这篇文章给大家主要介绍了通过网页查看JS源码的时候,发现汉字显示是乱码的解决方法,文中通过图文详解的介绍了解决的步骤,详细会对大家很有帮助,有需要的朋友们下面来一起看看吧。
前言
在网页中读取js文件,中文显示正常(比如alert出js文件的中文信息)。但当浏览器查看js文件源代码时,则会看到代码里的中文全是乱码。虽然不影响程序运行,但是在读js文件代码时,会受影响。
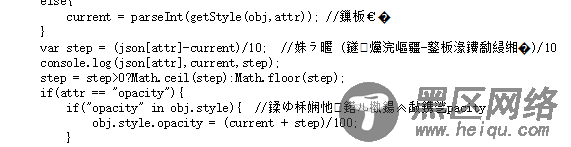
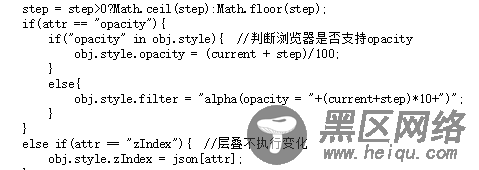
前几天在浏览器查看自己写的web代码的时候,发现外联js文件的汉字注释显示为乱码,如下图所示:

这种瑕疵对于有轻微强迫症+代码洁癖的人来说是不可容忍的
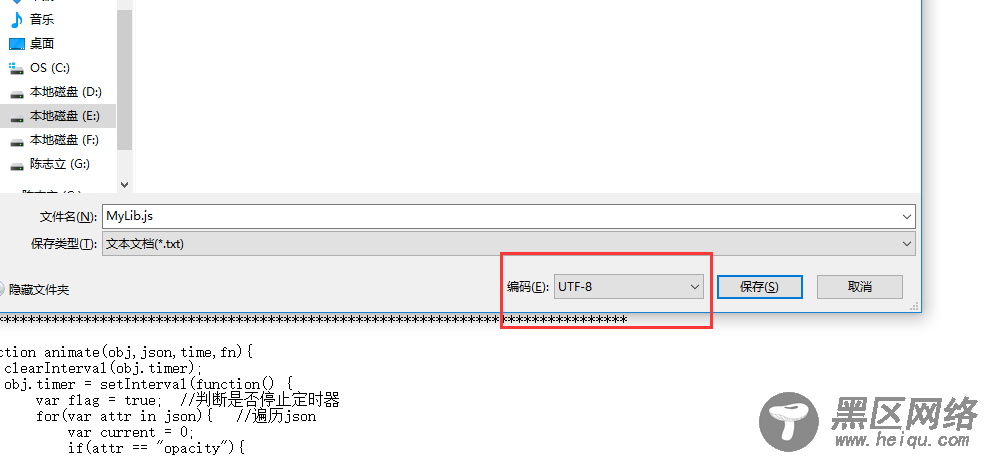
本来还以为是js文件没保存UTF-8格式,又把js文件重新保存了一遍

可惜,然并卵。。。
不过,最后还是被我找到原因了。
其实这个只是浏览器设置问题,下面以chrome浏览器为例,其他浏览器其实也大同小异
打开浏览器,选择 设置->显示高级设置

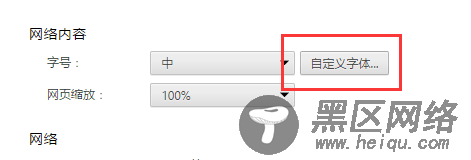
自定义字体

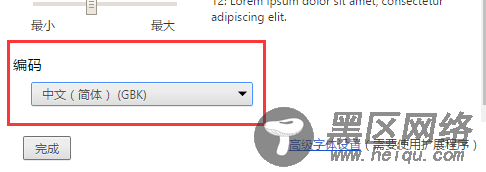
编码,选择UTF-8


点击完成,就大功告成了呢

总结
以上就是这篇文章的全部内容个,希望这个小技巧能够帮助到大家,如果有疑问大家可以留言交流。
您可能感兴趣的文章:
