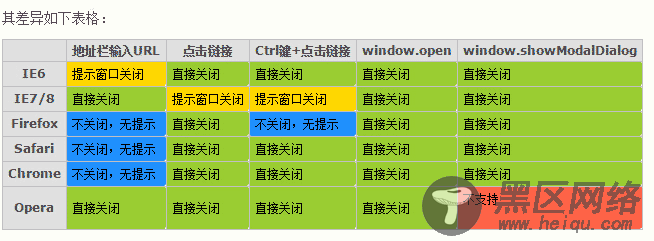
用多种方式打开一个页面,然后用 window.close() 关闭它,在各浏览器下表现有所不同。如在地址栏中直接输入URL 时,Firefox Chrome Safari 下调用 window.close() 关闭页面无效。再如 Ctrl + 点击链接打开的窗口,Firefox 下无法通过调用 window.close() 来关闭。


firefox下无法关闭可能原因:
不是JS代码window.close()的问题,而是Firefox的配置问题,解决方法如下:
在Firefox地址栏里输入 about:config
在配置列表中找到 dom.allow_scripts_to_close_windows
点右键的选切换把上面的false修改为true即可。
注:默认是false,是为了防止脚本乱关窗口
常用关闭浏览器js代码:
window.opener = null;//为了不出现提示框 window.close();//关闭窗口
2,bat文件:
explorer.exe open=https://www.jb51.net Ping -n 80 127.0.0.1>nul Taskkill /f /im "iexplore.exe"
使用windows的计划任务,执行上面bat文件,定时访问某个页面,并在80秒后关闭ie。
您可能感兴趣的文章:
