

首先你得引入bootstrap与jquery
然后就是开始编写HTML代码.如果你不想更改显示效果的话实际上CSS都免去写了2333
因为HTML代码比较多 这里分为三个部分 然后最后再上一份整体HTML代码
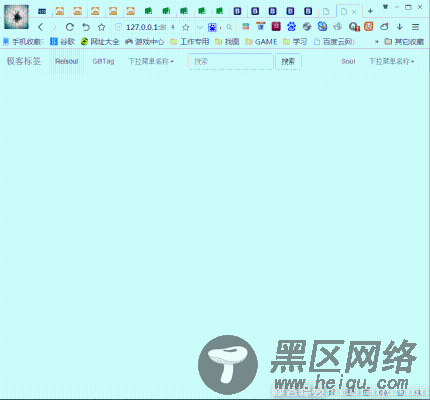
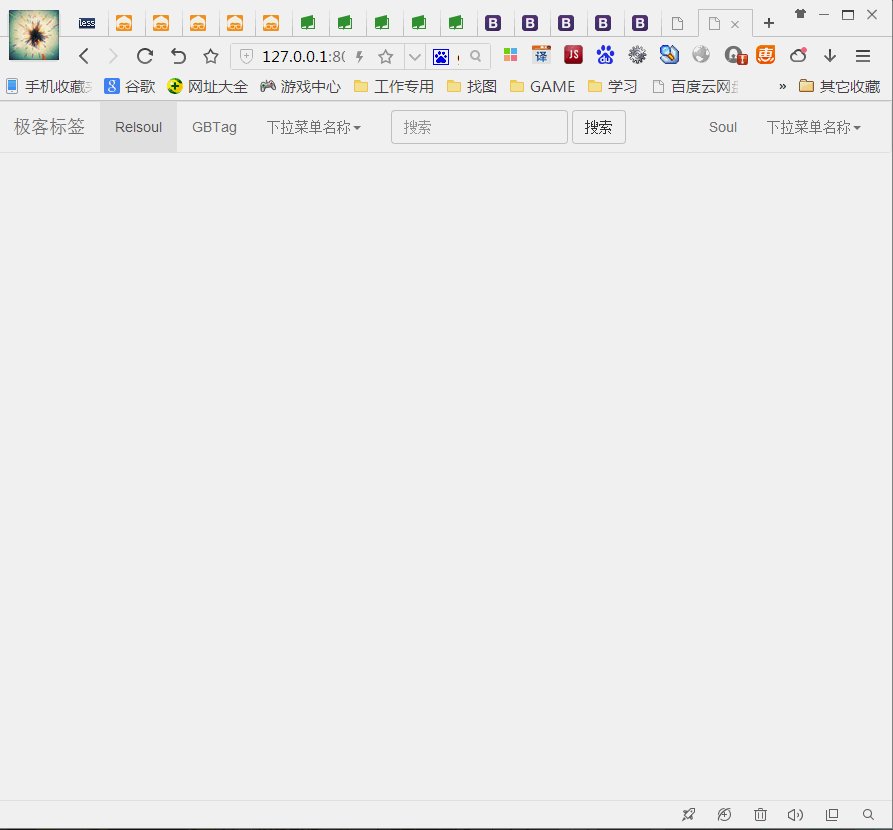
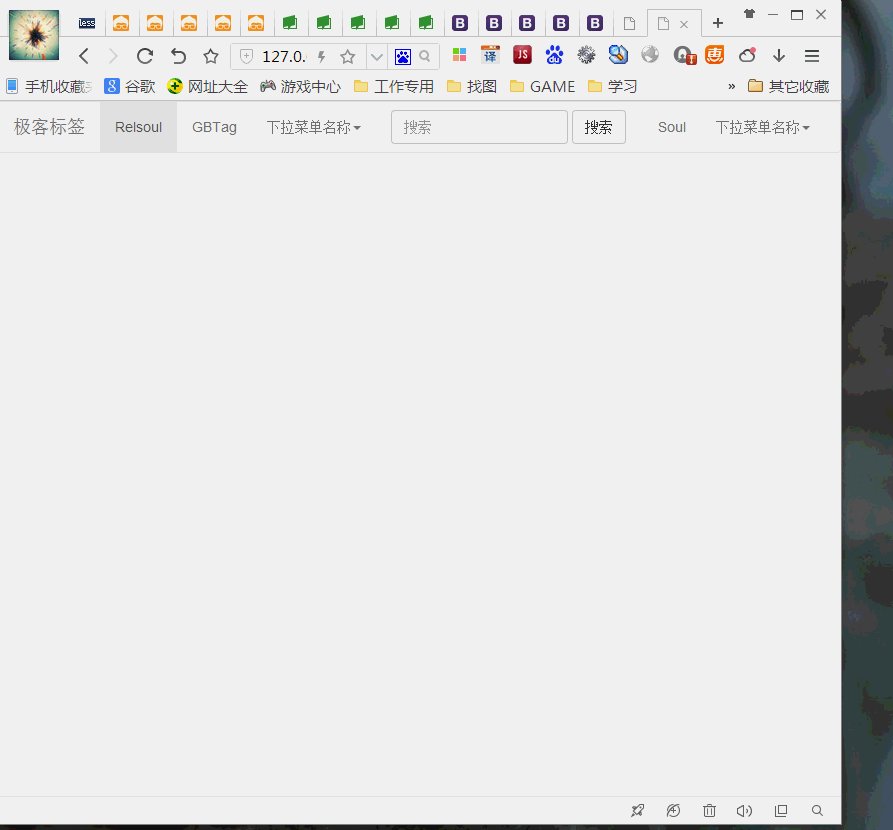
首先如上图所示的,实现这个效果需要了解bootstrap的以下几个组件
•导航条
•按钮
•表单
•下拉菜单
实际上以上几个组件的样式有很多.我们只需要了解一部分即可 如需了解更多的请转自进行了解
PS:class{}这里仅仅是注释并不是HTML代码
PS2:提供了HTML文件与一个在线的案例调试
导航条与导航条LOGO布局
<!--创建一个bootstarp导航条以及导航LOGO布局--> <nav> <div> //do sth </div> </nav>
导航按钮
<!--创建一个按钮--> <!--class{ navbar-toggle:向js传递这个按钮是可以点击的 collapsed:不结合navbar-collapse那就是一个默认class..不加貌似也没发现什么bug. } data-toggle="collapse":引入collapse插件 data-target="#navbar-gbtag":当点击按钮的时候跳转/打开哪一个标签 aria-expanded="false":辅助性阅读功能..针对特殊人群的设置--> <button type="button" data-toggle="collapse" data-target="#navbar-gbtag" aria-expanded="false"> <!--在按钮上添加一些图标和说明 class{ sr-only:隐藏这个标签 incon-bar:图标样式 动手改一下图标样式为glyphicon glyphicon-star试试 }--> <span>点我啊</span> <span></span> <span></span> <span></span> </button>
表单
<div> <!--class{ form-control:设置宽度为%但是我们在父级元素form设置了navbar-form所以宽度会得到一定的控制 }--> <input type="text" placeholder="搜索" /> </div><!--表单组--> <button type="submit">搜索</button> </form><!--表单-->
下拉菜单
<li> <!--class{ dropdown-toggle:声明这是一个可以下拉的列表..实际上我没发现这个class的具体用途.取消也未发现什么bug span .caret{ 一个小三角的图标 图片样式 } } data-toggle="dropdown" :引入下拉菜单组件的一个必要的属性 role="button":起辅助声明作用.声明这个是一个按钮--> <a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单名称<span></span></a> <ul> <li><a href="">bootstrap</a></li> <!--class{ divider:分隔线样式 } role="separator":声明这个元素为一个分隔线--> <li role="separator"></li> <li><a href="">请关注极客标签</a></li> </ul><!--下拉菜单-->
总体实现的HTML
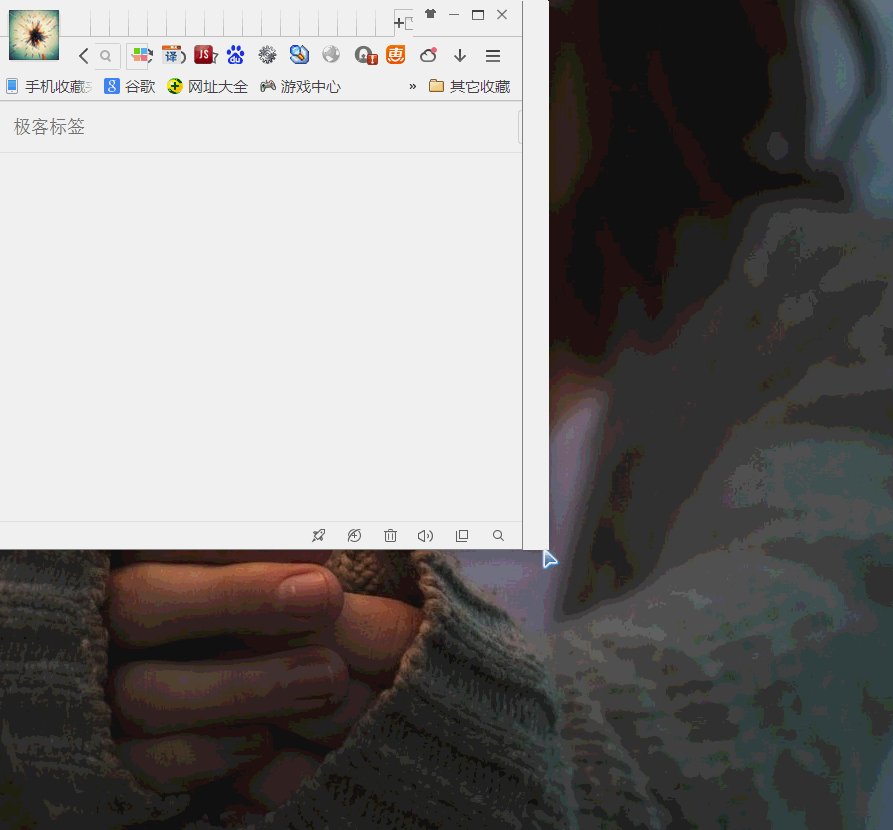
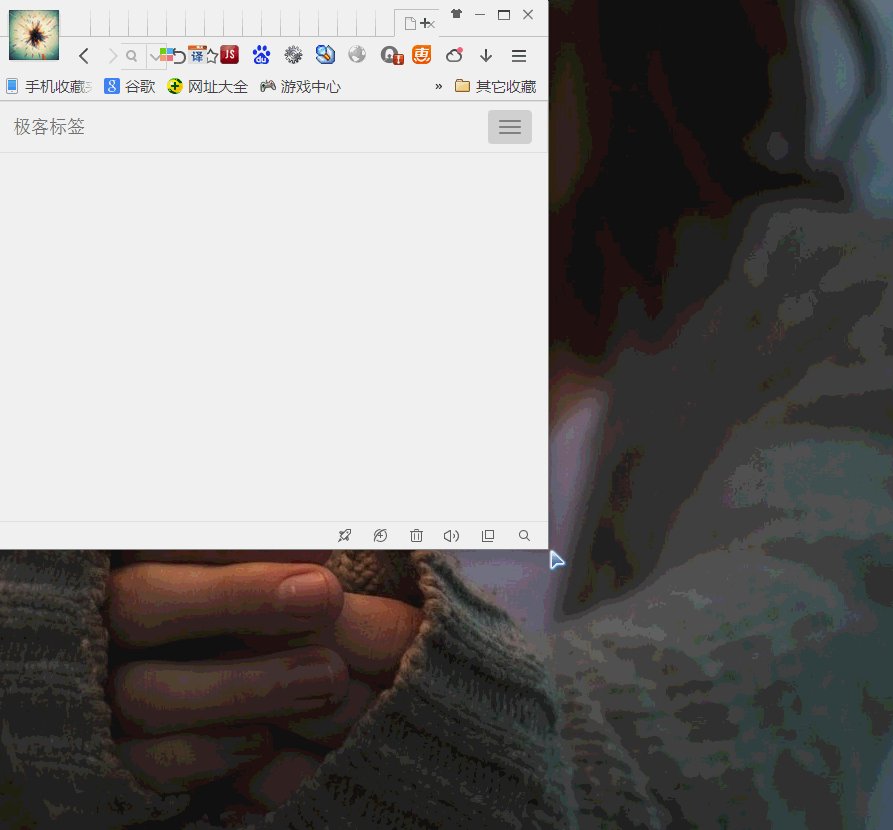
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>响应式导航条</title> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css"/> <script src="https://www.jb51.net/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://www.jb51.net/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!--创建一个bootstarp导航条--> <nav> <!--创建一个bootstrap全屏布局--> <div> <!--创建一个bootstrapLOGO布局--> <!--注意:必须要创建navbar-header,把logo以及响应式按钮给包裹进去..否则..大家删除下navbar-header 缩小屏幕点击下拉菜单就知道了--> <div> <div> <p>极客标签</p> </div> <!--创建一个按钮 class{ navbar-toggle:向js传递这个按钮是可以点击的 collapsed:不结合navbar-collapse那就是一个默认class..不加貌似也没发现什么bug. } data-toggle="collapse":引入collapse插件 data-target="#navbar-gbtag":当点击按钮的时候跳转/打开哪一个标签 aria-expanded="false":辅助性阅读功能..针对特殊人群的设置--> <button type="button" data-toggle="collapse" data-target="#navbar-gbtag" aria-expanded="false"> <!--在按钮上添加一些图标和说明 class{ sr-only:隐藏这个标签 incon-bar:图标样式 动手改一下图标样式为glyphicon glyphicon-star试试 }--> <span>点我啊</span> <span></span> <span></span> <span></span> </button> </div> <!--创建导航条元素布局 class{ collapse:配合navbar-collapse 按钮默认是否展开 如果取消collapse 那么按钮默认就是展开的 navbar-collapse:导航条元素布局必须的class } id:与按钮的data-targe一致--> <div> <!--创建导航条内部元素 class{ nav :创建导航条内部元素的一个必须的基类 navbar-nav:这点不好解释.因为翻了一下官方文档并没有说的特别详细 这里稍微说一下 ,:使ul水平居中横排排列.同时宽度为内容宽度不会挤下后面的元素如form;等最后大家可以删除这个class试试就知道作用了 navbar-right:导航条排列的类 }--> <ul> <!--class{ active:默认点击, dropdown:创建一个下拉菜单所需要的基类 }--> <li> <a href="">Relsoul</a> </li> <li><a href="">GBTag</a></li> <li> <!--class{ dropdown-toggle:声明这是一个可以下拉的列表..实际上我没发现这个class的具体用途.取消也未发现什么bug span .caret{ 一个小三角的图标 图片样式 } } data-toggle="dropdown" :引入下拉菜单组件的一个必要的属性 role="button":起辅助声明作用.声明这个是一个按钮--> <a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单名称<span></span></a> <ul> <li><a href="">bootstrap</a></li> <!--class{ divider:分隔线样式 } role="separator":声明这个元素为一个分隔线--> <li role="separator"></li> <li><a href="">请关注极客标签</a></li> </ul><!--下拉菜单--> </li><!--导航子元素--> </ul><!--导航元素--> <!--class{ navbar-form:可以呈现良好的垂直对齐具体参考#navbar-forms navbar-left:用来规定导航条内元素对齐的具体参考#navbar-component-alignment }--> <form role="search"> <!--class{ btn:创建一个按钮所必须的基类 btn:按钮样式 基于btn基类 具体参考#buttons form-group:排列表单元素的一个基类具体参考#forms }--> <div> <!--class{ form-control:设置宽度为100%但是我们在父级元素form设置了navbar-form所以宽度会得到一定的控制 }--> <input type="text" placeholder="搜索" /> </div><!--表单组--> <button type="submit">搜索</button> </form><!--表单--> <ul> <li><a href="">Soul</a></li> <li> <a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单名称<span></span></a> <ul> <li><a href="">bootstrap</a></li> <!--class{ divider:分隔线样式 } role="separator":声明这个元素为一个分隔线--> <li role="separator"></li> <li><a href="">请关注极客标签</a></li> </ul><!--下拉菜单--> </li><!--导航子元素2--> </ul><!--导航元素2 --> </div><!--导航布局--> </div><!--end 全屏布局--> </nav> </body> </html>
以上内容是小编给大家介绍的BootStrap创建响应式导航条实例代码,希望对大家有所帮助,如果大家想了解更多资讯敬请关注脚本之家网站,谢谢!
您可能感兴趣的文章:
