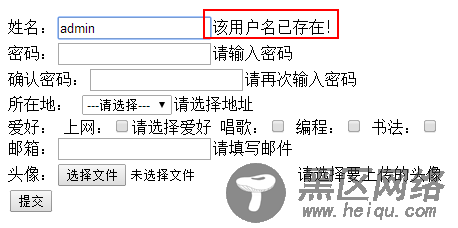
我们看到,在sname里面新加了个remote方法,这个是用来远程验证的,参数url是要发送的请求Action,所以我们后台写个AjaxAction,在AjaxAction中写过check方法来,判断用户名是否为admin,如果是,则以流的形式返回false,前台接收到false就会验证失败,返回true则验证成功。失败了则告诉用户该用户名已存在,后台Action这里就不写了,见我上传的源码即可。我们来看下效果:

7. 自定义验证方法
我们也可以自定义验证的方法,比如手机号,我们可以自己定义验证方法,自己定义的方法最好写在扩展js中,我们自己写一个jquery.validate.extend.js放到js文件夹中,在该文件中写上:
//自定义方法,完成手机号码的验证 //name:自定义方法的名称,method:函数体, message:错误消息 $.validator.addMethod("phone", function(value, element, param){ //方法中又有三个参数:value:被验证的值, element:当前验证的dom对象,param:参数(多个即是数组) //alert(value + "," + $(element).val() + "," + param[0] + "," + param[1]); return new RegExp(/^1[3458]\d{9}$/).test(value); }, "手机号码不正确");
addMethod表示新加的方法,第一个参数是方法名,第二个参数是函数体,第三个参数表示验证错误消息。其中函数体中,又有三个参数,value表示验证的值,element表示当前dom对象,param表示参数。我们使用正则表达式验证了手机号。这里就不测试了。最后我们来看一下终极的表单验证,终极验证表单需要加上CSS了,下面是完整的终极验证代码。
8. 验证表单完整版
8.1 Html表单
为了让表单结构简单而清晰,我们将表单的每个元素都包裹在一个div结构中:用label标签用来标记元素的名称,接着便是表单元素本身。【注明:1.使用label标签的好处是为鼠标用户改进了可用性。当在label元素内点击文本时,浏览器就会自动将焦点转到和label相关的表单控件上。2.每个需要校验的表单元素都应该设置id和name属性,方便在使用插件时将元素绑定校验规则和校验信息。】
表单实现代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jquery validate验证</title> <link href="https://www.jb51.net/css/form.css" /> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.validate.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/additional-methods.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.validate.extend.js"></script> <script type="text/javascript"> $(function(){ //让当前表单调用validate方法,实现表单验证功能 $("#ff").validate({ debug:true, //调试模式,即使验证成功也不会跳转到目标页面 rules:{ //配置验证规则,key就是被验证的dom对象,value就是调用验证的方法(也是json格式) sname:{ required:true, //必填。如果验证方法不需要参数,则配置为true rangelength:[4,12], remote:{ url:"ajax_check.action", type:"post" } }, spass:{ required:true, rangelength:[6,16] }, spass2:{ required:true, equalTo:'#password' //表示和id="spass"的值相同 }, saddress:{ required:true }, sphone:{ required:true, phone:true }, slike:{ required:true, }, semail:{ required:true, email:true }, simage:{ required:true, extension:'gif|jpe?g|png' } }, messages:{ sname:{ required:"请输入用户名", rangelength:$.validator.format("用户名长度为{0}-{1}个字符"), remote:"该用户名已存在!" }, spass:{ required:"请输入密码", rangelength:$.validator.format("密码长度为{0}-{1}个字符") }, spass2:{ required:"请再次输入密码", equalTo:"两次密码必须一致" //表示和id="spass"的值相同 }, sphone:{ required:"请输入手机号" }, saddress:{ required:"请选择地址" }, slike:{ required:"请选择爱好", }, semail:{ required:"请填写邮件", email:"邮箱格式不正确" }, simage:{ required:"请选择要上传的头像", extension:"文件后缀名必须为jpg,jpeg,gif,png" } } }); }); </script> </head> <body> <form action="http://www.hao123.com" method="post"> <fieldset> <legend>jQuery-Validate表单校验验证</legend> <div> <label for="username">用户名:</label> <input type="text" placeholder="设置用户名" autocomplete="off" tip="请输入用户名"> </div> <div> <label for="password">密码:</label> <input type="password" placeholder="设置密码" tip="长度为6-16个字符"> </div> <div> <label for="password">确认密码:</label> <input type="password" placeholder="设置确认密码"> </div> <div> <label for="phone">手机号码:</label> <input type="text" placeholder="输入手机号码" tip="请输入手机号码"> </div> <div> <label for="saddress">所在地:</label> <select> <option value="">---请选择---</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="深圳">深圳</option> </select> </div> <div> <label for="slike">爱好:</label> 上网:<input type="checkbox" value="上网"/> 唱歌:<input type="checkbox" value="唱歌"/> 编程:<input type="checkbox" value="编程"/> 书法:<input type="checkbox" value="书法"/><br/> </div> <div> <label for="semail">邮箱:</label> <input type="text" placeholder="设置邮箱" autocomplete="off" tip="请输入邮箱"> </div> <div> <label for="simage">头像:</label> <input type="file"> </div> <div> <input type="submit" value="提交"> </div> </fieldset> </form> </body> </html>
8.2 表单验证js逻辑
