最近都没有更,就来几个效果充实一下。
都没有进行美化这步。
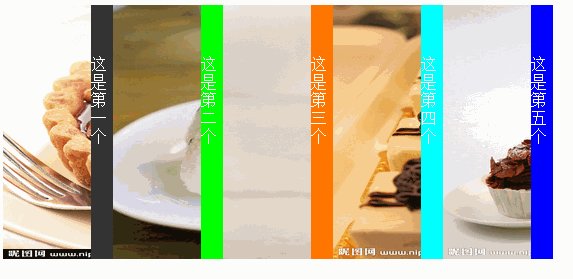
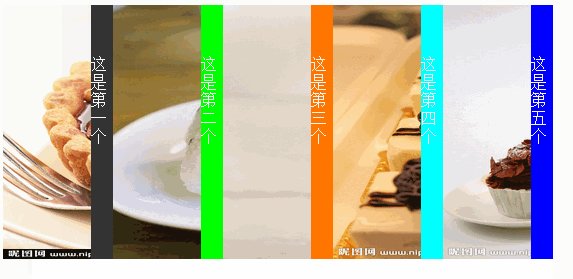
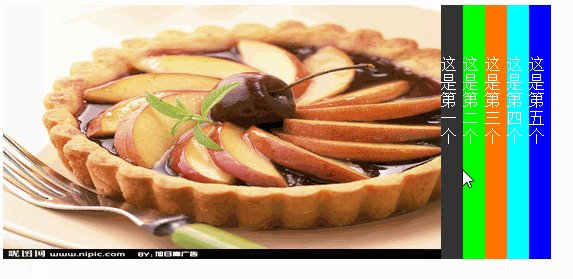
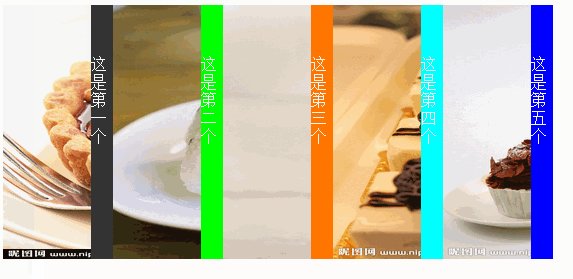
纯css的手风琴:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手风琴css</title> <style> .showBox{ width: 660px; overflow: hidden; } ul{ list-style: none; margin: 0; padding: 0; width: 30000px; } ul li{ float: left; position: relative; height: 254px; width: 110px; overflow: hidden; transition: all 0.3s; } /* 这是css手风琴的核心,就是hover的使用 **首先是ul:hover li这个触发了经过ul但没有经过li的变化 **然后是ul li:hover这里是被经过li的变化,匹配css3动画效果, 和css3的一些对页面美化的效果,就可以做出一个很好看的手风琴, 如果使用纯js实现可能很麻烦。 */ ul:hover li{ width:22px; } ul li:hover{ width: 460px; } ul li img{ width: 550px; height: 254px; } ul li span{ width: 22px; position: absolute; top: 0; right: 0; height: 204px; padding-top: 50px; color: #fff; } ul li span.bg1{ background: #333; } ul li span.bg2{ background: #0f0; } ul li span.bg3{ background: #ff7500; } ul li span.bg4{ background: #0ff; } ul li span.bg5{ background: #00f; } </style> <script type="text/javascript"> </script> </head> <body> <div> <ul> <li><span>这是第一个</span><img src="https://www.jb51.net/article/1.jpg" alt=""></li> <li><span>这是第二个</span><img src="https://www.jb51.net/article/2.jpeg" alt=""></li> <li><span>这是第三个</span><img src="https://www.jb51.net/article/3.jpg" alt=""></li> <li><span>这是第四个</span><img src="https://www.jb51.net/article/4.jpg" alt=""></li> <li><span>这是第五个</span><img src="https://www.jb51.net/article/5.jpg" alt=""></li> </ul> </div> </body> </html>
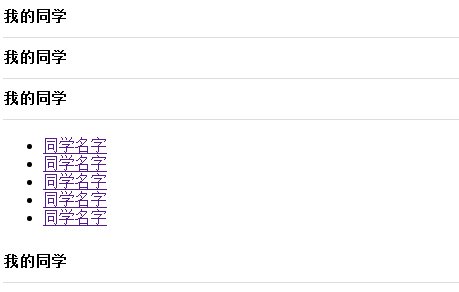
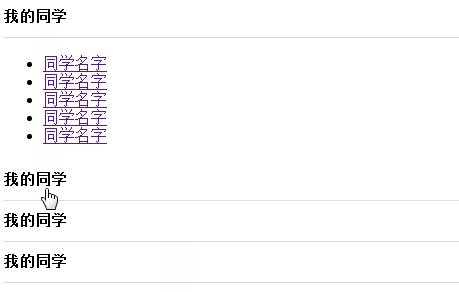
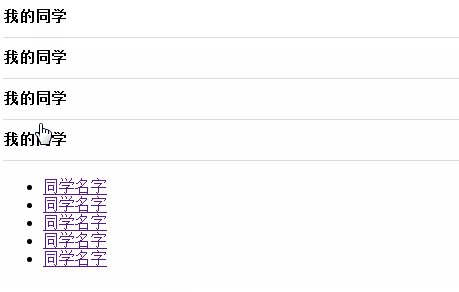
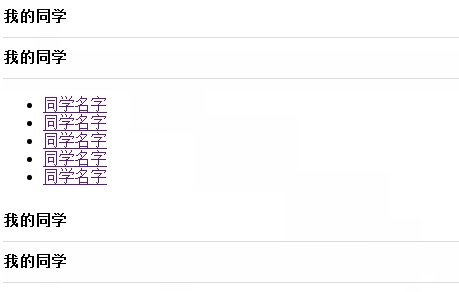
css3手风琴:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css3-checked:</title> <style> /* 使用了radio的单选特性,实现手风琴效果 */ ul{ display: none; } input{display: none;} label{display: block; line-height: 40px; border-bottom: 1px solid #ddd; cursor:pointer; font-size: 15px; font-weight: bold;} .list > ul{display: none; -webkit-transition:all .5s linear; -moz-transition:all .5s linear; -ms-transition:all .5s linear; -o-transition:all .5s linear; transition:all .5s linear;} #list1:checked + ul{display: block;} #list2:checked + ul{display: block;} #list3:checked + ul{display: block;} #list4:checked + ul{display: block;} </style> </head> <body> <div> <label for="list1">我的同学</label> <input type="radio" checked="chekced"/> <ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> <label for="list2">我的同学</label> <input type="radio"/> <ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> <label for="list3">我的同学</label> <input type="radio"/> <ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> <label for="list4">我的同学</label> <input type="radio"/> <ul> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> <li><a href="">同学名字</a></li> </ul> </div> </body> </html>
javascript实现的手风琴:

