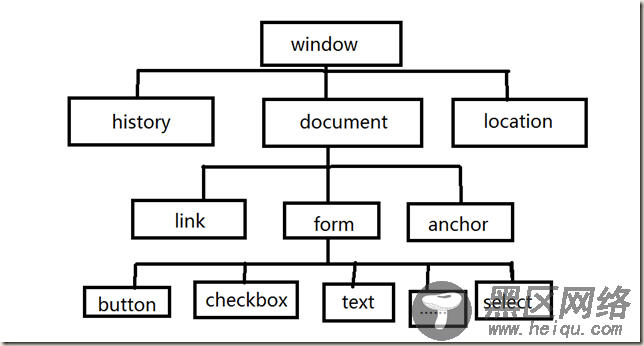
我们知道浏览器对象模型(BOM)是javascript的组成之一,它提供了独立于内容与浏览器窗口进行交互的对象。其分层结构如下:

window对象是整个BOM的核心其有document(文档对象)、location(地址对象) 和history(历史对象组成)
调用对象属性的语法:
1.对象.属性名=“属性值”;
2.对象[“属性名称字符串”]=”属性值”;
调用对象方法的语法:
1.对象的方法名();
2.对象[“方法名称字符串”]();
window对象的常用方法
window对象的常用方法
名 称
说 明
prompt()
显示可提示用户输入的对话框
alert()
显示一个大有提示信息和一个“确定“按钮的警示对话框
confirm()
显示一个大有提示信息、”确定“和”取消“按钮的对话框
close()
关闭浏览器窗口
open()
打开一个新的浏览器窗口加载给定URL所指定的文档
setTimeout()
在指定毫秒数后调用函数或计算表达式
setInterval()
按照指定的周期(以毫秒记)来调用函数或计算表达式
窗口的特征属性
名 称 说 明height、width 高度、宽度(以像素记)
left、top 窗口的x和y坐标 以像素记
toolbar 是否显示浏览器的工具栏
scrollbars 是否显示滚动条
location 是否显示地址栏
status 是否添加状态栏
menubar 是否显示菜单栏
resizable 窗口是否可调节尺寸
titlebar 是否显示标题栏
fullscreen 是否使用全屏模式显示浏览器
window对象的常用事件
名 称 说 明onload 一个页面或一幅图像加载完成
onmouseover 鼠标指针移到某元素之上
onclick 鼠标单击某个对象
onkeydown 某个键盘按键被按下
onchange 域的内容被改变
自定义对象的声明
第一种声明方式:
<script type="text/javascript"> function paly() { var p = new Object();//创建一个Object对象开辟内存空间 //给对象p定义属性 p.age = 1; p.name = "javascript"; //给对象p定义方法 p.sayHi = function () { document.write("大家好!我是" + p.name + "我今年" + p.age + "岁了"); } //返回对象p return p; } //创建自定义对象的实例 var js = paly(); //调用对象的方法 js.sayHi(); //调用对象的属性 document.write(js.name); </script>
效果截图:

第二中方式:
<script type="text/javascript"> function paly() { //给对象定义属性 this.age = 1; this.name = "javascript"; //给对象定义方法 this.sayHi = function () { document.write("大家好!我是" + this.name + "我今年" + this.age + "岁了"); } } //创建自定义对象的实例 var js = new paly(); //调用对象的方法 js.sayHi(); //调用对象的属性 document.write(js.name); </script>
效果截图:

对象属性的遍历
<script type="text/javascript"> function paly() { //给对象定义属性 this.age = 1; this.name = "javascript"; //给对象定义方法 this.sayHi = function () { document.write("大家好!我是" + this.name + "我今年" + this.age + "岁了"); } } //创建自定义对象的实例 var js = new paly(); //遍历对象的属性 for (var par in js) { document.write("js."+par+"="+js[par]); } </script>
效果截图:

with结构快
