有可能你会按照下面的步骤做: 封装表单数据作为一个json对象, 给上面的js代码添加data
data:{'file': $("input[type=file]").val(), 'user':{"username": '123', password: "123"}}
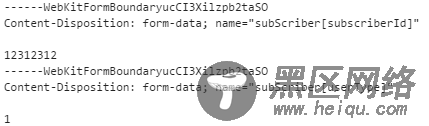
在此处其实是画蛇添足,这种情况下发送的请求的详细情况如图:

此时页面会报错415。
----------------------------------------------------------------
最合理的代码应该是:html代码与1相同, js代码与2相同, java代码
public String FileUpload1(@RequestParam("file")MultipartFile file, User user){
而且User、前面不能加@RequestBody。
