本篇是继上篇jQuery核心函数之后介绍如何访问jQuery对象。
jquery对象访问
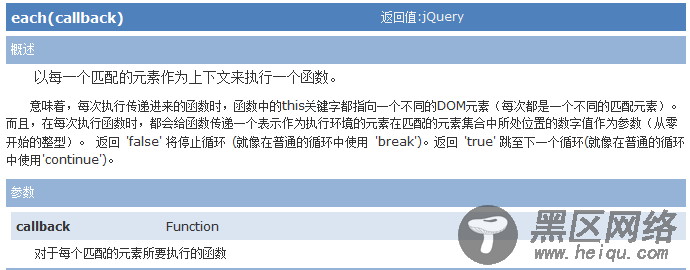
each(callback)

size()

length

selector

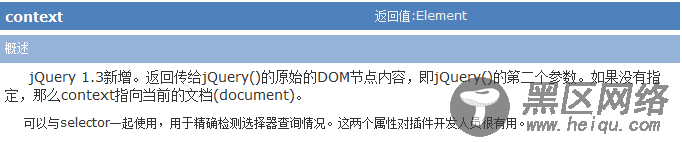
context

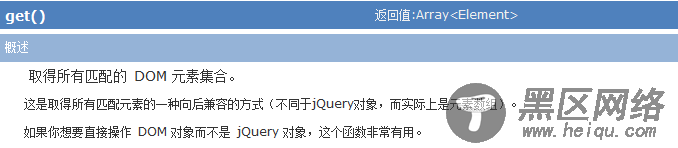
get()

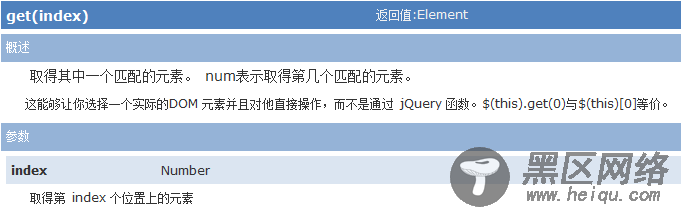
get(index)

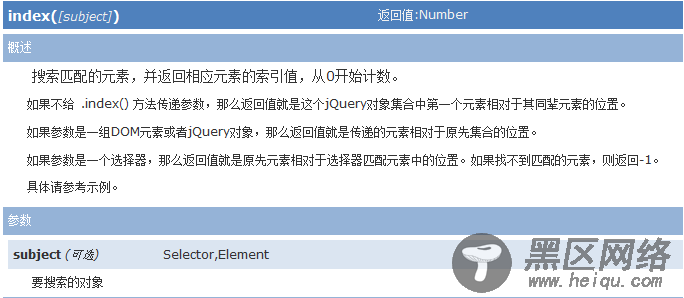
index([subject])

测试用例
以下是通过代码的方式测试上述jQuery对象访问,供不明白的朋友们参考:
<!DOCTYPE html> <html> <head> <title>jquery对象访问</title> <script type="text/javascript" src="https://www.jb51.net/article/js/jquery.min.js"></script> </head> <body> <!-- jquery对象访问之一each(callback) --> <div> <span>span1</span> <span>span2</span> <span>span3</span> <span>span4</span> <span>span5</span> </div> <script type="text/javascript"> var spanList = $("div span"); spanList.each(function(){ // alert(this.innerHTML); //这个获取的是span元素而不是jQuery对象,这点需要注意。依次输出span1 ... span5 // alert($(this).html()); //输出结果同上 只是$(this)会将元素转为jQuery对象 if($(this).html() == "span4") return false; //可以提前使用return 退出循环 }); </script> <!-- jquery对象访问之二size() --> <script type="text/javascript"> // alert($("div span").size()); //输出结果5 size()函数是获取jQuery集合中元素的个数 </script> <!-- jquery对象访问之三length --> <script type="text/javascript"> // alert($("div span").length); //输出结果5 当前匹配的元素个数.同size 返回相同的值 </script> <!-- jquery对象访问之四selector --> <ul></ul> <script type="text/javascript"> $("#ul1") .append("<li>" + $("ul").selector + "</li>") .append("<li>" + $("ul li").selector + "</li>") .append("<li>" + $("div#foo ul:not([class])").selector + "</li>"); </script> <!-- jquery对象访问之五context --> <ul></ul> <script type="text/javascript"> $("#ul2") .append("<li>" + $("ul").context + "</li>") .append("<li>" + $("ul", document.body).context.nodeName + "</li>"); </script> <!-- jquery对象访问之六get() --> <div> <span>get1</span> <span>get2</span> <span>get3</span> <span>get4</span> </div> <script type="text/javascript"> var spans = $("#get span"); var span1 = spans.get(); // alert(span1); // 返回的是span元素的集合 // alert($(span1).html()); //输出结果get1 将节点元素包装成jQuery对象 </script> <!-- jquery对象访问之七get(index) --> <div> <span>get1</span> <span>get2</span> <span>get3</span> <span>get4</span> </div> <script type="text/javascript"> var spans = $("#get span"); var span1 = spans.get(0); // alert(span1.innerText); //输出结果是get1 通过节点元素 // alert($(span1).html()); //输出结果同上 将节点元素包装成jQuery对象 </script> <!-- jquery对象访问之八index([subject]) --> <ul> <li>foo</li> <li>bar</li> <li>baz</li> </ul> <script type="text/javascript"> alert($('#ul8 li').index(document.getElementById('bar'))); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置 alert($('#ul8 li').index($('#bar'))); //1,传递一个jQuery对象 alert($('#ul8 li').index($('#ul8 li:gt(0)'))); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置 alert($('#bar').index('#ul8 li')); //1,传递一个选择器,返回#bar在所有li中的做引位置 alert($('#bar').index()); //1,不传递参数,返回这个元素在同辈中的索引位置。 </script> </body> </html>
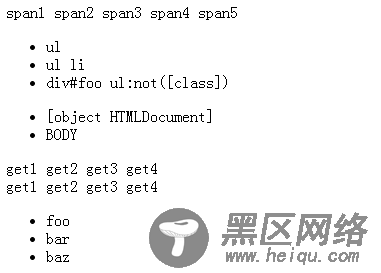
运行结果

总结
