废话不多说, 直接上代码.
1. 页面部分代码:
<div> <label for="inputEmail3">项目LOGO</label> <div> <input type="file" /> <input type="text" onchange="addFile(this)" > </div> </div>
说明: 其中onchange()为我业务需要, 上传完成后自动执行一个添加事件。 此方法可以去掉。
2. 获取初始化数据方法:
// 初始化获取原有文件 $(function(){ $.ajax({ type : "post", url : "/eim/project/testFileUpload.do", dataType : "json", success : function(data) { layer.msg('操作成功!'); showPhotos(data); }, error: function(XMLHttpRequest, textStatus, errorThrown) { layer.msg('操作失败!'); } }); });
说明:此处我返回是一个 对象数组:List<MemberUser>,可以理解为获取一个班中所有的学生,展示头像
3.初始化bootstrap-fileinput 组件:
function showPhotos(djson){ //后台返回json字符串转换为json对象 var reData = eval(djson); // 预览图片json数据组 var preList = new Array(); for ( var i = 0; i < reData.length; i++) { var array_element = reData[i]; // 此处指针对.txt判断,其余自行添加 if(array_element.fileIdFile.name.indexOf("txt")>0){ // 非图片类型的展示 preList[i]= "<div><div><span><i></i></span></div></div>" }else{ // 图片类型 preList[i]= "<img src=https://www.jb51.net/article/\"/eim/upload/getIMG.do?savePath="+array_element.fileIdFile.filePath+"&name="+array_element.fileIdFile.name+"https://www.jb51.net/article/\" class=https://www.jb51.net/article/\"file-preview-image\">"; } } var previewJson = preList; // 与上面 预览图片json数据组 对应的config数据 var preConfigList = new Array(); for ( var i = 0; i < reData.length; i++) { var array_element = reData[i]; var tjson = {caption: array_element.fileIdFile.fileName, // 展示的文件名 width: '120px', url: '/eim/project/deleteFile.do', // 删除url key: array_element.id, // 删除是Ajax向后台传递的参数 extra: {id: 100} }; preConfigList[i] = tjson; } // 具体参数自行查询 $('#testlogo').fileinput({ uploadUrl: '/eim/upload/uploadFile.do', uploadAsync:true, showCaption: true, showUpload: true,//是否显示上传按钮 showRemove: false,//是否显示删除按钮 showCaption: true,//是否显示输入框 showPreview:true, showCancel:true, dropZoneEnabled: false, maxFileCount: 10, initialPreviewShowDelete:true, msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!", initialPreview: previewJson, previewFileIcon: '<i></i>', allowedPreviewTypes: ['image'], previewFileIconSettings: { 'docx': '<i></i>', 'xlsx': '<i></i>', 'pptx': '<i></i>', 'pdf': '<i></i>', 'zip': '<i></i>', 'sql': '<i></i>', }, initialPreviewConfig: preConfigList }).off('filepreupload').on('filepreupload', function() { // alert(data.url); }).on("fileuploaded", function(event, outData) { //文件上传成功后返回的数据, 此处我只保存返回文件的id var result = outData.response.id; // 对应的input 赋值 $('#htestlogo').val(result).change(); }); }
4. 后台java保存文件部分代码
@RequestMapping(value="/uploadFile",method=RequestMethod.POST) @ResponseBody public Object uploadFile(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //转型为MultipartHttpServletRequest MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest)request; //获取文件到map容器中 Map<String,MultipartFile> fileMap = multipartRequest.getFileMap(); //获取页面传递过来的路径参数 folderPath = request.getParameter("folder"); String rootPath = BaseConfig.uploadPath; String filePath = rootPath + folderPath+"https://www.jb51.net/"; //文件上传并返回map容器,map存储了文件信息 FileModel fileModel = UploadifyUtils.uploadFiles(filePath,fileMap); boolean flag = service.add(fileModel); if(flag){ String result = fileModel.getId()+";"+fileModel.getFilePath()+";"+fileModel.getName()+";"+fileModel.getFilePath(); Map map = new HashMap<>(); map.put("id", fileModel.getId()); //返回文件保存ID //response.getWriter().write(map); return map; } return null; }
说明:该段代码为获取上传文件的部分信息, 如文件名,上传的路径 等,将文件信息保存到表中,对应对象为 FileModel 。
5.上传完成后重新刷新该组件即可。
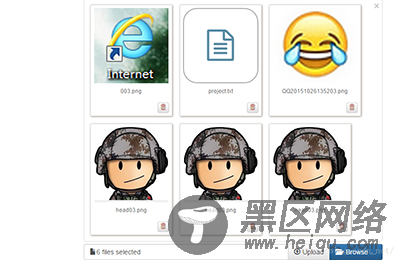
最终展示效果 :

说明:此处指针对txt文件类型判断, 其余的doc,ppt里面有对应的展示图标,只须在判断是添加对应样式即可
附:根据路径过去/下载文件代码:
