<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <style type="text/css"> canvas{border:dashed 2px #CCC} </style> <script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.beginPath(); cans.arc(200,150,100,0,Math.PI*2,true); cans.closePath(); cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~ cans.fill(); } </script> <body> <canvas>4</canvas> </body> </html>
这里的arc方法的用法是 arc(X,Y,Radius,startAngle,endAngle,anticlockwise),意思是(圆心X坐标,圆心Y坐标,半径,开始角度(弧度),结束角度弧度,是否按照顺时针画);
arc中各参数比较:
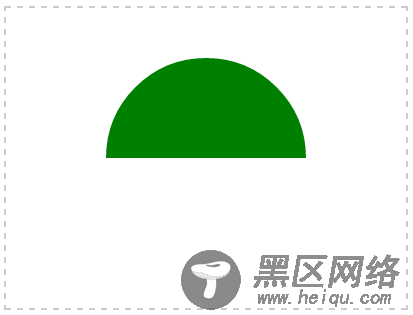
a、cans.arc(200,150,100,0,Math.PI,true);

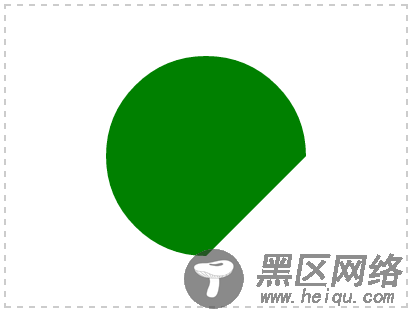
c、cans.arc(200,150,100,0,Math.PI/2,true);[/code]

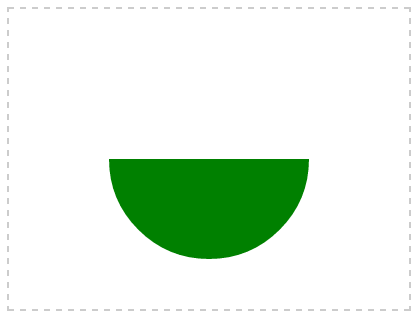
c、cans.arc(200,150,100,0,Math.PI/2,true);

d、cans.arc(200,150,100,0,Math.PI/2,false);

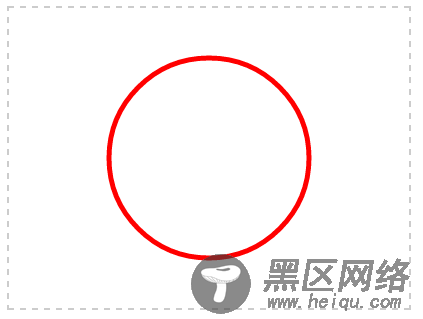
7、圆形区块

<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <style type="text/css"> canvas{border:dashed 2px #CCC} </style> <script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); cans.beginPath(); cans.arc(200,150,100,0,Math.PI*2,false); cans.closePath(); cans.lineWidth = 5; cans.strokeStyle = 'red'; cans.stroke(); } </script> <body> <canvas>4</canvas> </body> </html>
这里不解释了,和上边的例子相同,lineWidth是控制线条的宽度的。
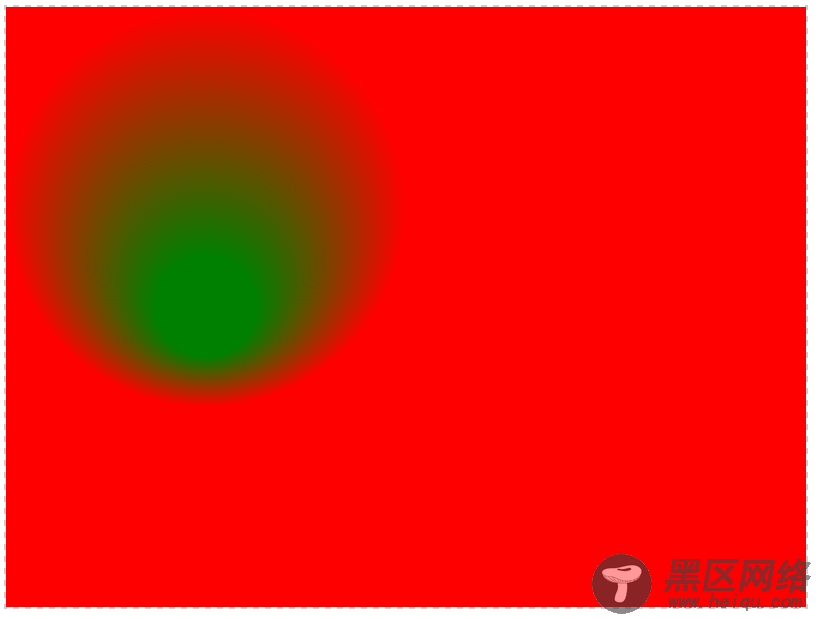
8、圆形渐变

<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <style type="text/css"> canvas{border:dashed 2px #CCC} </style> <script type="text/javascript"> function $$(id){ return document.getElementById(id); } function pageLoad(){ var can = $$('can'); var cans = can.getContext('2d'); var gnt = cans.createRadialGradient(200,300,50,200,200,200); gnt.addColorStop(1,'red'); gnt.addColorStop(0,'green'); cans.fillStyle = gnt; cans.fillRect(0,0,800,600); } </script> <body> <canvas>4</canvas> </body> </html>

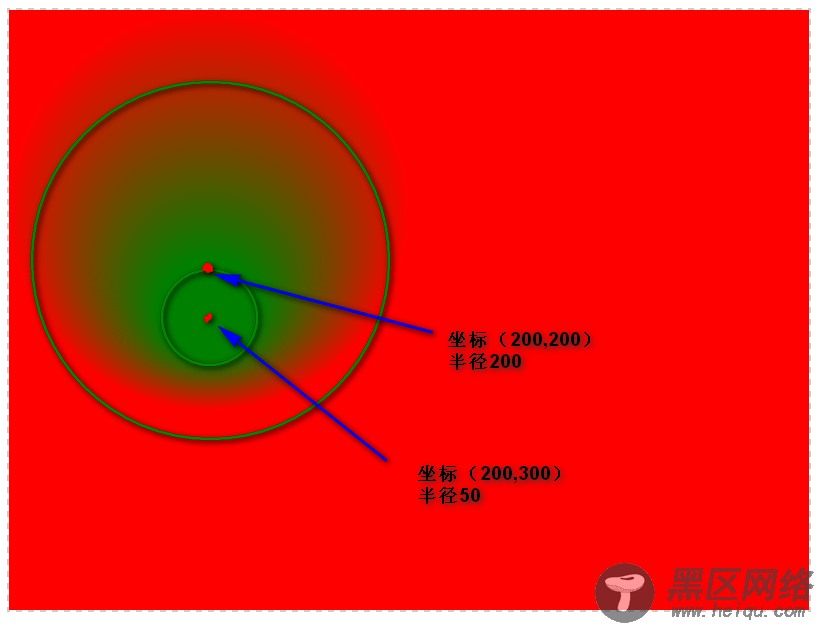
这里需要说明的是createRadialGradient方法,参数有(Xstart,Ystart,radiusStart,XEnd,YEnd,radiusEnd),也就是说,它在实行渐变时,使用了两个圆,一个是原始的圆,一个是渐变式圆,其实,这种通过坐标与半径控制的方式可以实现很多样式,比如
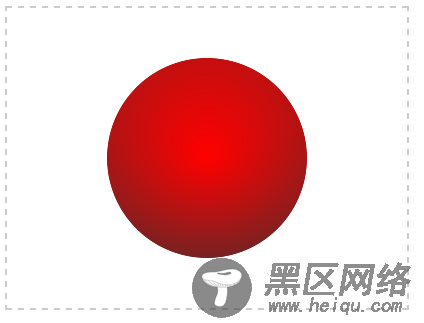
立体圆

var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
