前言:之前的两篇封装了一些基础的表单组件,这篇继续来封装几个基于bootstrap的其他组件。和上篇不同的是,这篇的有几个组件需要某些js文件的支持。
BootstrapHelper系列文章目录
C#进阶系列——一步一步封装自己的HtmlHelper组件:BootstrapHelper
C#进阶系列——一步一步封装自己的HtmlHelper组件:BootstrapHelper(二)
C#进阶系列——一步一步封装自己的HtmlHelper组件:BootstrapHelper(三:附源码)
一、NumberBoxExtensions
NumberBoxExtensions是一个基于bootstrap风格的数字文本框,基于之前博主介绍的自增器数字组件spinner去做的封装,不了解spinner组件的园友可以看看https://www.jb51.net/article/88490.htm里面介绍的第二个组件。
通过之前的介绍我们知道,自增组件spinner的初始化不需要写任何的js代码,直接通过配置html里面的data属性即可实现它的初始化,这样给我们的封装就带来了很大的方便,我们只需要将常用的初始化参数作为扩展方法的参数传进来,然后在后台变成相应的data属性返回到前端。
废话不多说,先将封装的源码摆上来。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace BootstrapExtensions { public static class NumberBoxExtensions { /// <summary> /// 生成数字文本框 /// </summary> /// <param>扩展方法实例</param> /// <param>id</param> /// <returns>返回数字文本框</returns> public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id) { return NumberTextBox(html, id, null, null, null, null, null); } /// <summary> /// 生成数字文本框 /// </summary> /// <param>扩展方法实例</param> /// <param>id</param> /// <param>文本框的value值</param> /// <returns>返回数字文本框</returns> public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value) { return NumberTextBox(html, id, value, null, null, null, null); } /// <summary> /// 生成数字文本框 /// </summary> /// <param>扩展方法实例</param> /// <param>文本框的value值</param> /// <param>自增长的最小值</param> /// <param>自增长的最大值</param> /// <returns>返回数字文本框</returns> public static MvcHtmlString NumberTextBox(this BootstrapHelper html, object value, int? min, int? max) { return NumberTextBox(html, null, value, min, max, null, null); } /// <summary> /// 生成数字文本框 /// </summary> /// <param>扩展方法实例</param> /// <param>id</param> /// <param>文本框的value值</param> /// <param>自增长的最小值</param> /// <param>自增长的最大值</param> /// <returns>返回数字文本框</returns> public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value, int? min, int? max) { return NumberTextBox(html, id, value, min, max, null, null); } /// <summary> /// 生成数字文本框 /// </summary> /// <param>扩展方法实例</param> /// <param>id</param> /// <param>文本框的value值</param> /// <param>自增长的最小值</param> /// <param>自增长的最大值</param> /// <param>每次自增的数字</param> /// <returns>返回数字文本框</returns> public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value, int? min, int? max, int? step) { return NumberTextBox(html, id, value, min, max, step, null); } /// <summary> /// 生成数字文本框 /// </summary> /// <param>扩展方法实例</param> /// <param>id</param> /// <param>文本框的value值</param> /// <param>自增长的最小值</param> /// <param>自增长的最大值</param> /// <param>每次自增的数字</param> /// <param>自增规则</param> /// <returns>返回数字文本框</returns> public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value, int? min, int? max, int? step, SpinningRule? rule) { TagBuilder tag = new TagBuilder("div"); tag.MergeAttribute("class", "input-group spinner"); tag.MergeAttribute("data-trigger", "spinner"); System.Text.StringBuilder sb = new System.Text.StringBuilder(); //sb.Append("<input type='text' value='1' data-min='-10' data-max='10' data-step='2' data-rule='quantity'>"); sb.Append("<input type='text' "); if (!string.IsNullOrEmpty(id)) { sb.Append("id='").Append(id).Append("' "); } if (value != null) { sb.Append("value='").Append(value.ToString()).Append("' "); } else { sb.Append("value='1' "); } if (min != null) { sb.Append("data-min='").Append(min).Append("' "); } if (max != null) { sb.Append("data-max='").Append(max).Append("' "); } if (step != null) { sb.Append("data-step='").Append(step).Append("' "); } if (rule != null) { sb.Append("data-rule='").Append(rule.ToString()).Append("' "); } else { sb.Append("data-rule='quantity' "); } sb.Append("/>"); sb.Append("<span>"); sb.Append("<a href='https://www.jb51.net/javascript;;' data-spin='up'><i></i></a>"); sb.Append("<a href='javascript:;' data-spin='down'><i></i></a>"); sb.Append("</span>"); tag.InnerHtml = sb.ToString(); return MvcHtmlString.Create(tag.ToString()); } } public enum SpinningRule { defaults, currency, quantity, percent, month, day, hour, minute, second, } }
除去id、value,我们自增组件初始化需要的参数主要有min、max、step、rule等,分别对应组件的data-min、data-max、data-step、data-rule等参数。
使用相当简单,首先在对应的页面引用相关的js和css文件,然后在cshtml里面这样调用即可:
复制代码 代码如下:
@Bootstrap.NumberTextBox(null, "1", 1, 10, 2, null)
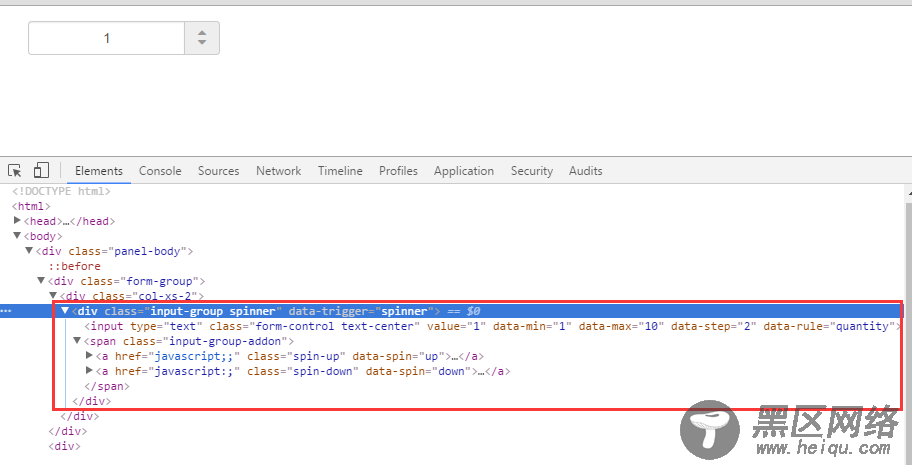
得到结果:

这样比我们每次都去copy一大段html代码要方便多了吧,你有没有一丝心动呢~~
二、DateTimeBoxExtensions
