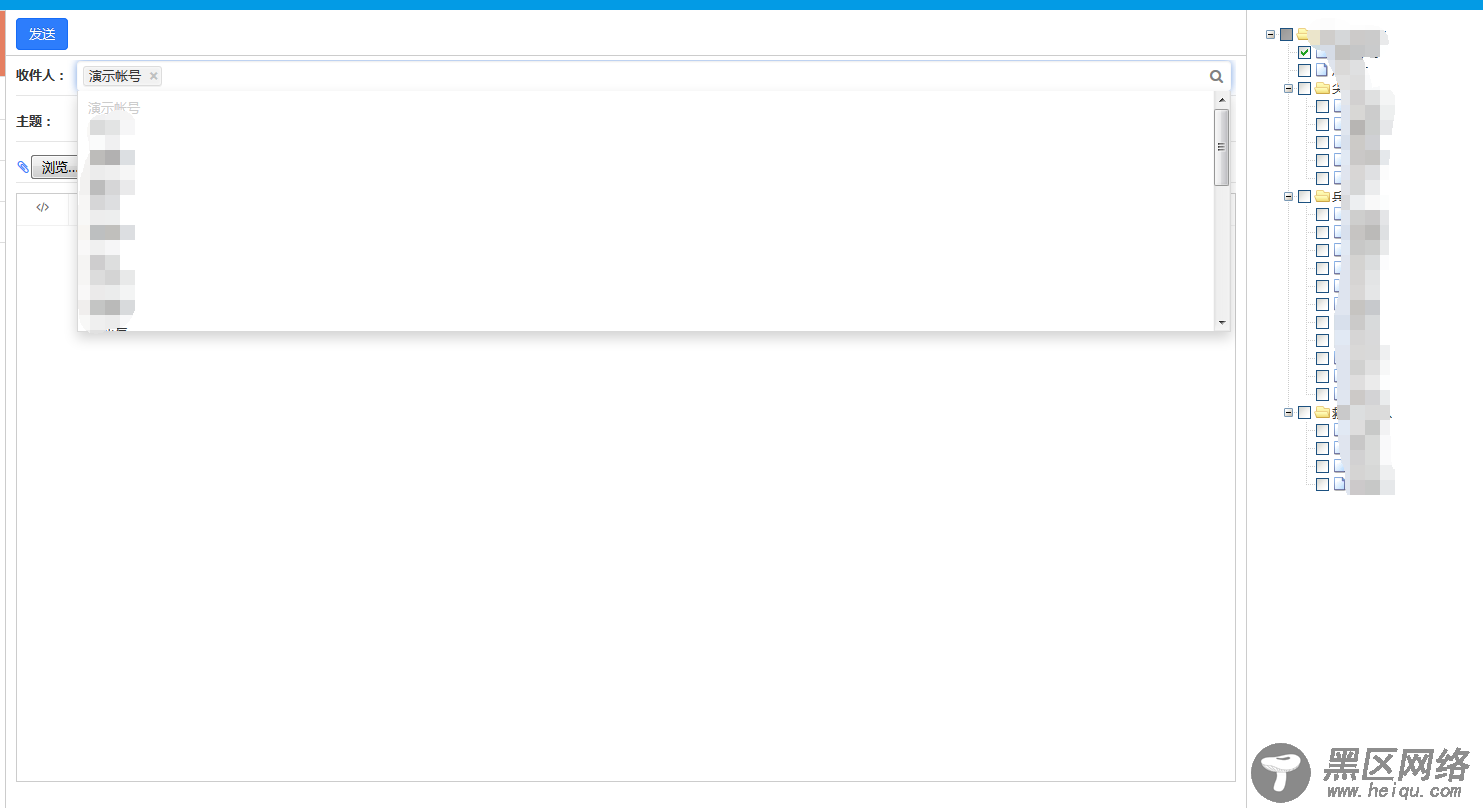
要实现的功能截图:

要求:
1、点击输入框可以根据拼音自动筛选数据,并且标记已经选择的数据,没有结果的时候提示,相应的更新左边树状态
2、勾选树右侧树的复选框左侧出现相应的内容
我用到的插件
vue+chosen+ztree
vue:组件化的MVVM库
chosen:单选列表和多选列表增强
ztree:基于jquery的树插件
分析
chosen插件已经可以实现1中的大部分效果,我们只需要预先获取数据,实现左右两侧一 一对应,最后点击发送获取最终的数据集合ID
具体实现
chosen需要的html结构
//只需要提供包含数据的select标签即可,该select默认隐藏,chosen依据该数据构建新的html结构 <select multiple="multiple"> <option value="部门1">部门1</option> <option value="部门2">部门2</option> <option value="部门3">部门3</option> </select> //chosen初始化 $(function(){ $('.dept_select').chosen({ no_results_text:'没有结果', allow_single_deselect:true }); });
这样要求1中的大部分效果就实现了,因为我们的数据是从后台获取的,因此我们需要从后台获取select的option的值,这里采用vue解析数据,相应的html结构和js为:
//基于vue解析的html结构 <select data-placeholder="选择发件人" tabindex="-1" multiple="multiple"> <template v-for='key in zmailTree'> <option v-for='item in key.userList' value='{{item.id}}'>{{item.name}}</option> </template> </select> //vue实例 var zmailForm=new Vue({ el:'#zmail-form', ready:function(){ var that=this; var getToken=$.cookie('dcValidate'); $.ajax({ type:'get', async:false, url:'后台数据接口地址', dataType: "json", success: function(msg){ that.$set('zmailTree', msg); } }); }, data:{ zmailTree:[] } }); //通过vue获取后台数据,将json数据赋值给zmailTree这个数组,它是含有层级结构的,我们不需要输出层级结构,只需要输出里面的人员就行了,但是实践中发现一个人问题,数据解析了,鼠标点击输入框出现的下拉菜单中并没有出现我们刚才解析出来的数据,我们需要VUE的这个方法Vue.nextTick,延迟回调chosen初始化代码: //延迟初始化chosen Vue.nextTick(function () { $('#zmail-select').chosen({ no_results_text: '没有找到该结果',// 当检索时没有找到匹配项时显示的提示文本 search_contains: true //从任意位置开始检索 }); });
然后出现了下面的效果:

接下来我们要做的就是选择人员右边相应的人员选中,chosen提供了一个change方法,该方法当选择的值发生改变时触发,有这个方法我们就很容易根据select值的变化来触发事件
$('select.chosen-select').on('change', function(){ // 用户改变了选择,快快处理 });
我们同样要写到Vue.nextTick中
//延迟初始化chosen Vue.nextTick(function () { $('#zmail-select').chosen({ no_results_text: '没有找到该结果',// 当检索时没有找到匹配项时显示的提示文本 search_contains: true //从任意位置开始检索 }); $('#zmail-select').on('change', function(){ //用户改变了值之后作如下处理 var treeObj = $.fn.zTree.getZTreeObj("zmail-tree"); treeObj.expandAll(true);//展开所有树节点 treeObj.checkAllNodes(false);//清空所有树节点 $("#zmail-select option:selected").each(function(i,obj){ var node = treeObj.getNodeByParam("id", obj.value, null); treeObj.checkNode(node, true, true); }); }); }); //输入框的值只要发生了改变我们就获取树的目标id,展开所有子节点,并且清空树的所有选中状态,因为输入框中的值不止一个因此我们要做一个循环,使用ztree的方法getNodeByParam(根据给定的参数查找节点)和checkNode(控制对应节点的选中或者非选中操作)
到这选取输入框数值让右侧树种对应的人员选中就实现了,下面来实现勾选右侧树中的人员来改变输入框中的数据
//树的html结构,不要忘记写ztree这个class,否则不显示数据 <ul> </ul> //树初始化代码js //人员树基本设置 var zmailTreeSet={ view:{ dblClickExpand:false }, async:{ enable:true, type:'get', url:'服务器数据地址', }, data:{ simpleData:{ enable:true, idKey:'id', pIdKey:'parentId' }, key:{ children:'userList' } }, check:{ enable:true, chkboxType:{'Y':'s','N':'s'} }, callback:{ onCheck:zmailCheck } }; function zmailCheck(){ //这里处理输入框的数据 } //初始化人员树 $.fn.zTree.init($('#zmail-tree'),zmailTreeSet);
实现的思路:
(1)首先获取点击复选框的节点,
