今天和大家分享一下用 animate 实现滑动切换效果的小例子
大家都知道jQuery 提供的有一下几种方法能够实现滑动效果:
1.slideDown()
2.slideUp()
3.slideToggle()
但是以上的滑动不太方便控制其滑动的方向,所以我们还是自己动手写一个吧。。。
其代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta content=""> <meta content=""> <style type="text/css"> body{ width: 100%; height: auto; } .content{ width: 150px; height: 50px; position: absolute; top: 20px; left: 20px; overflow: hidden; background-color: red; } .slide-box{ width: 300px; position: relative; } .slide1{ width: 150px; height: 50px; float: left; display: inline-block; line-height: 50px; text-align: center; background-color: #BDD8CF; } .slide2{ width: 150px; height: 50px; float: right; display: inline-block; line-height: 50px; text-align: center; background-color: #C1C4C4; } </style> </head> <body> <div> <div> <span>左边的元素</span> <span>右边的元素</span> </div> </div> <script src="https://www.jb51.net/js/jquery-1.11.2.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $(".content").hover(function(){ $(".slide-box").stop(true).animate({right:"150px"},'slow'); },function(){ $(".slide-box").stop(true).animate({right:"0"},'slow'); }); }) </script> </body> </html>
以上代码即可以实现一个完整的滑动效果。但是有一点需要注意,

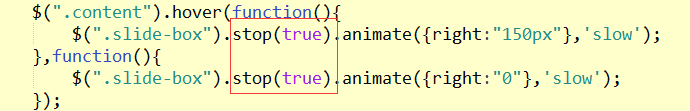
如上图所示,需要加上 stop() 事件 ,防止鼠标快速移动时产生的多个事件,形成一个栈队,造成鼠标移除后依旧滑动甚至闪动的效果。
以上这篇animate 实现滑动切换效果【实例代码】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
