今天遇到一个很奇葩的需求,是这样的:当我点击文字的时候弹出一个删除按钮,可以删除刚才点击的文字.
诶?当时想了想,没什么难度吧.可是,既然是奇葩的需求怎么可能这么简单.
对,还有一个功能.我并不知道我点了哪个标签,英文可以承载文字的标签太多太多....
当时我tm就懵逼了.你都不知道要点哪个标签,我怎么去绑定事件?给谁绑定事件? 扯了半天,还是要写.于是就动工了.
我思路是这样的:
START
1,首先得获取鼠标点击的对象.(问题是...我怎么知道点了哪个)
那么先写个函数去获取鼠标点击的对象吧

get_tag这个函数被绑定在body的onclick事件上,然后接受了一个event参数;
然后event对象有个target属性,是可以直接获取鼠标点击的对象.
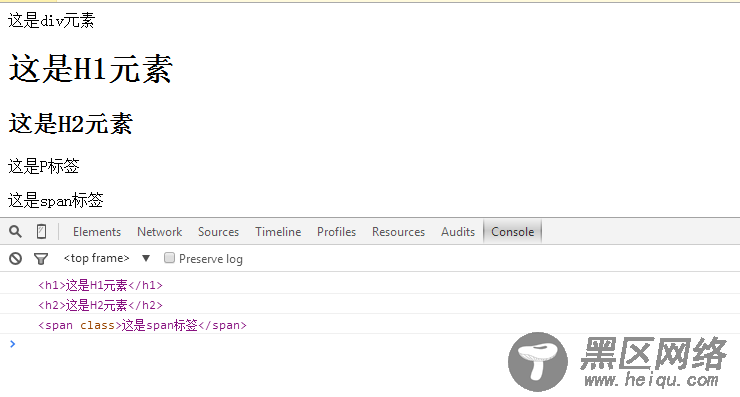
我们log看看

恩,可以的.和预先的思路一致.得到了想要的结果.
2, 得到对象.可是要怎么删除呢?
var del_tag = function(){ var tag=null; return { get:function(e){ tag = e; }, del:function(){ $(tag).remove(); } } }
由于删除按钮和我们鼠标所点击的对象并没有什么联系.所以我们得写个闭包,声明一个tag去保存我们所点击的对象.
然后返回两个函数,一个get.用来获取鼠标上次点击的对象.一个是del.顾名思义,删除点击的对象.
由于是闭包,所以tag会被保存到内存中.正好实现所要的功能.
3. 二者结合
var del_tag = function(){ var tag=null; return { get:function(e){ tag = e; }, del:function(){ $(tag).remove(); } } } var dt = del_tag();//把del_tag赋值给dt function get_tag(e){ var ele = e.target; //调用dt.get() 参数就是get_tag函数event参数的值的target dt.get($(ele)); } $('#del').click(function(){ //这里,由于创建了闭包.我们上次点击的对象被保存了起来. //所以这里可以直接调用dt.del() 删除对象 dt.del(); })
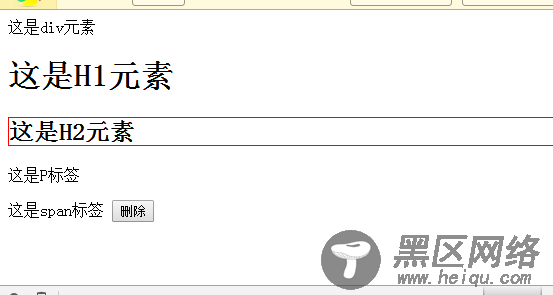
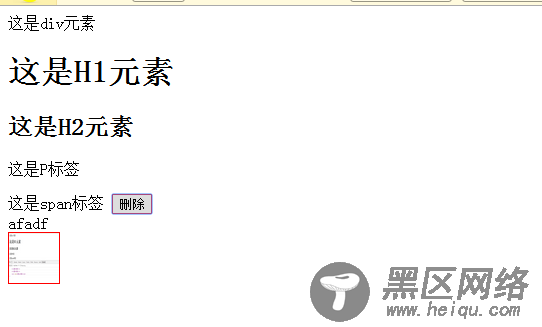
4.看看效果


5.效果还不错.可是..随便点击某个对象都可以删除.这是不是就乱套了?接着改
var del_tag = function(){ var tag=null; return { get:function(e){ tag = e; }, del:function(){ $(tag).remove(); } } } var dt = del_tag();//把del_tag赋值给dt function get_tag(e){ var ele = e.target; $(ele).css('border','1px solid red') var tagname = ele.tagName; //定义一个tag数组. 用来存储我们想删除的对象 var tagarr = ['SPAN','H1','H2','H3','H4','H5','H6','P']; //判断如果我们点击的对象 是不是我们数组里所声明的,可以删除的. if(tagarr.indexOf(tagname) > -1){ //调用dt.get() 参数就是get_tag函数event参数的值的target dt.get($(ele)); } } $('#del').click(function(){ //这里,由于创建了闭包.我们上次点击的对象被保存了起来. //所以这里可以直接调用dt.del() 删除对象 dt.del(); })
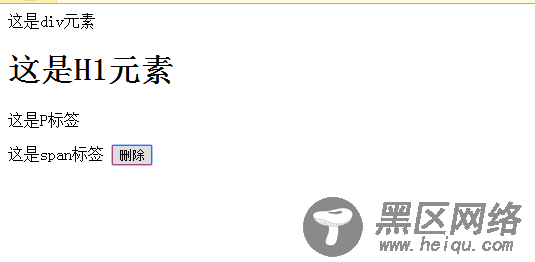
看看效果:

恩恩.看来对了.不是我们所定义的对象就不可以删除.
虽然和需求上说的删除文字有点区别.但是只要你告诉我你会用那些标签去承载文字.我就可以删除...
强调一下.我们的get_tag()函数可以别放在body或者html的onclick事件上.不然整个页面的文字一点就删除了....
get_tag()函数就绑定在你想删除文字那块div上.
以上这篇js获取鼠标点击的对象,点击另一个按钮删除该对象的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
