<script src="https://www.jb51.net/article/lib/wijmo/wijmo.min.js"></script> <script src="https://www.jb51.net/article/lib/wijmo/wijmo.input.min.js"></script> <script src="https://www.jb51.net/article/lib/wijmo/wijmo.grid.min.js"></script> <script src="https://www.jb51.net/article/lib/wijmo/wijmo.grid.filter.min.js"></script> <script src="https://www.jb51.net/article/lib/wijmo/wijmo.chart.min.js"></script> <script src="https://www.jb51.net/article/lib/wijmo/wijmo.olap.min.js"></script>
然后根据数据实例化一个pivot面板
<div></div>
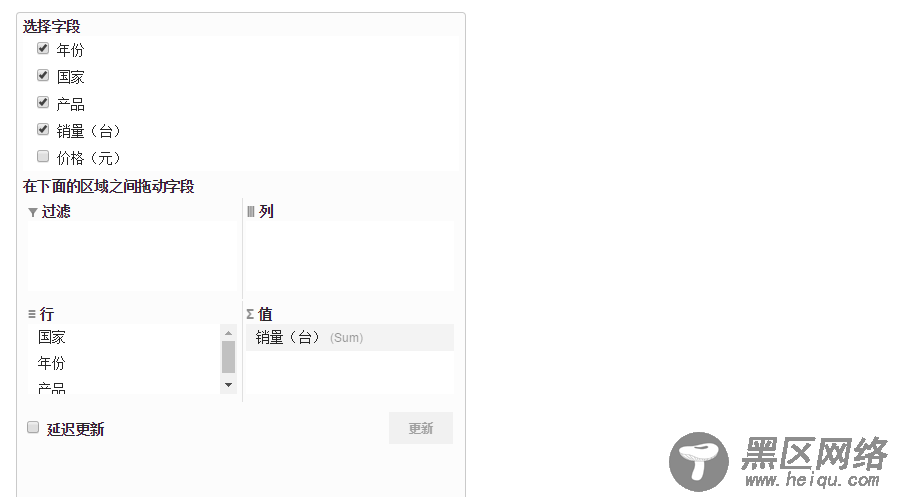
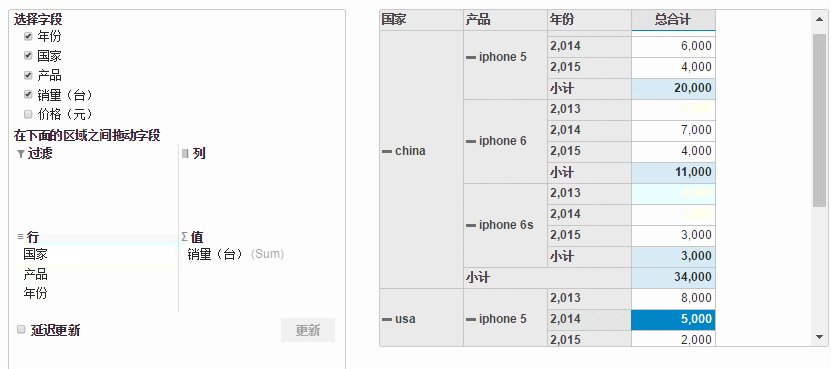
var app = {}; app.pivotPanel = new wijmo.olap.PivotPanel('#pivot_panel'); // engine 就是这个面板的数据引擎,关联的图表会共享一个数据引擎。 var ng = app.pivotPanel.engine; ng.itemsSource = app.collectionView; ng.rowFields.push('国家','年份', '产品'); ng.valueFields.push('销量(台)'); ng.showRowTotals = wijmo.olap.ShowTotals.Subtotals;
下面是这段代码的效果:

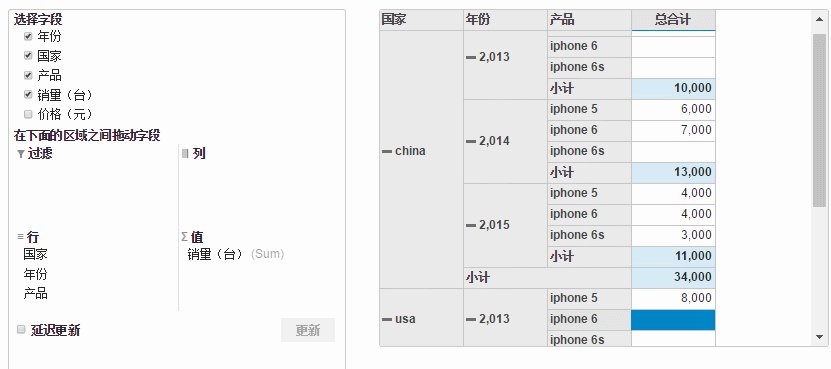
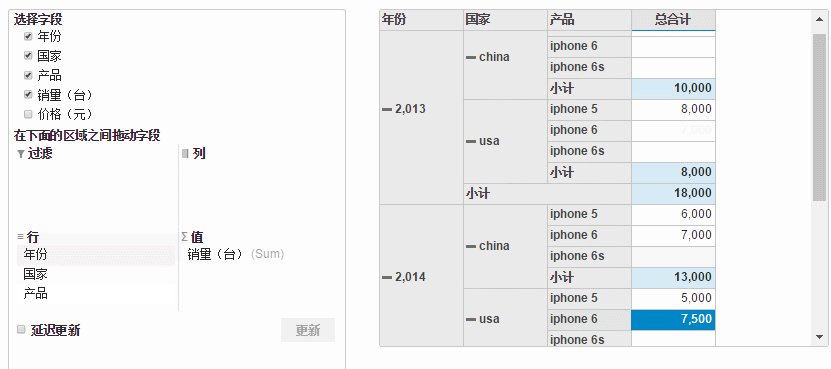
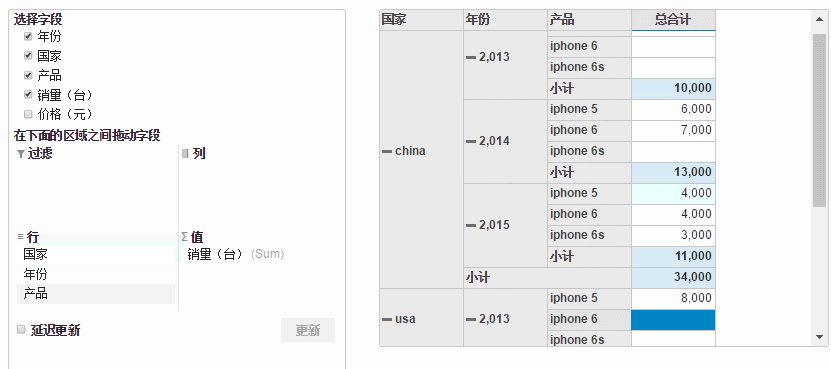
根据pivot配置面板生成表格
<div></div>
app.pivotGrid = new wijmo.olap.PivotGrid('#pivot_grid', { itemsSource: app.pivotPanel, showSelectedHeaders: 'All' });

添加过滤
通过右键单击列,并选择过滤可以对列数据进行过滤。

数据透视图
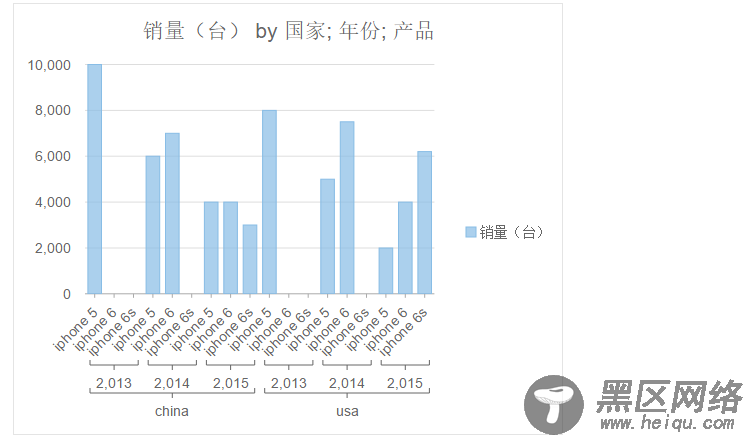
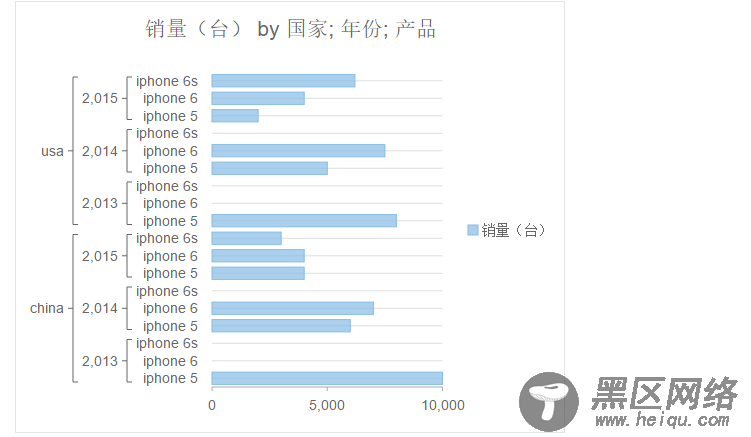
app.pivotChart = new wijmo.olap.PivotChart('#pivot_chart', { chartType:'Column',// Bar itemsSource: app.pivotPanel });


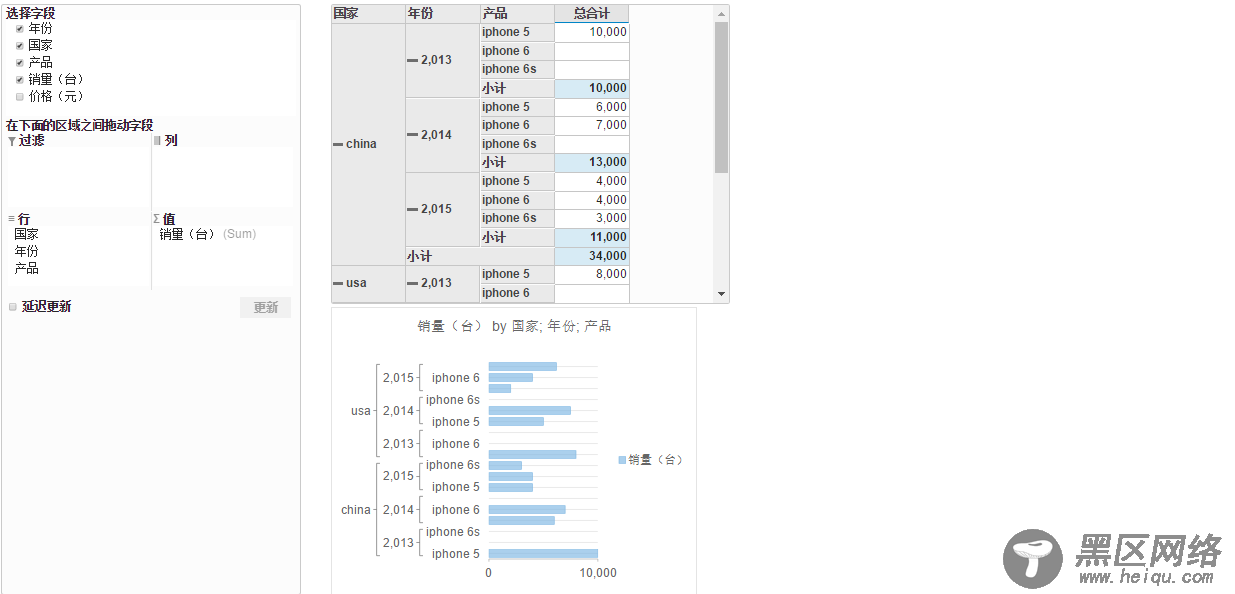
好了,数据透视表和透视图已经完成了。
这个是Demo的完整效果。

通过Pivot 控件,这个项目的数据功能也很快完成了。
总结
以上就是这篇文章的全部内容,希望对大家的学习或者工作能有所帮助,如果疑问大家可以留言交流。
您可能感兴趣的文章:
