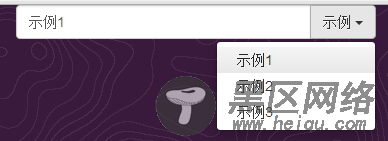
function ShowData(InputName,Data) { alert(InputName + ":" + Data); } $("#DropDownList").DropDownList( { InputName:"Q", ButtonName:"参考", onSelect : function(I,Data) { ShowData(I,Data); }, Items:[ {ItemText:"示例1",ItemData:"Demo1",Selected:true}, {ItemText:"示例2",ItemData:"Demo2"}, {ItemText:"示例3",ItemData:"Demo3"} ] });
效果图:
2、用Sections属性实现下拉菜单(菜单组之间有分割线,菜单组可以设置组标题)
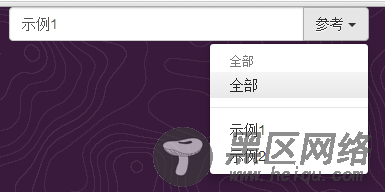
function ShowData(InputName,Data) { alert(InputName + ":" + Data); }$("#DropDownList").DropDownList( { InputName:"Q", ButtonText:"参考", onSelect : function(I,Data) { ShowData(I,Data); }, Sections:[ { ItemHeader:"全部", Items:[ {ItemText:"全部",ItemData:"All"} ] }, { Items:[ {ItemText:"示例1",ItemData:"Demo1",Selected:true}, {ItemText:"示例2" } ] } ] });
效果图:
3、实现全国省份直辖市的下拉选择,要设置MaxHeight属性
function ShowData(InputName,Data) { alert(InputName + ":" + Data); } $("#DropDownList").DropDownList( { InputName:"Q", ButtonText:"参考", MaxHeight:310, onSelect : function(I,Data) { ShowData(I,Data); }, Sections:[ { ItemHeader:"直辖市", Items:[ {ItemText:"北京",ItemData:"Beijing"}, {ItemText:"上海",ItemData:"Shanghai",Selected:true}, {ItemText:"天津",ItemData:"Tianjin"}, {ItemText:"重庆",ItemData:"Chongqing"} ] }, { ItemHeader:"华东地区", Items: [ {ItemText:"山东",ItemData:"Shandong"}, {ItemText:"江苏",ItemData:"Jiangsu"}, {ItemText:"安徽",ItemData:"Anhui"}, {ItemText:"浙江",ItemData:"Zhejiang"}, {ItemText:"福建",ItemData:"Fujian"} ] }, { ItemHeader:"华南地区", Items:[ {ItemText:"广东",ItemData:"Guangdong"}, {ItemText:"广西",ItemData:"Guangxi"}, {ItemText:"海南",ItemData:"Hainan"} ] }, { ItemHeader:"华中地区", Items:[ {ItemText:"湖北",ItemData:"Hubei"}, {ItemText:"湖南",ItemData:"Hunan"}, {ItemText:"河南",ItemData:"Henan"}, {ItemText:"江西",ItemData:"Jiangxi"} ] }, { ItemHeader:"华北地区", Items:[ {ItemText:"河北",ItemData:"Hebei"}, {ItemText:"山西",ItemData:"Shanxi"}, {ItemText:"内蒙古",ItemData:"Neimenggu"} ] }, { ItemHeader:"西北地区", Items:[ {ItemText:"宁夏",ItemData:"Ningxia"}, {ItemText:"新疆",ItemData:"Xinjiang"}, {ItemText:"青海",ItemData:"Qinghai"}, {ItemText:"陕西",ItemData:"Shaanxi"}, {ItemText:"甘肃",ItemData:"Gansu"}, ] }, { ItemHeader:"西南地区", Items:[ {ItemText:"四川",ItemData:"Sichuan"}, {ItemText:"云南",ItemData:"Yunnan"}, {ItemText:"贵州",ItemData:"Guizhou"}, {ItemText:"西藏",ItemData:"Xizang"} ] }, { ItemHeader:"东北地区", Items:[ {ItemText:"辽宁",ItemData:"Liaoning"}, {ItemText:"吉林",ItemData:"Jilin"}, {ItemText:"黑龙江",ItemData:"Heilongjiang"} ] } ] });
效果图:
唯一的遗憾就是有滚动条的时候,滚动条会覆盖下拉菜单右侧的两个圆角,如果真要完美的话,可能要对Bootstrap中的源代码进行修改了。
以上内容是小编给大家介绍的创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件的全部内容,希望对大家有所帮助!
您可能感兴趣的文章: