随着移动端的用户越来越多,传统的web系统架构无法兼容很多移动终端的正常使用。在工作中也会发现,现在很多的客户都有在手机、平板等移动终端上使用管理系统的需求。如果单独为每一个终端开发相应的响应网页,这必定增加项目的成本和开发人员的压力。这时候了解响应式布局就很有必要,响应式布局就是为解决多终端问题而生的。本次介绍的是轻量级、开源的、免费的bootstrap。
搭建开发环境
首先下载官网的boostrap源码包:. 开发简单的项目不必加入源码中的所有css、js和字体等。根据自己的项目需求可以裁剪出自己需要的环境。
必须的文件有以下几个:jquery.min.js 、bootstrap.min.js、bootstrap.css。如果需要使用到其中的一些字体样式等,还需要加入字体相关的文件,如下图所示:

【注】加载js时,必须先加载jquery.min.js,这是因为在bootstrap.min.js会使用到jQuery相关的方法即boostrap.min.js依赖于jquery.min.js。
测试bootsrap环境
写一个测试文件index.html。测试文件内容如下:
<!DOCTYPE html> <html> <head> <title>测试boostrap环境</title> <link type="text/css" href="https://www.jb51.net/article/css/bootstrap.css"> <script type="text/javascript" src="https://www.jb51.net/article/js/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/article/js/bootstrap.min.js"></script> </head> <body> </body> </html>
以上就搭建好了bootsrap开发环境。很简单吧!
使用boostrap必须要了解的就是boostrap的栅格系统。正是由于这栅格系统才使得更好的兼容不同分辨率的终端设备。
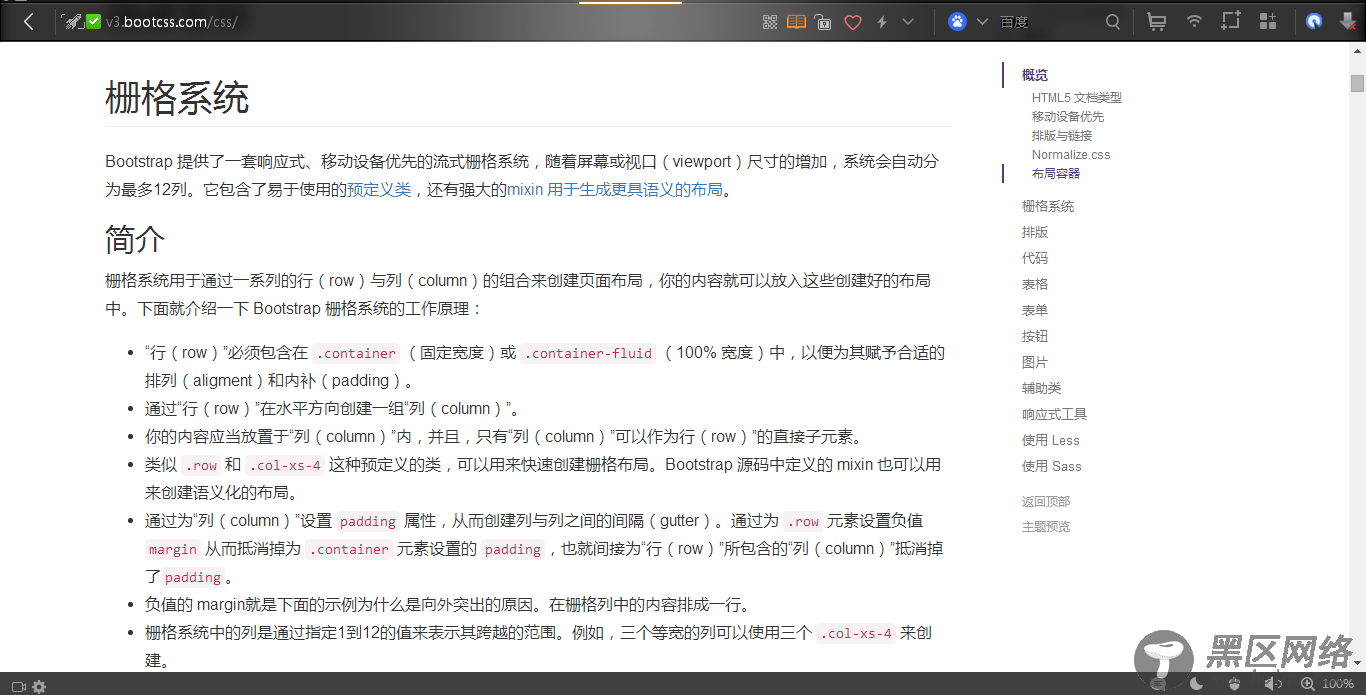
具体的栅格系统官网有清晰的介绍:。官网的下图所在位置:

使用boostrap时,我们主要是使用里面已定义好的一些样式。这对一个没有美工能力的程序而言,快速搭建一个还不错的页面是很有帮助的。
在实际使用bootstrap的时候,我们经常查看官网的一些帮助文档: 。
个人建议直接在官网的示例中copy相关的代码到自己的网页中,再在此基础之上做出相关的修改,这样的开发速度会更快并且准确率会更高。
演示一些boostrap样式---table样式。
<!DOCTYPE html> <html> <head> <title>测试boostrap环境</title> <link type="text/css" href="https://www.jb51.net/article/css/bootstrap.css"> <script type="text/javascript" src="https://www.jb51.net/article/js/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/article/js/bootstrap.min.js"></script> </head> <body> <table> <tr> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> </tr> <tr> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> </tr> <tr> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> </tr> <tr> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> </tr> <tr> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> <td>测试表格</td> </tr> </table> </body> </html>
网页查看结果如下:

class 里属性介绍:
1)table 加上这个就已经有bootsrap的表格样式
2)table-hover 表示表格鼠标停留的行背景高亮
3)table-bordered 表格出现边框
4)table-striped 表格条纹
【注】多个属性相加时,各个属性之间有空格
2. button
<!--Button--> <a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <!-- Standard button --> <button type="button">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button">(链接)Link</button>
网页显示结果如下:
很多其他的一些样式和组件,还是建议参考官方的帮助文档。
总结
本文算是一个引导吧,简单介绍了boostrap是干什么的和怎么去使用。并没有详细列出所有的组件和样式,但是……往下看!
这是一篇非常神奇的文章,一定要点进去看一看:值得分享和收藏的Bootstrap学习教程
