
HTML模板:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="https://www.jb51.net/js/bootstrap.min.js"></script> </body> </html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
Bootstrap CDN推荐
百度的静态资源库的 CDN 服务,引入代码如下:
<!-- 新 Bootstrap 核心 CSS 文件 --><link href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- 可选的Bootstrap主题文件(一般不使用) --><script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
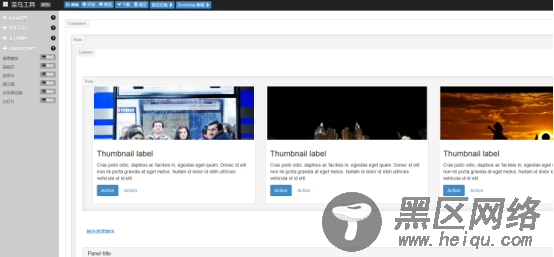
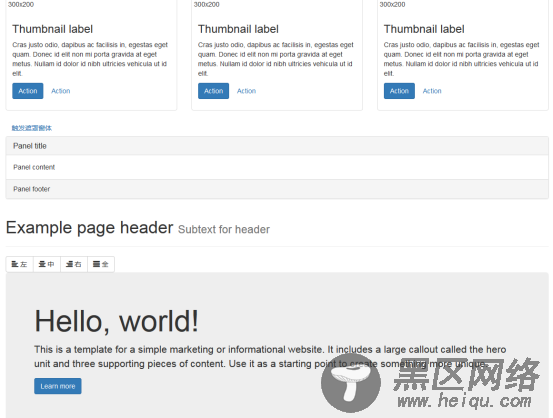
可视化布局:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstraptest</title> <!-- 新 Bootstrap 核心 CSS 文件 --><link href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- 可选的Bootstrap主题文件(一般不使用) --><script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div> <div> <div> <div> <div> <div> <img alt="300x200" src="https://www.jb51.net/img/ad.jpg" /> <div> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#">Action</a> <a href="#">Action</a> </p> </div> </div> </div> <div> <div> <img alt="300x200" src="https://www.jb51.net/v3/default5.jpg" /> <div> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#">Action</a> <a href="#">Action</a> </p> </div> </div> </div> <div> <div> <img alt="300x200" src="https://www.jb51.net/v3/default6.jpg" /> <div> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#">Action</a> <a href="#">Action</a> </p> </div> </div> </div> </div> <a href="#modal-container-989545" role="button" data-toggle="modal">触发遮罩窗体</a> <div role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div> <div> <div> <button type="button" data-dismiss="modal" aria-hidden="true">×</button> <h4> 标题 </h4> </div> <div> 内容...asdfasdf </div> <div> <button type="button" data-dismiss="modal">关闭</button> <button type="button">保存</button> </div> </div> </div> </div> <div> <div> <h3> Panel title </h3> </div> <div> Panel content </div> <div> Panel footer </div> </div> <div> <h1> Example page header <small>Subtext for header</small> </h1> </div> <div> <button type="button"><em></em> 左</button> <button type="button"><em></em> 中</button> <button type="button"><em></em> 右</button> <button type="button"><em></em> 全</button> </div> <div> <div> <div> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a href="#">Learn more</a> </p> </div> </div> </div> <nav role="navigation"> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span><span></span><span></span><span></span></button> <a href="#">Brand</a> </div> <div> <ul> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#" data-toggle="dropdown">Dropdown<strong></strong></a> <ul> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li> </li> <li> <a href="#">Separated link</a> </li> <li> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form role="search"> <div> <input type="text" /> </div> <button type="submit">Submit</button> </form> <ul> <li> <a href="#">Link</a> </li> <li> <a href="#" data-toggle="dropdown">Dropdown<strong></strong></a> <ul> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li> </li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> </nav> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a href="#">View details »</a> </p> <div> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a href="#">Learn more</a> </p> </div> <address> <strong>Twitter, Inc.</strong><br /> 795 Folsom Ave, Suite 600<br /> San Francisco, CA 94107<br /> <abbr title="Phone">P:</abbr> (123) 456-7890</address> <div> <button type="button"><em></em> 左</button> <button type="button"><em></em> 中</button> <button type="button"><em></em> 右</button> <button type="button"><em></em> 全</button> </div> </div> </div> <div> <div> </div> <div> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a href="#">View details »</a> </p> </div> <div> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a href="#">View details »</a> </p> </div> </div> </div> </body> </html>
效果如下:

相关参考:
