第一步:新建一个最简单的html文件,并且在<body>标签中定义元素canvas。
canvas.html
<html> <head> <title>Canvas clock tutorial</title> </head> <body> <canvas></canvas> </body> </html>
在这一步完成后,用浏览器打开canvas.html,你会发现什么都看不到,这是因为我们没有在canvas上绘制任何东西,同时也没有为其定义边界。
在canvas .html中为<canvas>添加css样式属性:
<html> <head> <title>Canvas clock tutorial</title> <style type="text/css"> canvas { border: 1px solid black; } </style> </head> <body> <canvas></canvas> </body> </html>
这样,我们就能看到<canvas>的轮廓。
当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。该元素可以使用CSS来定义大小,但在绘制时图像会伸缩以适应它的框架尺寸:如果CSS的尺寸与初始画布的比例不一致,它会出现扭曲。
注意: 如果你绘制出来的图像是扭曲的, 尝试在<canvas>的属性中明确规定宽和高,而不是使用CSS。
第二步:新建实现绘制圆形时钟逻辑的draw.js文件,进行初始化工作。
毫无疑问,要实现时钟,就需要获取系统时间。
在js语法中,可以利用Date()来实时获取时间。
var currentTime = new Date();
随后,要掌握的是canvas绘制圆形的函数:
arc(x, y, radius, startAngle, endAngle, anticlockwise)该方法表示画一个以(x,y)为圆心的、以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认顺时针(true))来生成。
其中stratAngle和endAngle的单位并不是我们所熟悉的角度单位,而是弧度单位。一个完整的圆跨弧度2π。
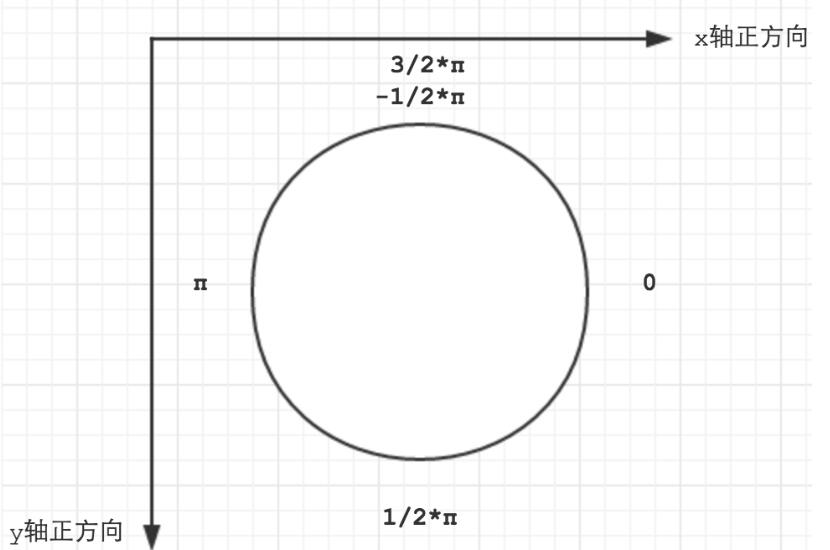
在canvas的坐标系中,是以x轴正方向所在的方向为0弧度。时钟指针按顺时针方向转,以2π为一个周期,因此如下图所示,时钟指针,是从(-1/2)*π位置开始走的。

当前时间的弧度计算方式如下:
//将一个时钟周期12等分,对12求余是因为Date().getHours将返回24小时制的小时。 hour = (currentTime.getHours() % 12 ) * (2 * Math.PI /12); //MINUTE 一圈60等分 minute = (currentTIme.getMinutes) * (2* Math.PI / 60); //SECOND 一圈60等分 second = (currentTime.getSeconds) * (2 * Math.PI / 60);
由于在canvas中时钟圆从(-1/2)*π开始走,因此我们还需要给它们加上(-1/2)*π的起始偏移量。
初步得到draw.js:
function draw() { //canvas绘画的前提工作 var canvas = document.getElementById('clock'); var currentTime = new Date(); var hour = (currentTime.getHours()%12) * Math.PI/6; var minute = currentTime.getMinutes() * Math.PI/30; var second = currentTime.getSeconds() * Math.PI/30; hour = hour - Math.PI * (1/2); minute = minute - Math.PI * (1/2); second = second - Math.PI * (1/2); if (canvas.getContext){ var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.arc(200,200,50,Math.PI*(-1/2),hour,false); ctx.moveTo(200,100); ctx.arc(200,200,100,Math.PI*(-1/2),minute,false); ctx.moveTo(200,50); ctx.arc(200,200,150,Math.PI*(-1/2),second,false); ctx.stroke(); } }
同时在canvas.html中 加入draw.js的引用。
<html> <head> <title>Canvas clock tutorial</title> <style type="text/css"> canvas { border: 1px solid black; } </style> <script src="https://www.jb51.net/draw.js" type="text/javascript"></script> </head> <body> <canvas></canvas> </body> </html>
在完成了第二步之后,我们可以看到一个当前时间的圆形时钟轮廓。那么接下来,就是让它动起来!
第三步:使用requestAnimationFrame()方法让时钟动起来。
requestAnimationFrame()的执行频率是1秒60帧,用户可以在requestAnimationFrame定义事件,使其在每一帧中重复、迭代完成相应的事件。
在我们这个案例中,每一帧里面requestAnimationFrame要做的事情很简单,为当前时间的三个参数(时针、分针、秒针)添加增量,然后重新绘制时钟。
根据一秒60帧的频率,那么second在1帧里面的增量是:2*π / 60 / 60 = π / 1800;
minute在一帧里面的增量是second增量的60分之一;hour在一帧里面的增量是minute的12分之1。
另外:当hour、minute、second任一一个变量到达3/2*π后,意味着完成了一个周期,就要重新初始化为(-1/2)*π,否则会覆盖绘制成一个圆。
由此得到:requestAnimationFrame()函数中,hour,minute,second的更新过程如下:
