在生成时钟的过程中自己想到布置表盘的写法由这么几种:
当然利用那种模式都可以实现,所以我们要用一个最好理解,代码有相对简便的方法实现
1、利用三角函数
用js在三角函数布置表盘的过程中有遇见到这种情况:是在表盘的刻度处,利用三角函数计算具体的值时不能得到整数,需要向上或者向下取整,这样无形中就会存在些许偏差,而且这样的偏差难利用样式来调整到位,即使最终效果都可以实现,但是细微处的缝隙和角度的偏差都会影响整体的视觉体验,作为一名程序开发人员,这样的视觉体验很难让别人认可,放弃。
2、利用遮罩层
js利用遮罩层,主要还是在表盘的刻度处,表盘的刻度有长和短,每5个刻度都有一根较长的刻度,这样我们利用遮罩层遮住的刻度的长短都是一致的,很难继续调整其余的刻度所以也放弃。
3、利用定位以及(父子级关系)(推荐)
利用定位以及父子级关系的方法我觉得最好理解和上手,在这里为大家分享一下。下面是实现代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style media="screen"> * { margin: 0; padding: 0; } #clock { width: 600px; height: 600px; border: 4px solid lightgray; margin: auto; position: relative; border-radius: 50%; } #scale { width: 20px; height: 100%; position: absolute; left: 50%; margin-left: -10px; /*background: green;*/ } #point { width: 4px; height: 10px; background: lightgray; margin: auto; } #number { width: 20px; height: 20px; margin-top: 5px; /*background: red;*/ font-size: 20px; text-align: center; line-height: 20px; } #hour { width: 12px; height: 180px; background: red; border-radius: 6px; transform-origin: 50% 150px; position: absolute; top: 150px; left: 50%; margin-left: -6px; } #minute { width: 8px; height: 250px; background: orange; position: absolute; border-radius: 4px; transform-origin: 50% 200px; top: 100px; left: 50%; margin-left: -4px; } #second { width: 4px; height: 360px; background: red; border-radius: 2px; position: absolute; top: 0; left: 50%; margin-left: -2px; transform-origin: 50% 300px; z-index: 100; } </style> </head> <body> <div> <div> </div> <div> </div> <div> </div> </div> </body> <script type="text/javascript"> var clock = document.getElementById('clock'); var hour = document.getElementById('hour'); var minute = document.getElementById('minute'); var second = document.getElementById('second'); function surface() { var currentDate = new Date(); var hours = currentDate.getHours(); var minutes = currentDate.getMinutes(); var seconds = currentDate.getSeconds(); seconds = hours * 3600 + minutes * 60 + seconds; hour.style.transform = 'rotate('+seconds / 120+'deg)'; minute.style.transform = 'rotate('+seconds * 0.1+'deg)'; second.style.transform = 'rotate('+seconds * 6+'deg)'; } setInterval('surface()', 1000); for (var i = 1; i < 61; i++) { var scale = document.createElement('div'); scale.id = 'scale'; scale.style.transform = 'rotate('+i * 6+'deg)'; clock.appendChild(scale); var point = document.createElement('div'); point.id = 'point'; scale.appendChild(point); var number = document.createElement('div'); number.id = 'number'; number.style.transform = 'rotate(-'+i * 6+'deg)' if (i % 5 == 0) { number.innerHTML = i / 5; point.style.height = '15px'; } scale.appendChild(number); } </script> </html>
校正中需要注意:
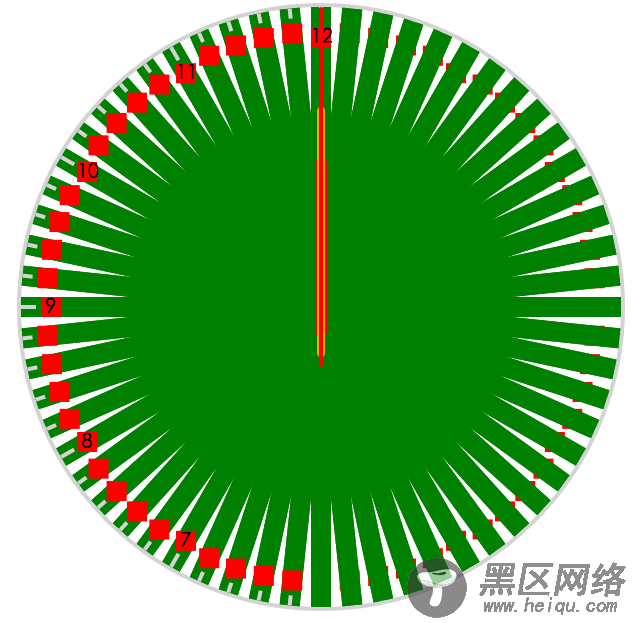
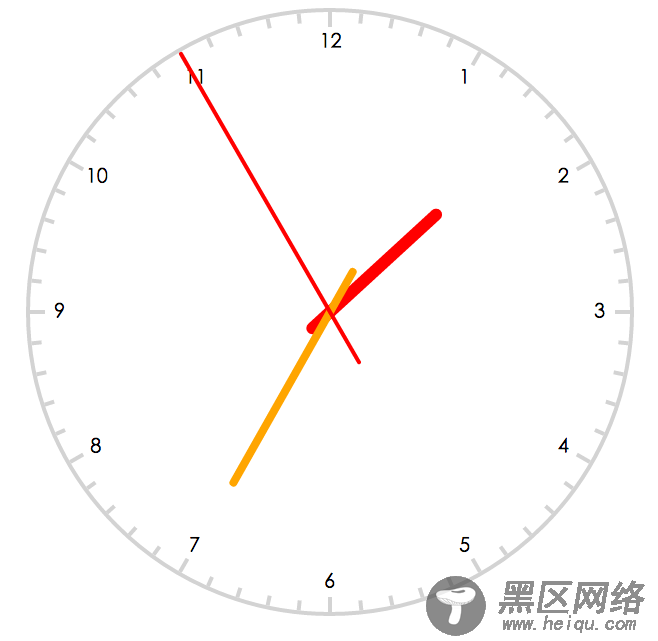
1、以下是分步实现的效果图,最后做到细节处紧密贴合,不用其他的方法在对她进行微调,当样式布局全部完成之后就可以获取当前的时间加以校正,在校正的过程中有这样一个问题,希望大家能注意: 时针的转动角度不能以小时为单位来计算,例如:9:58 这时的时针指的位置是9,当10 :00 时,时针以下跳转到10的位置,所以时针的角度要以分钟或者秒来计算,分针的角度跳转要以分钟或者秒来计算,秒针就是每秒跳转6度。
2、还有一点要注意,三个指针的转动圆心问题,利用transform-origin 来定指针转动点一定要定准






以上这篇浅谈时钟的生成(js手写简洁代码)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
