面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在.panel-body的容器中放置需要的内容,里面的内容可能是图片、表格、列表等;来看看面板中嵌套表格和列表组的效果,下面是一个嵌套表格的例子:
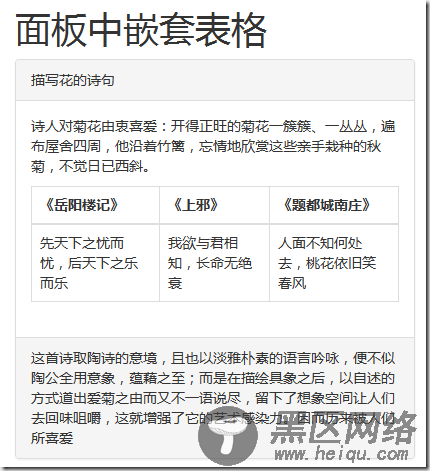
<h1>面板中嵌套表格</h1> <div> <div>描写花的诗句</div> <div> <p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p> <table> <thead> <tr> <th>不是花中偏爱菊,此花开尽更无花《菊花》</th> <th>愿得一人心,白首不相离《白头吟》</th> <th>床前明月光,疑是地上霜《静夜思》</th> </tr> </thead> <tbody> <tr> <td>先天下之忧而忧,后天下之乐而乐《岳阳楼记》</td> <td>我欲与君相知,长命无绝衰《上邪》</td> <td>人面不知何处去,桃花依旧笑春风《题都城南庄》</td> </tr> </tbody> </table> </div> <div>这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div> </div>
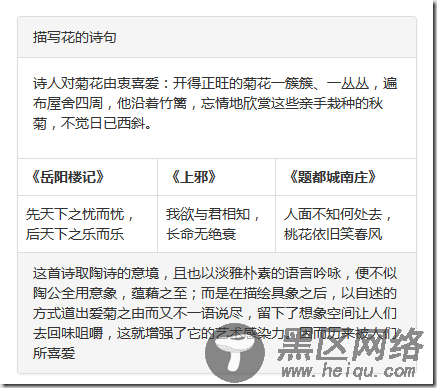
在实际运用中,或许表格和面板边缘不需要有任何的间距,但.panel-body设置了一个padding:15px的值,为了实现这样的效果,可以在实际使用的时候把table提取到panel-body外面:
例如:
<div> <div>描写花的诗句</div> <div> <p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p> </div> <table> <thead> <tr> <th>《岳阳楼记》</th> <th>《上邪》</th> <th>《题都城南庄》</th> </tr> </thead> <tbody> <tr> <td>先天下之忧而忧,后天下之乐而乐</td> <td>我欲与君相知,长命无绝衰</td> <td>人面不知何处去,桃花依旧笑春风</td> </tr> </tbody> </table> <div>这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div> </div>
面板中嵌套列表组
例子:
<h1>面板中嵌套列表组</h1> <div> <div>描写花的诗句</div> <div> <p>面板嵌套列表组</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> </div> <div>作者:李商隐</div> </div>
面板嵌套列表组合嵌套表格一样,如果不需要这样的间距,完全可以把列表组从.panel-body中提取出来
例子: