Jquery中的一些东西学习一下子,补充完善一下,毕竟有些时候没有使用到这个方式很有用,在使用bootstrap table的时候,选择当前已经选择的节点的事件中的ID的值 当前rows中有很多的数据,但是我只需要id这一个值,这个时候进行操作就非常的简单了。
$.map(data,function(item,index){return XXX})
使用的总结:
把一个数组,按照新的方式进行组装返回,和原来的数组不一样。
遍历data数组中的每个元素,并按照return中的计算方式 形成一个新的元素,放入返回的数组中
var b = $.map( [55,1,2], function( item,index ) { return { "label": item, "value": index } }); alert(b[0].label +" "+ b[0].value);
输出为 55 0
2.我的后台呢,是使用SpringMVC进行写的,期间呢也是遇到了很多的问题 ,进行分页处理的时候使用了离线查询,但是呢,我使用的是execute()这个方法,传入的session为代理类的数据,不能再下面这个方法中进行转换导致错误了,我还百度了很久,最后才发现是这个问题导致的
/** * Get an executable instance of <literal>Criteria</literal>, * to actually run the query. */ public Criteria getExecutableCriteria(Session session) { impl.setSession( ( SessionImplementor ) session ); return impl; } return (PageBean) getHibernateTemplate().executeWithNativeSession(new HibernateCallback() { public Object doInHibernate(Session session) throws HibernateException { Criteria criteria = detachedCriteria.getExecutableCriteria(session); ............................ }
后台呢,我返回的数据和格式不是按照BootStrap中的格式有点差别吧,反正就是不一样
{ "success": true, "message": null, "data": { "pageSize": 15, "rows": [ { "userName": "333", "userType": 333, "password": "333", "id": 11, "indexcode": "333" }, { "userName": "3", "userType": 333, "password": "333", "id": 5, "indexcode": "33333" } ....... ], "total": 17, "totalPage": 2, "page": 0, "hasPreviousPage": true, "hasNextPage": true, "lastPage": false, "firstPage": false } }
主要是这里我是用了统一的返回接口 ActionResult,这样比较方便书写格式,统一后端
** * Created by JetWang on 2016/10/1. */ public class ActionResult { private boolean success; private String message; private Object data; public ActionResult(){ } public ActionResult(boolean success){ this(success, null, null); } ............ }
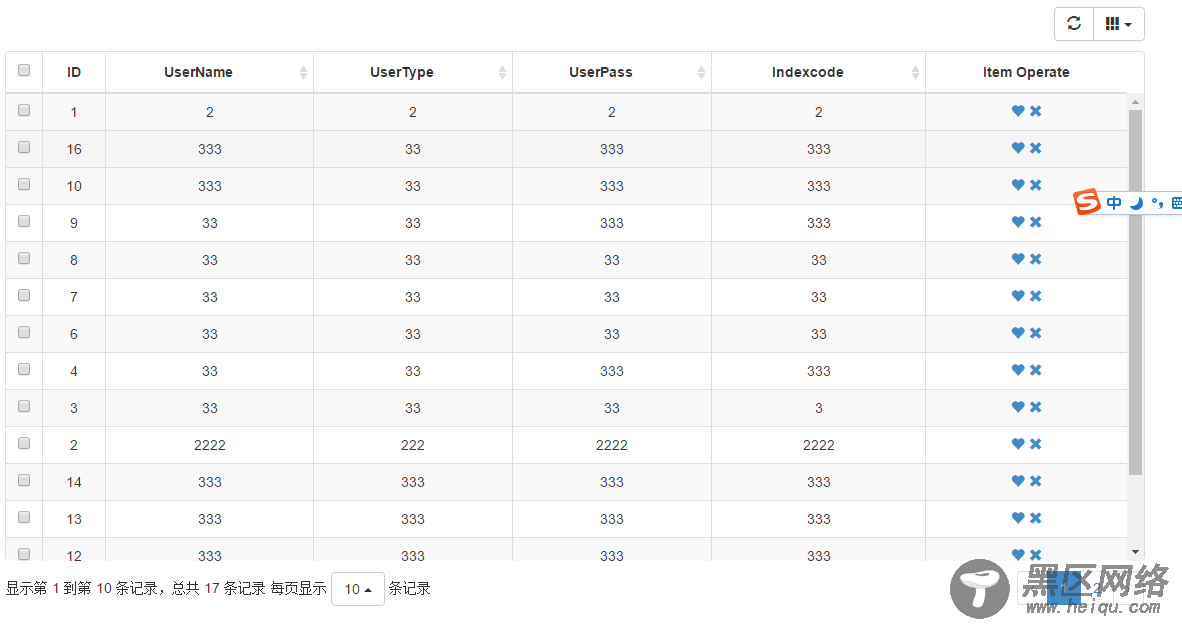
来看看前端的效果吧

前端的页面
<%@ include file="./common/common.jsp"%> //什么公用的bootstrapt ,JQuery啊之类的引用放进去处理了 <script src="https://www.jb51.net/<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table.js" type="text/javascript"></script> <script src="https://www.jb51.net/<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table-locale-all.js" type="text/javascript"> </script> <link href="https://www.jb51.net/<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table.css" type="text/css"> //这里就是容器中放置table的 <div> <table data-url="/cms/UserInfo/userInfoPage">//使用的路径,后台请求的URL </table> </div>
比较重要的JS代码的说明
jQuery(document).ready(function() { //这里你可以使用各种法师,也可以使用seajs前端模块化工具 下面放置我们的js代码就好了 });
下面的配置文件和一些事件的重写呢,你可以查看文档,或者自己去看看你源码
这里你可以进行重写哦~~ ,extentd进行重新的覆盖!
BootstrapTable.DEFAULTS = { classes: 'table table-hover', locale: undefined, height: undefined, undefinedText: '-', sortName: undefined, sortOrder: 'asc', sortStable: false, striped: false, columns: [[]], data: [], dataField: 'rows', method: 'get', url: undefined, ajax: undefined, cache: true, contentType: 'application/json;charset=UTF-8',//这里我就加了个utf-8 dataType: 'json', ajaxOptions: {}, queryParams: function (params) {//这个是设置查询时候的参数,我直接在源码中修改过,不喜欢offetset 我后台用的 是pageNo. 这样处理就比较的满足我的要求,其实也可以在后台改,麻烦! return params; }, queryParamsType: 'limit', // undefined (这里是根据不同的参数,选择不同的查询的条件) responseHandler: function (res) {//这里我查看源码的,在ajax请求成功后,发放数据之前可以对返回的数据进行处理,返回什么部分的数据,比如我的就需要进行整改的! return res; }, pagination: false, onlyInfoPagination: false, sidePagination: 'client', // client or server totalRows: 0, // server side need to set pageNumber: 1, pageSize: 10, pageList: [10, 25, 50, 100], paginationHAlign: 'right', //right, left paginationVAlign: 'bottom', //bottom, top, both paginationDetailHAlign: 'left', //right, left paginationPreText: '‹', paginationNextText: '›', search: false, searchOnEnterKey: false, strictSearch: false, searchAlign: 'right', selectItemName: 'btSelectItem', showHeader: true, showFooter: false, showColumns: false, showPaginationSwitch: false,//展示页数的选择? showRefresh: false, showToggle: false, buttonsAlign: 'right', smartDisplay: true, escape: false, minimumCountColumns: 1, idField: undefined, uniqueId: undefined, cardView: false, detailView: false, detailFormatter: function (index, row) { return ''; }, trimOnSearch: true, clickToSelect: false, singleSelect: false, toolbar: undefined, toolbarAlign: 'left', checkboxHeader: true, sortable: true, silentSort: true, maintainSelected: false, searchTimeOut: 500, searchText: '', iconSize: undefined, buttonsClass: 'default', iconsPrefix: 'glyphicon', // glyphicon of fa (font awesome) icons: { paginationSwitchDown: 'glyphicon-collapse-down icon-chevron-down', paginationSwitchUp: 'glyphicon-collapse-up icon-chevron-up', refresh: 'glyphicon-refresh icon-refresh', toggle: 'glyphicon-list-alt icon-list-alt', columns: 'glyphicon-th icon-th', detailOpen: 'glyphicon-plus icon-plus', detailClose: 'glyphicon-minus icon-minus' }, customSearch: $.noop, customSort: $.noop, rowStyle: function (row, index) { return {}; }, rowAttributes: function (row, index) { return {}; }, footerStyle: function (row, index) { return {}; }, onAll: function (name, args) { return false; }, onClickCell: function (field, value, row, $element) { return false; }, onDblClickCell: function (field, value, row, $element) { return false; }, onClickRow: function (item, $element) { return false; }, onDblClickRow: function (item, $element) { return false; }, onSort: function (name, order) { return false; }, onCheck: function (row) { return false; }, onUncheck: function (row) { return false; }, onCheckAll: function (rows) { return false; }, onUncheckAll: function (rows) { return false; }, onCheckSome: function (rows) { return false; }, onUncheckSome: function (rows) { return false; }, onLoadSuccess: function (data) { return false; }, onLoadError: function (status) { return false; }, onColumnSwitch: function (field, checked) { return false; }, onPageChange: function (number, size) { return false; }, onSearch: function (text) { return false; }, onToggle: function (cardView) { return false; }, onPreBody: function (data) { return false; }, onPostBody: function () { return false; }, onPostHeader: function () { return false; }, onExpandRow: function (index, row, $detail) { return false; }, onCollapseRow: function (index, row) { return false; }, onRefreshOptions: function (options) { return false; }, onRefresh: function (params) { return false; }, onResetView: function () { return false; } };
