如:开始时间不能大于结束时间,结束时间不能小于开始时间,此时就要为开始日期选择器和结束日期选择器动态的设置startDate和endDate的值。
二、相关知识点
1、bootstrap-datepicker的初始化
引入bootstrap-datepicker.js和bootstrap-datepicker.css
bootstrap-datepicker配置参数的了解
2、boostrap-datepicker的changeDate事件:日期改变时触发
3、bootstrap-datepicker的setEndDate和setStartDate方法
三、应用实例
1、JSP中,声明日期选择器
<span><div> <div> <div> <span>最后接入时间</span> </div> <div> <input type="text" /> <span>至</span> <input type="text" /> </div> <div> <button type="button">搜索</button> </div> </div> </div></span>
2、JS中,对日期选择器进行初始化和配置
<span> //开始时间: $('#qBeginTime').datepicker({ todayBtn : "linked", autoclose : true, todayHighlight : true, endDate : new Date() }).on('changeDate',function(e){ var startTime = e.date; $('#qEndTime').datepicker('setStartDate',startTime); }); //结束时间: $('#qEndTime').datepicker({ todayBtn : "linked", autoclose : true, todayHighlight : true, endDate : new Date() }).on('changeDate',function(e){ var endTime = e.date; $('#qBeginTime').datepicker('setEndDate',endTime); });</span>
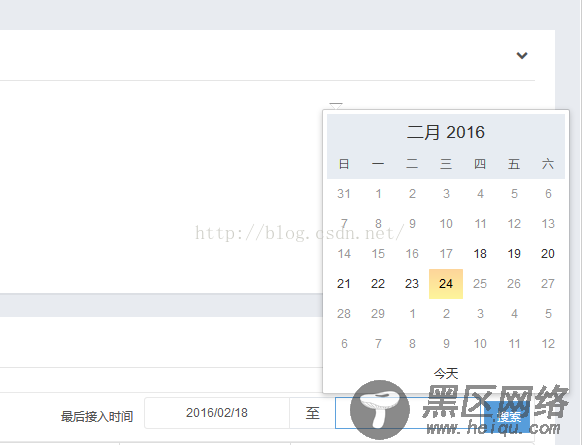
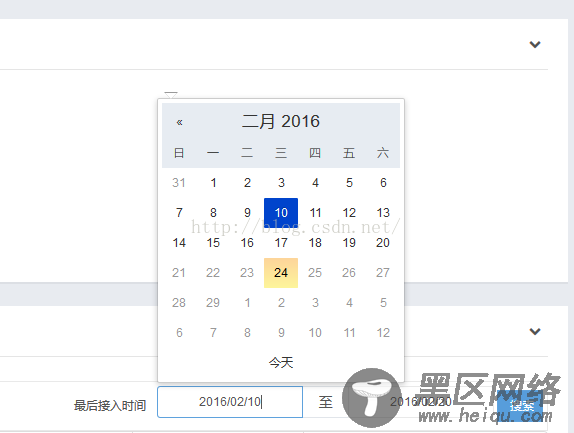
3、效果图


以上所述是小编给大家介绍的bootstrap datepicker限定可选时间范围实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
