最近在写自己的个人网站 ,前端使用的bootstrap框架 ,做到上传图片功能的时候网上找到一个基于bootstrap的图片上传框架 file-input 插件, 这个插件做的非常符合我的审美观,所以简单记录一下这个插件的使用方法
首先根据自己的项目路径引入插件css和js文件
注意locale语言文件在fileinput.min.js文件之后引入
<!-- file input --> <link href=""> <script src=""></script> <script src="" type="text/javascript"></script>
然后是html代码 因为我不是专业前端 所以前端代码写的很烂 轻喷敲打
<!-- 模态框(Modal) --> <span> </span><div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <span> </span><div> <span> </span><div> <span> </span><div> <span> </span><button type="button" data-dismiss="modal" aria-hidden="true"> <span> </span>× <span> </span></button> <span> </span><h3> <span> </span><b>新增曲谱信息</b> <span> </span></h3> <span> </span></div> <span> </span><div> <span> </span><form role="form" enctype="multipart/form-data"> <span> </span> <div> <span> </span> <span>曲谱名称</span> <span> </span> <input type="text" placeholder=""> <span> </span> </div> <span> </span> <div> <span> </span> <span> </span><span>曲谱类型</span> <span> </span> <input type="text"> <span> </span> <span> </span> </div> <span> </span> <span> </span> <div> <span> </span> <span> </span><span>曲谱难度</span> <span> </span> <input type="text"> <span> </span> <span> </span> </div> <span> </span> <div> <span> </span> <span>曲调</span> <span> </span> <input type="text"> <span> </span> </div> <span> </span> <div> <span> </span><input type="file"/> <span> </span> </div> <span> </span></form> <span> </span></div> <span> </span><div> <span> </span><button type="button" data-dismiss="modal">关闭 <span> </span></button> <span> </span><!-- <span> </span><button type="button"> <span> </span>提交 <span> </span></button> --> <span> </span></div> <span> </span></div><!-- /.modal-content --> <span> </span></div><!-- /.modal --> <span> </span></div>
然后是js代码 初始化file-input
//初始化fileinput控件(第一次初始化) function initFileInput(ctrlName, uploadUrl) { var control = $('#' + ctrlName); control.fileinput({ language: 'zh', //设置语言 uploadUrl: uploadUrl, //上传的地址 allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀 showUpload: true, //是否显示上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 previewFileIcon: "<i></i>", uploadAsync: false, uploadExtraData:function (previewId, index) { var obj = {}; $('#addForm').find('input').each(function() { var id = $(this).attr('id'), val = $(this).val(); obj[id] = val; }); return obj; } }); } //初始化fileinput initFileInput("fileup", :8080/web/guita/addGuitaInfo.action);
这段代码是插件的核心了
upLoadUrl是后台给的访问路径了
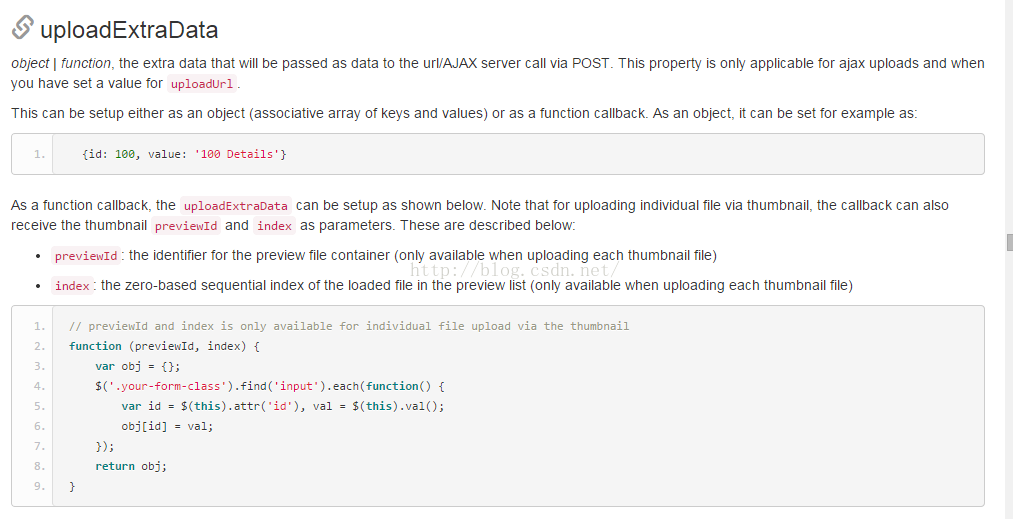
这里特别要注意的是这一段
uploadExtraData:function (previewId, index) { var obj = {}; $('#addForm').find('input').each(function() { var id = $(this).attr('id'), val = $(this).val(); obj[id] = val; }); return obj; }
这一段代码uploadExtraData适用于传额外参数是 可以用于提交form表单的其他input框数据
uploadExtraData:{ type:"type", tune:"tune" }
一般的静态数据如上图提交 后台就可以直接接到了 但是这样写会得不到动态数据 数据只会在初始化的时候生成一次 之后不会改变
这个问题纠结了我不少时间 最后是在git上面看外国朋友们的讨论 然后参考api才解决掉

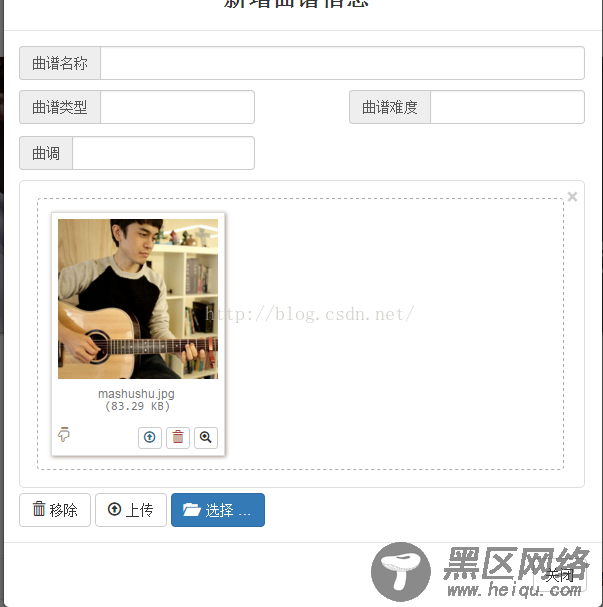
这些写好之后就可以看到效果图了

样式还是很不错的 点击上传之后 整个from的数据都会提交到后台
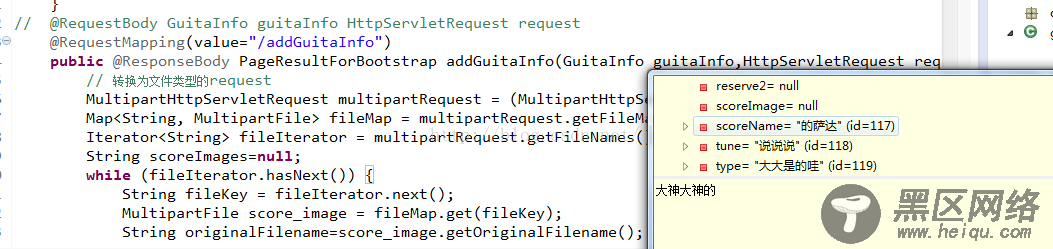
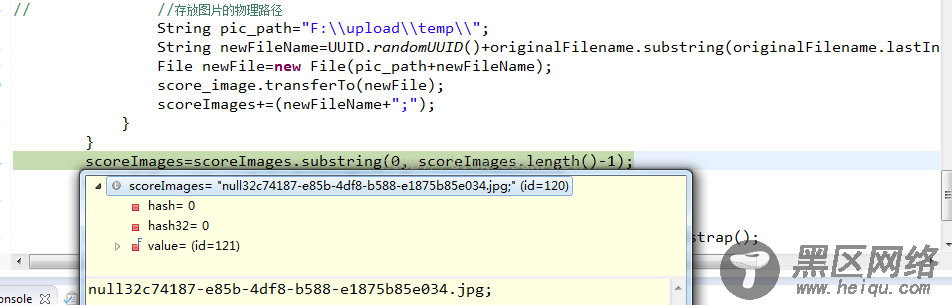
在网上找的很多该插件的应用整合的都是php 我是用java写的这里也上一下后台接收的代码 springmvc框架接收数据还是很方便的


这样就完成了数据参数和图片参数的传递了 然后后台调用文件上传的代码存入图片即可
该插件该有很多值得研究的用法 这里只是简单的说一下使用方式并完成动态数据的传输 刚刚接触这个插件的朋友们可以稍微做一下参考。
