之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误。
console控制台调试的时候,提示错误消息:
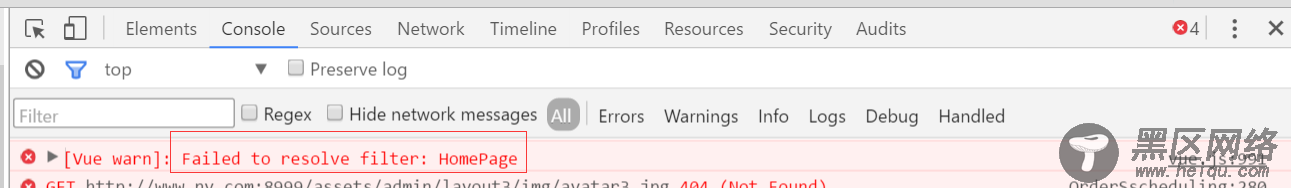
Failed to resolve filter: HomePage

console错误信息.jpg
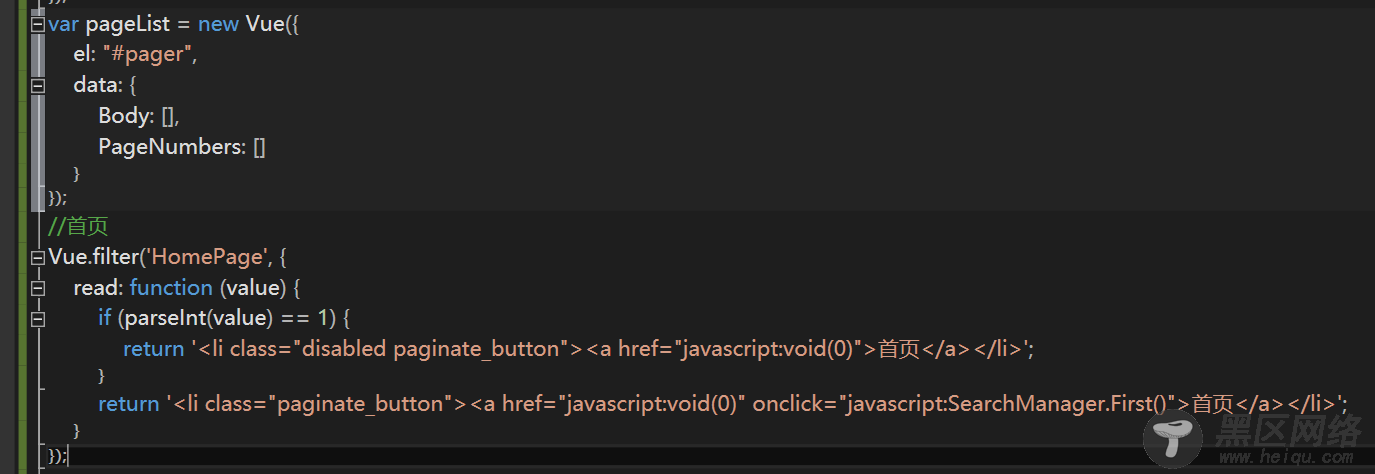
我原来的写法:

原来的错误写法.jpg
错误原因:
经过自己的摸索,后来发现竟然是代码顺序错误问题。
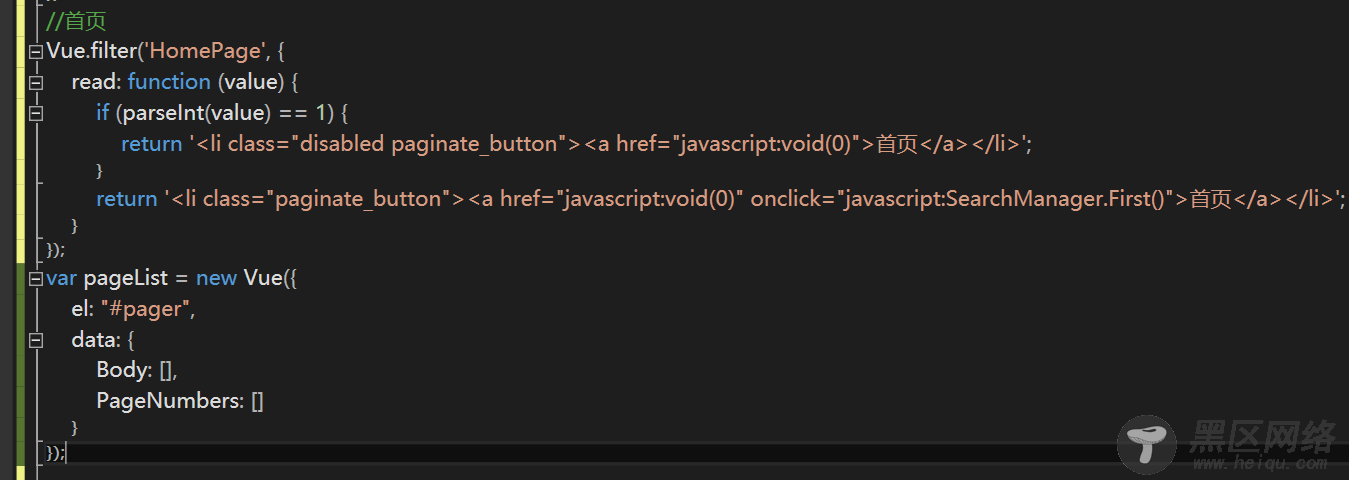
由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法:

修改后的正确写法.jpg
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家解决Vue.js报错Failed to resolve filter有所帮助,也希望大家继续关注脚本之家的更多精彩内容,谢谢。
您可能感兴趣的文章:
