刚开始用Bootstrap的格子系统写布局的时候遇到了这样一个问题:
我的页面中有这样一个布局

我希望当屏幕的宽度小于他们俩宽度之和的时候,右边的部分会掉下来,他们垂直摆放。
而我用col-xs-6的话,右边的盒子永远都不会掉下来。

文字就变得这么丑。
如果我用col-sm-6的话,右边的盒子又会太早掉下来。

此时的屏幕宽度是766px,他就已经堆叠排放了,两边留下了大片空白,还是很丑。
而Bootstarp没有提供中间的选项了。
想要解决这个问题,必须要弄清楚这种响应式布局的是如何工作的。
Bootstarp将这种机制成为Grid system。
思想:
将屏幕划分成相等大小的格子,一般划分成12,24,或32份。Bootstrap选择默认划分成12份。
规则:
1.数据行(.row)必须包含在定宽容器(.container)或满宽容器(.container-fluid)中,以便为其赋予合适的对齐方式和内距(padding)。
2.具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
3.列与列之间有30px的间距。
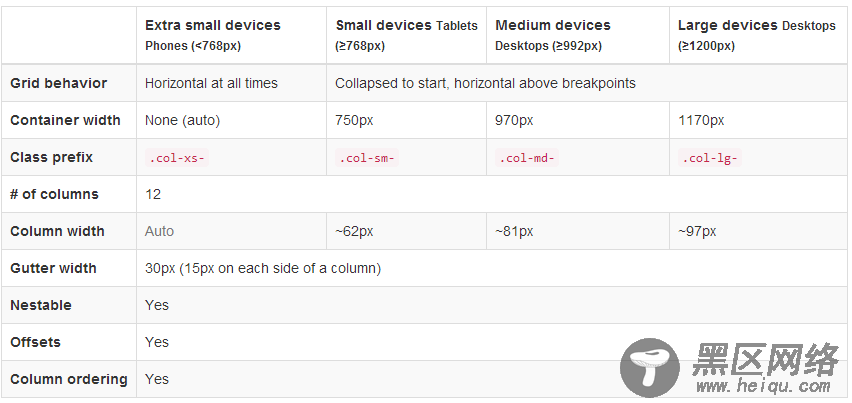
4.提供4种不同类型的列:

在我看来,这张图就是Grid system的精髓所在,通过试验可以发现:
当屏宽小于768px(即小屏)时,列的划分以.col-xs-后面的数字为准。如果没定义.col-xs-,就会变成单列且宽度和row相等。
当屏宽在768px和992px之间(即平板屏)时,列的划分以.col-sm-后面的数字为准。如果没有定义col-sm-,以.col-xs-为准。
当屏宽在992px和1200px之间(即中屏)时,列的划分以.col-md-后面的数字为准。如果没有定义.col-md-,以col-sm-或col-xs-为准。
当屏宽大于1200px(即大屏)时,列的划分以.col-lg-后面的数字为准。如果没有定义.col-md-,以.col-md-或col-sm-或col-xs-为准。
核心原理:
这种响应机制是怎么实现的呢?
用一个例子来研究一下,在HTML中写一个这样的结构:
<div> <div> <div>col-xs-3 col-sm-6 col-md-4 col-lg-2</div> <div>col-xs-3 col-sm-6 col-md-8 col-lg-10</div> </div> </div>
当
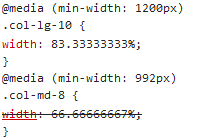
当屏幕宽为1280px(大屏)时,这一行是二十分,md sm xs的宽度都失效了

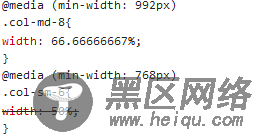
当屏幕宽为996px(中屏)时,这一行是四八分,可以看到sm xs的宽度失效。

当屏幕宽为980px(平板屏)的时候 ,这一行是六六分。xs的宽度失效。

当屏幕宽为600px(小屏)时,
所以他的源码应该是这样的:
//其他.col-xs- .col-xs-3 { width: 25%; } //其他.col-xs- 所有xs { float:left; } @media (min-width: 768px){ 所有sm { float:left; } //其他.col-sm- .col-sm-6 { width: 50%; } //其他.col-sm- } @media (min-width: 992px){ 所有md { float:left; } //其他.col-md .col-md-8{ width: 66.66666667%; } //其他.col-md } @media (min-width: 1200px){ 所有lg { float:left; } //其他.col-lg- .col-lg-10 { width: 83.33333333%; } //其他.col-lg- }
顺序不能改变,因为boostrap3的原则就是mobile first。
col-xs-*永远都是单行是因为,他的width和float都不定义在@media里面,不管屏幕怎么变,他都有自己的宽度和浮动。
所以,如果我想要让屏幕小于450px时两个盒子堆叠排列的话,我需要让xs失去自己的宽度。
@media(max-width: 450px){ .col-xs-6 { width: 100%; } }
添加一个这样的代码,我想要的效果就可以实现了。
其他原理:
1.列的划分和嵌套是用百分比+浮动实现的。
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; } .col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
2.列与列之间的间距是由每一列(column)的padding实现的,最两边的列的padding由(.row)的负margin抵消:
