState.data && toState.data.pageTitle) ? toState.data.pageTitle : 'Default title'; $rootScope.metakeywords="this is keywords" }); }; $rootScope.$on('$stateChangeSuccess', listener); } }; } ]);
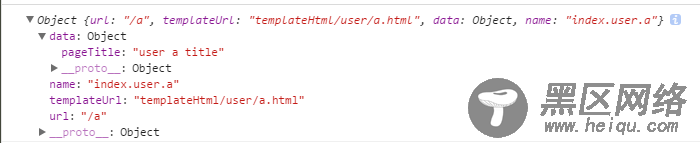
这里赋值是通过获取当前state中设置的title,也就是这里toState对象的值,当我们打印这个toState时就会发现:

这里是获取的已经设置好的data中pageTitle的值,如果不想写在state里或者写死,可以传state中的唯一标示,配合后台接口,将查询的title渲染到页面;同样meta标签如keywords、description可以在此时一同绑定;
上面说到javascript框架在seo方面存在短板,应对ng的这个问题市面上也有很多方案,比如prerender,seo.js等,思想都是在页面加入表示,让爬虫在页面渲染好后才去扒数据,同时服务器上要配置些服务,服务将检测是否有对应这个URL的快照或者缓存的页面,如果存在就发给爬虫,如 果不存在,则生成快照,然后发送正确的页面给爬虫;处理起来还是要费些功夫的,所以也可以采用ng+常规的开发模式,一些重要的页面不要用这种页面渲染seo的方式,或者建立专门的seo信息页;所以在这方面感觉用ng框架做app(ionic)还是很合适的;
以上所述是小编给大家介绍的Angular设置title信息解决SEO方面存在问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
