制作导航(基础样式)需要如下几部:
第一步:首先在制作导航的列表(<ul class=”nav nav-tabs”> 当然nav-tabs是用来控制样式的我们可以选择比如nav-pills)
第二步:在列表里面添加自己的链接
<ul> <li><a href="https://www.jb51.net/index.html">Home</a></li> <li><a href="https://www.jb51.net/about.html" data-hover="About"> About</a></li> <li><a href="https://www.jb51.net/news.html" data-hover="News">News</a></li> <li><a href="https://www.jb51.net/portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="https://www.jb51.net/codes.html" data-hover="Codes">Codes</a></li> <li><a href="https://www.jb51.net/contact.html" data-hover="Contact">Contact</a></li> </ul>
然后我们就可以看到类似下面的效果了:
我们现在升级,制作一个基础导航条,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”,与前面不一样的是现在我们不在ul里添加nav-tabs或nav-pills之类的样式类了。
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
第三步:在列表里面添加自己的链接
<div role="navigation"> <ul> <li><a href="https://www.jb51.net/index.html">Home</a></li> <li><a href="https://www.jb51.net/about.html" data-hover="About"> About</a></li> <li><a href="https://www.jb51.net/news.html" data-hover="News">News</a></li> <li><a href="https://www.jb51.net/portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="https://www.jb51.net/codes.html" data-hover="Codes">Codes</a></li> <li><a href="https://www.jb51.net/contact.html" data-hover="Contact">Contact</a></li> </ul> </div>
现在再次升级,制作一个响应式导航条:
在上面的基础上添加一些内容,首先在最外围的div里加一个控制的块其组成如下:
<div> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button> <a href="##">menu</a> </div>
其中需要注意这个button是被一个div.navbar-header包裹,还有button里的data-target=".navbar-responsive-collapse"指被控制的导航的类名,当然如果使用id也可以,只要对应起来就可以。
控制的button已经弄好了,现在来搞定受控的导航内容部分。首先明确自己是被谁控制,显然,是被上面的那个button,所以其类名一定要吻合。那么我们直接在ul外面套上一层div,在此div上指定对应的类名,以及受控方式的类名collapse(指定是折叠的类)navbar-collapse(指定是导航条的折叠的类)。如此div的写法就是 <div> </div>,加上上面的ul内容就是这样:
<div> <ul> <li><a href="https://www.jb51.net/index.html">Home</a></li> <li><a href="https://www.jb51.net/about.html" data-hover="About"> About</a></li> <li><a href="https://www.jb51.net/news.html" data-hover="News">News</a></li> <li><a href="https://www.jb51.net/portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="https://www.jb51.net/codes.html" data-hover="Codes">Codes</a></li> <li><a href="https://www.jb51.net/contact.html" data-hover="Contact">Contact</a></li> </ul> </div>
总的就是这样:
<div role="navigation"> <div> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button> <a href="##">menu</a> </div> <div> <ul> <li><a href="https://www.jb51.net/index.html">Home</a></li> <li><a href="https://www.jb51.net/about.html" data-hover="About"> About</a></li> <li><a href="https://www.jb51.net/news.html" data-hover="News">News</a></li> <li><a href="https://www.jb51.net/portfolio.html" data-hover="Portfolio">Portfolio</a></li> <li><a href="https://www.jb51.net/codes.html" data-hover="Codes">Codes</a></li> <li><a href="https://www.jb51.net/contact.html" data-hover="Contact">Contact</a></li> </ul> </div> </div>
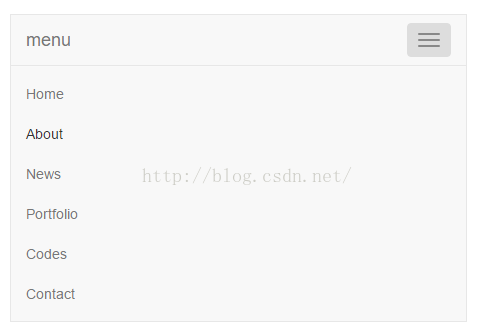
结果在未为折叠尺寸时的效果如下:
在变为折叠尺寸时的效果如下:

上面是纯boostrap的效果,如果我们想要添加一些自己额外需要的样式怎么办呢?
下面我们先给这个响应式导航栏添加背景色试试:
由于是定义我们自己 的样式,所以我们尽量不要去干扰boostrap自己的东西,除非有冲突。所以我们先给导航栏外面加一个div给包围起来。如下:
<div> </div>
css样式如下:
.bg-color{ background: #0C0; }
