我的一句话总结:原始值不管是变量赋值还是函数传递都不会改变原值,引用值不管是变量赋值还是函数传递,如果新变量重新赋值,则不会影响原引用值,如新变量是直接操作,就会影响原引用值。
首先明确,值和类型是两个不同的概念。例如,null是null类型的唯一值、undefined是undefined类型的唯一值、而true和false是boolean类型仅有的两个值等。在任何语言中,值的操作都可以归纳为以下3个方面。
复制值:即把值赋值给新变量,或者通过变量把值赋值给另一个变量、属性或数组元素。
传递值:即把值作为参数传递给函数或方法。
比较值:即把值与另一个值进行比较,看是否相等。
由于值类型数据和引用型数据的值存在形式不同,自然操作它们的方法和所产生的结果也是不同的。注意,当值为值类型数据时,我们常称之为原始值或基本值;当值为引用型数据时,我们常称之为引用值或复合值。
1.使用原始值
对于原始值来说,其操作的3个层面说明如下。
1)复制值
在赋值语句中,操作的过程将会产生一个实际值的副本,副本的值和实际值之间没有任何联系,它们独自位于不同的栈区或者堆区。这个副本可以存储变量、对象的属性和数组的元素。例如:
var n = 123, a, b = [], c = {}; a = n; // 复制数字123 b[0] = n; // 复制数字123 c.x = n; // 复制数字123 (a == b[0]) && (a == c.x) && (b[0] == c.x) && alert("复制的值都是相等的"); // 检测它们的值都是相等的
在上面示例中,分别把值123复制3份给变量a、数组b和对象c,虽然它们的值是相等的,但是它们之间是相互独立的。
2)传递值
当把值传递给函数或方法时,传递的值仅是副本,而不是值本身。例如,如果在函数中修改传递进来的值时,结果只能够影响这个参数值的副本,并不会影响到原来的值。
var a = 123; // 原来的值 function f(x){ x = x + x; } f(a); // 调用函数修改传递的值 alert(a); // 查看变量a的值是否受影响,返回值为123,说明没有变化
3)比较值
在上面的示例中我们也可以看到,当对原始值进行比较时,进行逐字节的比较来判断它们是否相等。比较的是值本身,而不是值所处的位置,固然比较的结果可能会相等,但只是说明它们所包含的字节信息是相同的。
2.使用引用值
对于引用值来说,其操作的3个层面说明如下。
1)复制值
在赋值语句中,所赋的值是对原值的引用,而不是原值副本,更不是原值本身。也就是说,进行赋值之后,变量保存的都是对原值的引用(即原值的存储地址)。当在多个变量、数组元素或对象属性中间复制时,它们都会与原始变量保存的引用相同。
所有引用具有相同的效力和功能,都可以执行操作,如果通过其中的一个引用编辑数据,这种修改将会在原值及其他相关引用中体现出来。例如:
var a = [1,2,3]; // 赋值数组引用 b = a; // 复制值 b[0] = 4; // 修改变量b中第一个元素的值 alert(a[0]); // 返回4,显示变量a中第一个元素的值也被修改为4
但是,如果给变量b重新赋予新值,则新值不会影响原值内容。例如:
var a = [1,2,3]; // 赋值数组引用 b = a; // 复制值 b = 4; // 为变量b重写赋值 alert(a[0]); // 变量a的内容保持不变
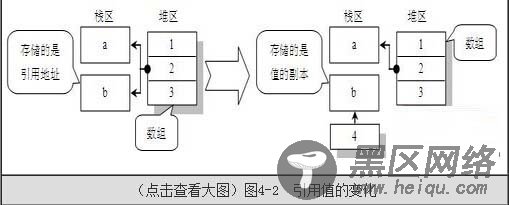
重复赋值实际上是覆盖变量对原值的引用,变为另一个值的副本或对其引用。所以不会对原值产生影响,演示示意图如图4-2所示。

2)传递值
当使用引用将数据传递给函数时,传递给函数的也是对原值的一个引用,函数可以使用这个引用来修改原值本身,任何修改在函数外部都是可见的。例如:
var a = [1,2,3]; function f(x){ x[0] = 4; // 在函数中修改参数值 } f(a); // 传递引用值 alert(a[0]); // 返回4,原值发生变化
请注意,在函数内修改的是对外部对象或数组的引用,而不是对象或数组本身的值。在函数内可以使用引用来修改对象的属性或数组的元素,但是如果在函数内部使用一个新的引用覆盖原来的引用,那么在函数内部的修改就不会影响原引用的值,函数外部也是看不到的。
var a = [1,2,3]; function f(x){ x = 4; // 在函数中修改参数值 } f(a); // 传递引用值 alert(a[0]); // 返回1,原值不会发生变化
3)比较值
