下面小编就为大家带来一篇浅谈jQuery添加的HTML,JS失效的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
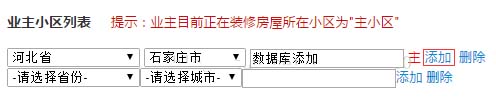
如下图所示,


点击添加后,会新添加一行,但是二级联动就失效了,
$('.provinceList').live('change', function(){ var provinceId = $(this).val(); var obj = $(this); $.post('/yuyue/ajaxCityList', {'provinceId':provinceId}, function(list){ var data = eval( '(' + list + ')' ); if( data . status == 0 ) { var html = '<option value="">-请选择城市-</option>'; for ( var i=0; i < data . list . length; i++ ) { html += '<option value="'+ data . list[i] . region_id +'">' + data . list[i] . region_name + '</option>'; } obj.parent().find("select[name='region_id']").html(html); } });
正常情况下,使用的是bind绑定时间,而这里需要用live,设定时间为永久性存活。就OK了。
以上就是小编为大家带来的浅谈jQuery添加的HTML,JS失效的问题全部内容了,希望大家多多支持脚本之家~
您可能感兴趣的文章:
