<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 选择框</title> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label for="name">选择列表</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <label for="name">可多选的选择列表</label> <select multiple> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form> </body> </html>
结果如下所示:

静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 静态控件</title> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label>Email</label> <div> <p>email@example.com</p> </div> </div> <div> <label for="inputPassword">密码</label> <div> <input type="password" placeholder="请输入密码"> </div> </div> </form> </body> </html>
结果如下所示:
表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
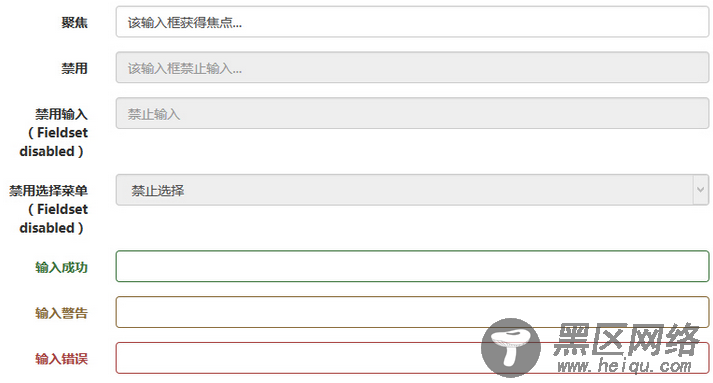
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 表单控件状态</title> <link href="https://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label>聚焦</label> <div> <input type="text" value="该输入框获得焦点..."> </div> </div> <div> <label for="inputPassword"> 禁用 </label> <div> <input type="text" placeholder="该输入框禁止输入..." disabled> </div> </div> <fieldset disabled> <div> <label for="disabledTextInput"> 禁用输入(Fieldset disabled) </label> <div> <input type="text" placeholder="禁止输入"> </div> </div> <div> <label for="disabledSelect"> 禁用选择菜单(Fieldset disabled) </label> <div> <select> <option>禁止选择</option> </select> </div> </div> </fieldset> <div> <label for="inputSuccess"> 输入成功 </label> <div> <input type="text"> </div> </div> <div> <label for="inputWarning"> 输入警告 </label> <div> <input type="text"> </div> </div> <div> <label for="inputError"> 输入错误 </label> <div> <input type="text"> </div> </div> </form> </body> </html>
结果如下所示:

表单控件大小
可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。下面的实例演示了这点:
