废话不多说了,直接给大家贴代码了。
<form role="form"> <fieldset> <legend>配置数据源</legend> <div> <label for="ds_host">主机名</label> <div> <input type="text" placeholder="192.168.1.161"/> </div> <label for="ds_name">数据库名</label> <div> <input type="text" placeholder="msh"/> </div> </div> <div> <label for="ds_username">用户名</label> <div> <input type="text" placeholder="root"/> </div> <label for="ds_password">密码</label> <div> <input type="password" placeholder="123456"/> </div> </div> </fieldset> <fieldset> <legend>选择相关表</legend> <div> <label for="disabledSelect">表名</label> <div> <select> <option>禁止选择</option> <option>禁止选择</option> </select> </div> </div> </fieldset> <fieldset> <legend>字段名</legend> <div> <label for="disabledSelect">表名</label> <div> <select> <option>禁止选择</option> <option>禁止选择</option> </select> </div> </div> </fieldset> </form>
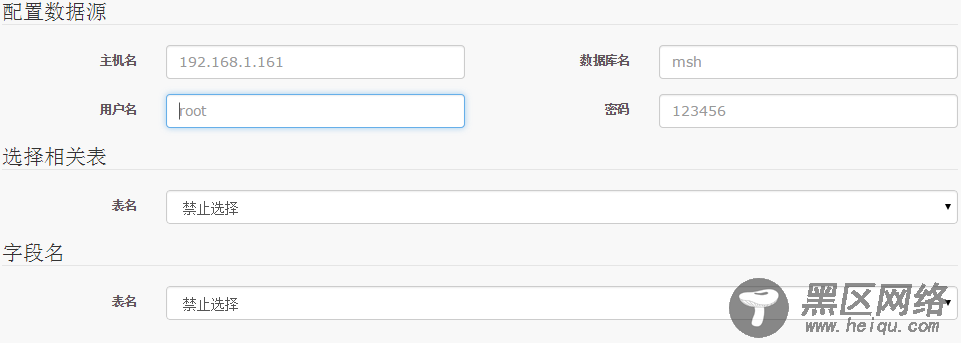
效果图

以上内容是小编给大家介绍的Bootstrap表单布局样式代码的相关知识,希望对大家有所帮助!
您可能感兴趣的文章:
