近期工作中使用的数据存储比较多,在工作之余写一篇关于存储的博客来加深自己的印象,希望大家多多批评指正。
一、 web存储分为两种,sessionStorage、localStorage;
二、 web存储的特性;
1.设置、读取方便
2.容量较大,sessionStorage约5M、localStorage约20M
3.可以直接存储字符串,对象存储依靠JSON.stringify() 编码后存储
4.window.sessionStorage
1)生命周期为关闭浏览器窗口
2)在同一个窗口下数据可以共享
5.window.localStorage
1)永久生效,除非手动删除
2)可以实现在同浏览器多窗口共享
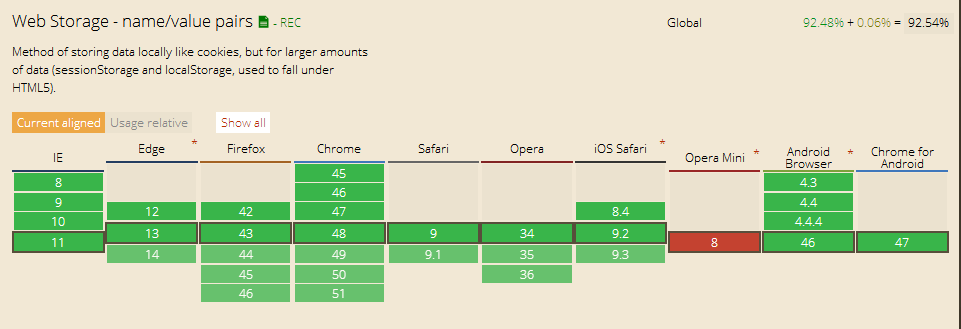
三、 web存储的兼容性;

四、 web存储的字符串操作api(sessionStorage 和 localStorage 操作api相同)
获得本地的存储
window.localStorage.getItem( ‘age' )
在本地存储一个键值对
window.localStorage.setItem( key,value )
删除本地存储的一个值
window.localStorage.removeItem( key )
清空本地存储
window.localStorage.clear()
获取本地存储的key值
window.localStorage.key( index )
五、 web存储的对象操作api
1、在本地存储一个对象
window.localStorage.setItem ('socketArr',JSON.stringify( { key:1 } ) );
2、获得本地的存储的对象
JSON.parse(localStorage.getItem ('socketArr') );
