<!--完整语法--> <a href="https://www.jb51.net/javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a> <!--缩写语法--> <a href="https://www.jb51.net/javascripit:void(0)" :class="activeNumber=== n + 1 ? 'active' : ''">{{ n + 1 }}</a> <!--完整语法--> <button v-on:click="greet">Greet</button> <!--缩写语法--> <button @click="greet">Greet</button>
综合示例
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo。
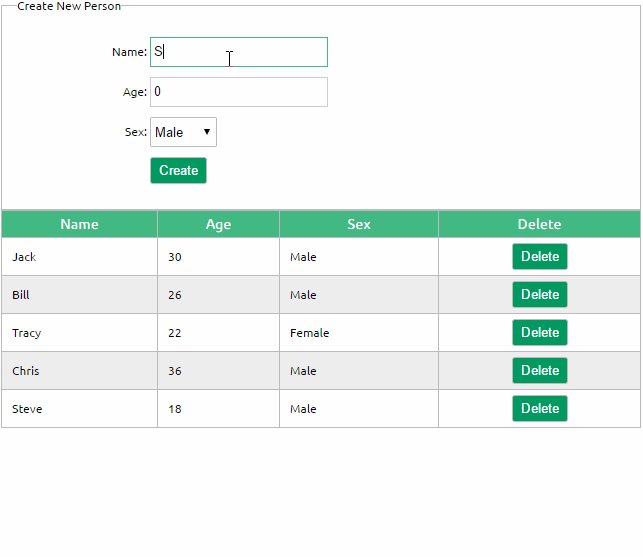
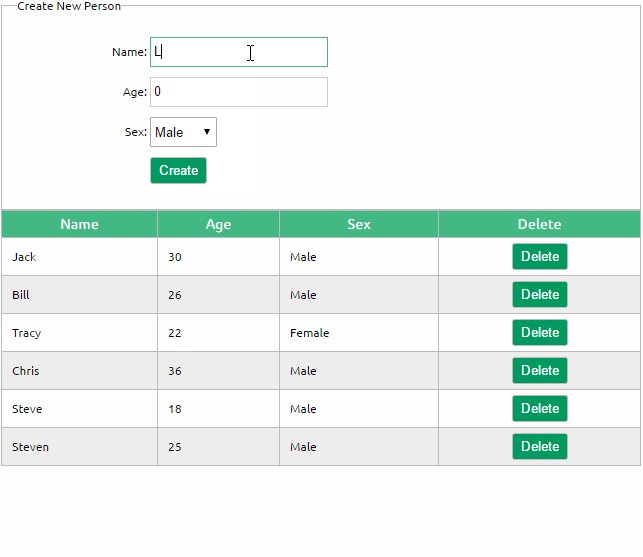
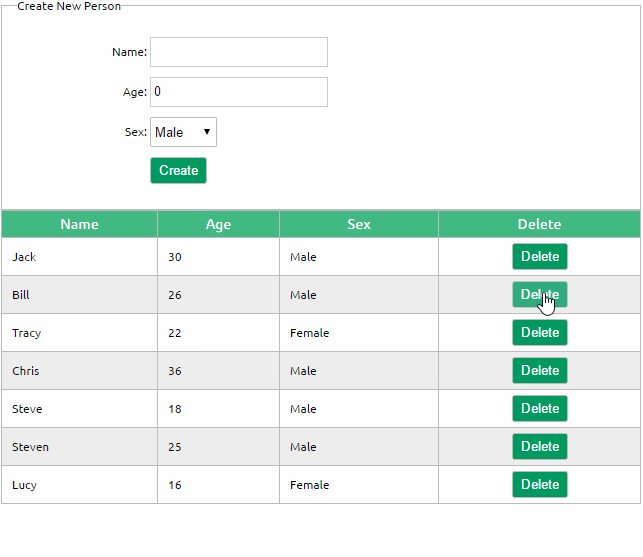
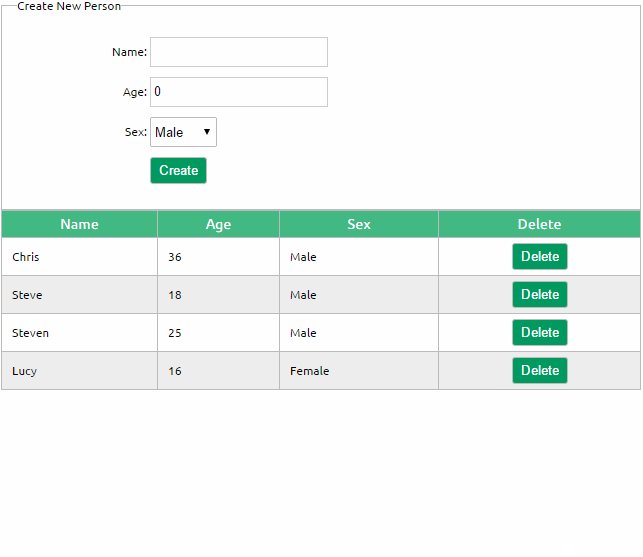
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="https://www.jb51.net/styles/demo.css" /> </head> <body> <div> <fieldset> <legend> Create New Person </legend> <div> <label>Name:</label> <input type="text" v-model="newPerson.name"/> </div> <div> <label>Age:</label> <input type="text" v-model="newPerson.age"/> </div> <div> <label>Sex:</label> <select v-model="newPerson.sex"> <option value="Male">Male</option> <option value="Female">Female</option> </select> </div> <div> <label></label> <button @click="createPerson">Create</button> </div> </fieldset> <table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> <th>Delete</th> </tr> </thead> <tbody> <tr v-for="person in people"> <td>{{ person.name }}</td> <td>{{ person.age }}</td> <td>{{ person.sex }}</td> <td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td> </tr> </tbody> </table> </div> </body> <script src="https://www.jb51.net/js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { newPerson: { name: '', age: 0, sex: 'Male' }, people: [{ name: 'Jack', age: 30, sex: 'Male' }, { name: 'Bill', age: 26, sex: 'Male' }, { name: 'Tracy', age: 22, sex: 'Female' }, { name: 'Chris', age: 36, sex: 'Male' }] }, methods:{ createPerson: function(){ this.people.push(this.newPerson); // 添加完newPerson对象后,重置newPerson对象 this.newPerson = {name: '', age: 0, sex: 'Male'} }, deletePerson: function(index){ // 删一个数组元素 this.people.splice(index,1); } } }) </script> </html>

在我的GitHub Pages查看该Demo:
总结
本文简单介绍了Vue.js的MVVM模型和它的双向绑定机制,然后以一个Hello World示例开始了我们的Vue.js之旅,接着我们了解了几个比较常用的指令,最后根据这些知识我们构建了一个简单的示例。
