实际工作中,要实现表单元素的动态增加,并使用bootstrapValidator插件对动态添加的表单元素进行前台校验。在以前的工作中也使用过bootstrapValidator对表单元素进行校验,但涉及到的表单元素都是固定的,所以在页面载入时,对表单元素进行初始化就可以实现。虽然思路很明确,但由于对bootstrapValidator的用法不熟悉,在这个问题上还是浪费了很多时间,现在就把解决方法和功能效果图贴出来,希望对大家有所帮助。
思路:动态添加表单元素,并调用bootstrapValidator的方法为表单添加校验规则,调用addField()方法实现功能
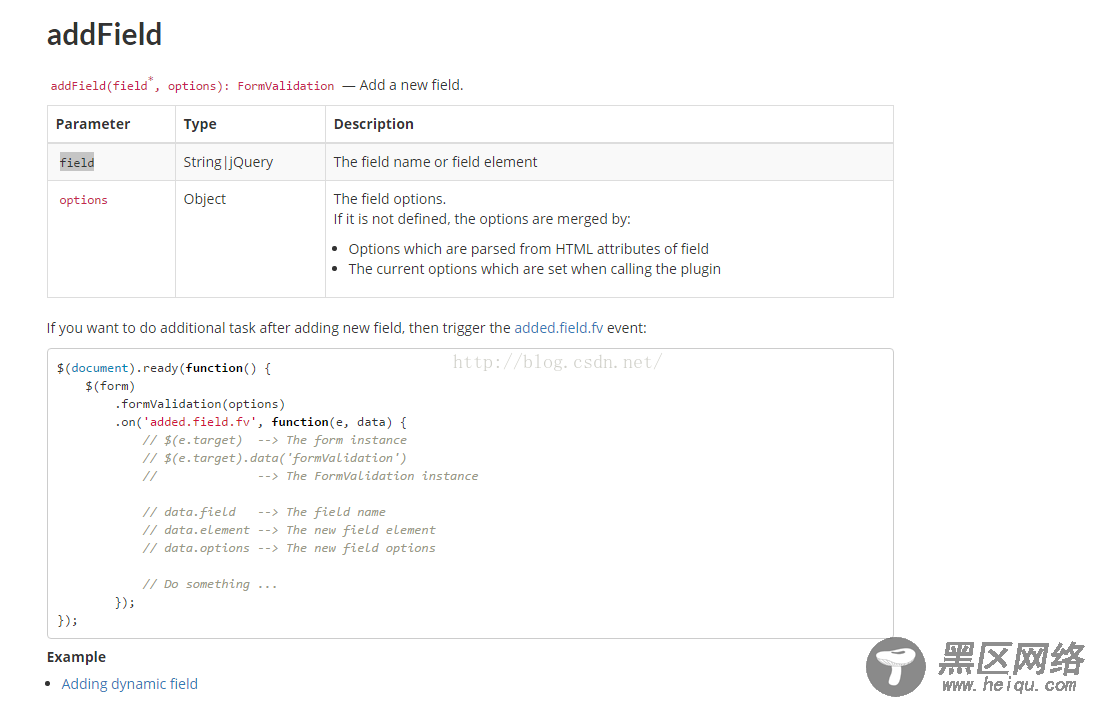
在网上找了好久才找到相关方法 ,可以去看下:#add-field,这里直接给出相关内容的截图,说实话我是没看太明白。。。后来又浪费好多时间去试验怎么使用。

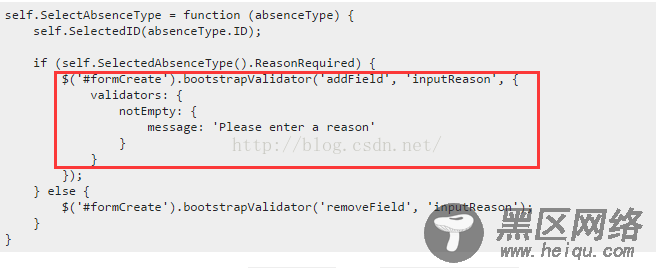
在绝望之际偶然看到有这种用法,就试验了下,果然成功了

二、功能图
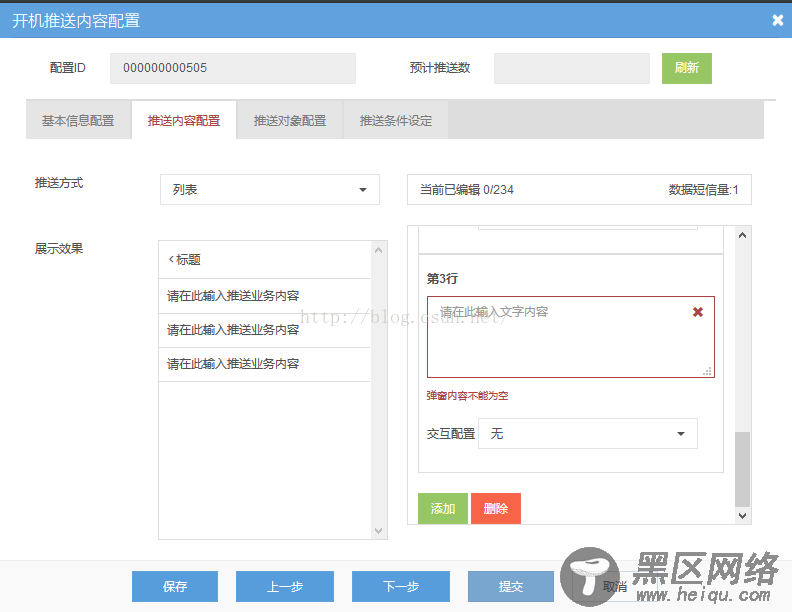
此图是页面初始化时的效果,表单元素是固定的,并且校验也是加在ready方法中的,稍后贴代码

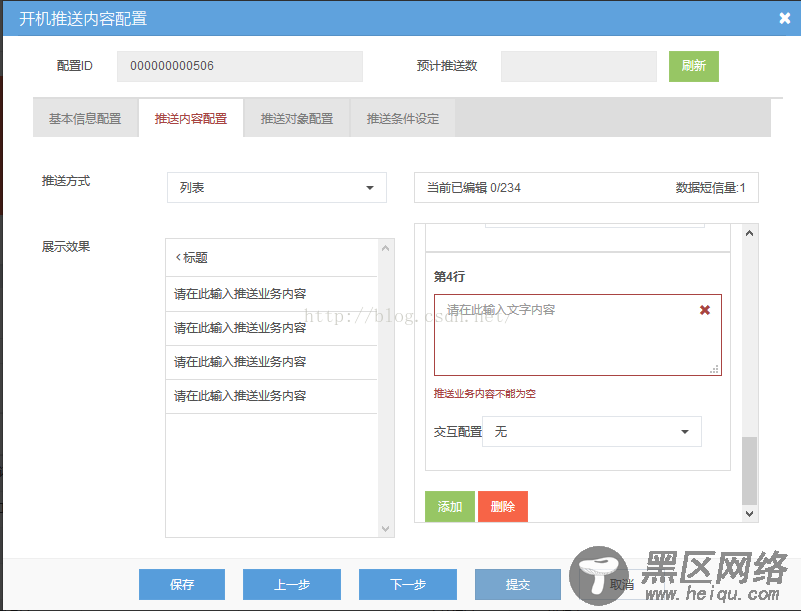
下图是点击添加按钮,动态添加表单元素,并对元素添加校验规则的效果

三、代码
点击添加按钮时,实现添加元素,并对元素进行校验
// 列表-新增按钮 $("#menuAdd").click(function(){ var n=$(".cy-list-content").length+1; var oDiv=$('<div></div>'); oDiv.addClass("cy-list-content"); oDiv.html('<h5>第' + n + '行</h5>' +'<div>' + '<textarea rows="3" placeholder="请在此输入文字内容"></textarea>' +'</div>' + '<span>交互配置</span>' + '<select>' + '<option value="00" >无</option><option value="01">默认反馈操作</option><option value="02">应用下载配置</option><option value="02a">网址访问配置</option><option value="03">短信订购配置</option>' + '</select>' + '<div>' + '<h5>业务中心号码</h5><div><input type="text" /></div>' + '<h5>反馈内容编码</h5><div><input type="text" /></div>' + '</div>' + '<div>' + '<h5>URL地址</h5><div><input type="text" /></div>' + '</div>' + '<div>' + '<label><input type="checkbox"></label>' + '<span>已选</span>二次确认' + '</div>'); oDiv.insertBefore($(".cy-btns")); $('.cy-config-select').selectpicker(); var cDiv = $('<div></div>'); cDiv.addClass("cy-content"); cDiv.html("请在此输入推送业务内容"); cDiv.css("borderbottom", "1px solid #000"); $(".cy-list").append(cDiv); /*新增列表后,新增元素加入到Validator中*/ $('#contentInfoForm').bootstrapValidator('addField', 'pushMenu['+(n-1)+'].text', { validators: { notEmpty: { message: '推送业务内容不能为空' } } }); $("#contentInfoForm").data('bootstrapValidator').addField('pushMenu['+(n-1)+'].smsNum',{ validators: { notEmpty: { message: '业务中心号码不能为空' } } }); $("#contentInfoForm").data('bootstrapValidator').addField('pushMenu['+(n-1)+'].smsOrder',{ validators: { notEmpty: { message: '反馈内容编码不能为空' } } }); $("#contentInfoForm").data('bootstrapValidator').addField('pushMenu['+(n-1)+'].url',{ validators: { notEmpty: { message: 'URL地址不能为空' } } }); });
初始化bootstrapValidator,可以看到在这并没有对第4行进行初始化
/*推送内容校验*/ $("#contentInfoForm").bootstrapValidator({ message : '该值无效', feedbackIcons : faIcon, //excluded : ':disabled', fields : { 'pushMenu[0].text' : { message : '弹窗内容无效', validators : { notEmpty : { message : '弹窗内容不能为空' } } }, 'pushMenu[0].url' : { message : 'URL无效', validators : { notEmpty : { message : 'URL不能为空' } } }, 'pushMenu[0].smsNum' : { message : '业务中心号码无效', validators : { notEmpty : { message : '业务中心号码不能为空' } } }, 'pushMenu[0].smsOrder' : { message : '反馈内容编码无效', validators : { notEmpty : { message : '反馈内容编码不能为空' } } }, 'alphaID' : { message : '列表标题无效', validators : { notEmpty : { message : '列表标题不能为空' } } }, 'pushMenu[1].text' : { message : '弹窗内容无效', validators : { notEmpty : { message : '弹窗内容不能为空' } } }, 'pushMenu[1].url' : { message : 'URL无效', validators : { notEmpty : { message : 'URL不能为空' } } }, 'pushMenu[1].smsNum' : { message : '业务中心号码无效', validators : { notEmpty : { message : '业务中心号码不能为空' } } }, 'pushMenu[1].smsOrder' : { message : '反馈内容编码无效', validators : { notEmpty : { message : '反馈内容编码不能为空' } } }, 'pushMenu[2].text' : { message : '弹窗内容无效', validators : { notEmpty : { message : '弹窗内容不能为空' } } }, 'pushMenu[2].url' : { message : 'URL无效', validators : { notEmpty : { message : 'URL不能为空' } } }, 'pushMenu[2].smsNum' : { message : '业务中心号码无效', validators : { notEmpty : { message : '业务中心号码不能为空' } } }, 'pushMenu[2].smsOrder' : { message : '反馈内容编码无效', validators : { notEmpty : { message : '反馈内容编码不能为空' } } }, 'pushMenu[3].text' : { message : '弹窗内容无效', validators : { notEmpty : { message : '弹窗内容不能为空' } } } } });
四、总结
addField(field,options)
addField方法的参数
field就是要动态添加校验规则表单元素的name,即例子中的 pushMenu['+(n-1)+'].text
options实际就是校验规则 即例子中的{ validators: { notEmpty: { message: '推送业务内容不能为空' } }
您可能感兴趣的文章:
