Boostrap提供了12种JavaScript插件,包括:
动画过渡 Transition
模态 Modal
下拉菜单 Dropdown
滚动侦测 Scrollspy
选项卡 Tab
提示框 Tooltip
弹出框 Popover
警告框 Alert
按钮 Button
折叠 Collapse
旋转轮播 Carousel
自动定位浮标 Affix
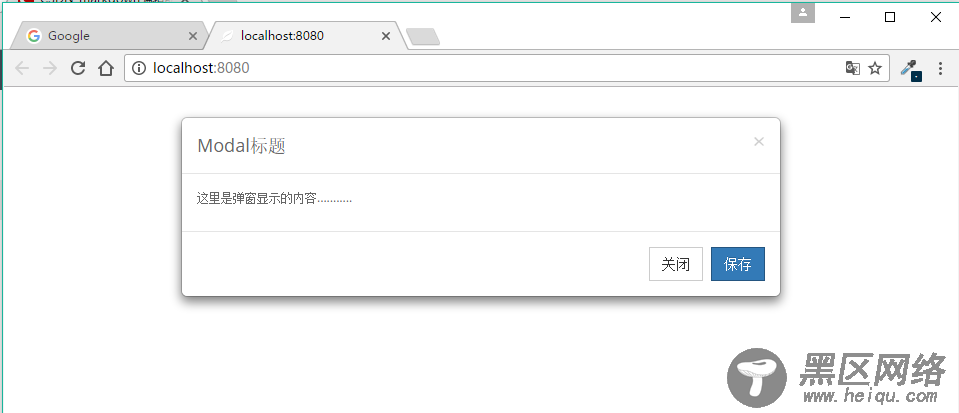
模态弹窗
<div> <div> <div> <div> <button type="button" data-dismiss="modal" aria-hidden="true"> × </button> <h4>Modal标题</h4> </div> <div> <p>这里是弹窗显示的内容...........</p> </div> <div> <button type="button" data-dismiss="modal">关闭</button> <button type="button" data-dismiss="modal">保存</button> </div> </div> </div> </div>

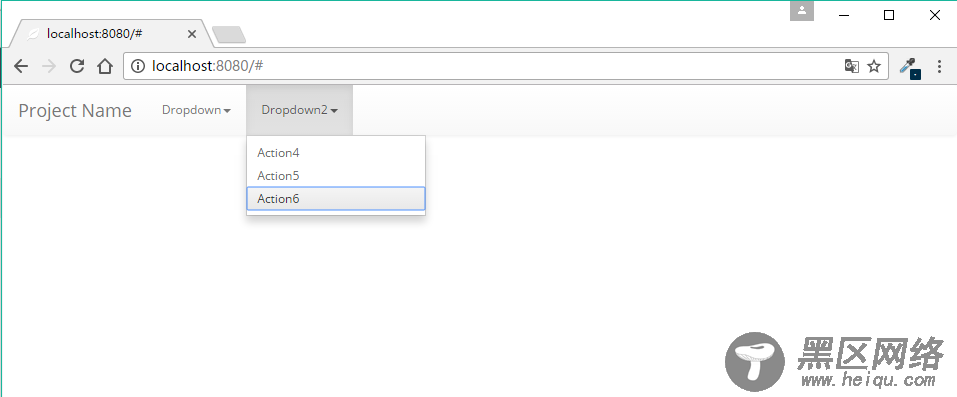
下拉菜单
声明式用法
一般下拉菜单都是在导航条(navbar)和选项卡(tab)上实现
<div> <A href="#">Project Name</A> <ul role="navigation"> <li> <A data-toggle="dropdown" role="button" href="#"> Dropdown<b></b> </A> <ul aria-labelledby="drop1" role="menu"> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action1</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action2</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action3</a> </li> </ul> </li> <li> <A data-toggle="dropdown" role="button" href="#"> Dropdown2<b></b> </A> <ul aria-labelledby="drop2" role="menu"> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action4</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action5</a> </li> <li role="presentation"><a href="#" tabindex="-1" role="menuitem">Action6</a> </li> </ul> </li> </ul> </div>

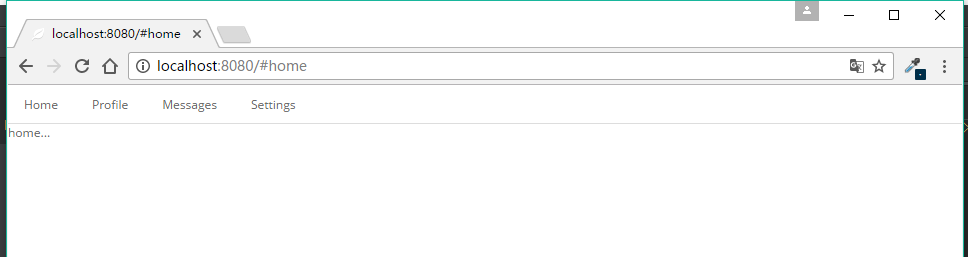
选项卡
<%--导航条选项卡--%> <ul> <li><a href="#home" data-toggle="tab">Home</a> </li> <li><a href="#profile" data-toggle="tab">Profile</a> </li> <li><a href="#messages" data-toggle="tab">Messages</a> </li> <li><a href="#settings" data-toggle="tab">Settings</a> </li> </ul> <%--选项卡面板--%> <div> <div>home...</div> <div>profile...</div> <div>messages...</div> <div>settings...</div> </div>

提示框
<button data-original-title="Tooltip on left" data-toggle="tooltip" data-placement="left">左侧Tooltip</button> <button data-original-title="Tooltip on top" data-toggle="tooltip" data-placement="top">上方Tooltip</button> <button data-original-title="Tooltip on bottom" data-toggle="tooltip" data-placement="bottom">下方Tooltip</button> <button data-original-title="Tooltip on right" data-toggle="tooltip" data-placement="right">右侧Tooltip</button>
警告框
<div> <button data-mismiss="alert" type="button">X</button> <h4>警告标题</h4> <p>Change this and that and try aggin。 </p> </div>

折叠
<div> <div> <div> <h4> <A data-toggle="collapse" data-parent="#accordion" href="#accordion">触发元素#1</A> </h4> </div> <div> <div> 折叠内容...... </div> </div> </div> </div>

旋转轮播
<div data-ride="carouse1"> <%--图片容器--%> <div> <div><img src="https://www.jb51.net/images/banner_slide_01.jpg"></div> <div><img src="https://www.jb51.net/images/banner_slide_02.jpg"></div> <div><img src="https://www.jb51.net/images/banner_slide_03.jpg"></div> </div> <%--圆圈指示符--%> <ol> <li data-slide-to="0" data-target="#container"></li> <li data-slide-to="1" data-target="#container"></li> <li data-slide-to="2" data-target="#container"></li> </ol> <%--左右控制按钮--%> <a data-slide="prev" href="#container"> <span></span> </a> <a data-slide="prev" href="#container"> <span></span> </a> </div>