一 直接使用bootstrap,利用简单的js控制
非常简单,代码如下:
<input type="file"> <div> <input type="text"> <a>Browse</a> </div> <script type="text/javascript"> $('input[id=lefile]').change(function() { $('#photoCover').val($(this).val()); }); </script>
效果如下:
不需要任何其他的js和css,只需要引入bootstrap和jQuery即可
其实这个就是拼接出来的,然后js控制显示文件名。
效果如下:
二 bootstrap-filestyle
注意:此样式只能使用bootstrap2的css,版本为bootstrap3的css是不兼容的!!(妈蛋我就因为这个测试了老半天。。摔
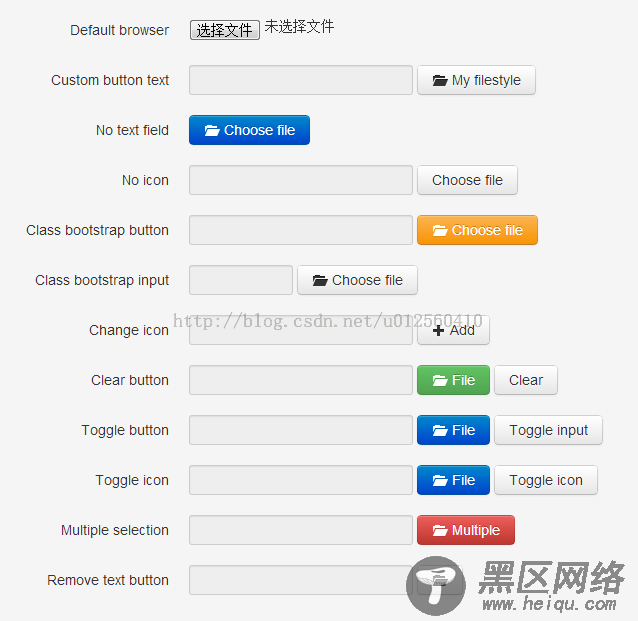
效果如下:

三 bootstrap-file-input
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>bootstrap.file-input</title> <link href="https://www.jb51.net/css/bootstrap.min.css" /> <script type="text/javascript" src="https://www.jb51.net/js/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.file-input.js"></script> </head> <body> <!-- Change the wording using a title tag --> <input type="file" title="Search for a file to add 1"> <br> <br> <input type="file" title="Search for a file to add 2"> <br> <br> <input type="file" title="Search for a file to add 3"> <br> <br> <input type="file" title="Search for a file to add 4"> <br> <br> <br> <br> <br> Disable the styling: <!-- Disable the styling --> <input type="file" data-bfi-disabled> <script type="text/javascript"> $('input[type=file]').bootstrapFileInput(); </script> </body> </html>
引入了bootstrap.file-input.js但是直接引入有点小问题,说找不到bootstrapFileInput这个方法。于是我就改了一点js:
/* Bootstrap - File Input ====================== This is meant to convert all file input tags into a set of elements that displays consistently in all browsers. Converts all <input type="file"> into Bootstrap buttons <a>Browse</a> */ $.fn.bootstrapFileInput = function() { 这里我直接用这个方法,把前面一行删掉就可以了 this.each(function(i,elem){ .........中间省略 // Add the styles before the first stylesheet // This ensures they can be easily overridden with developer styles var cssHtml = '<style>'+ '.file-input-wrapper { overflow: hidden; position: relative; cursor: pointer; z-index: 1; }'+ '.file-input-wrapper input[type=file], .file-input-wrapper input[type=file]:focus, .file-input-wrapper input[type=file]:hover { position: absolute; top: 0; left: 0; cursor: pointer; opacity: 0; filter: alpha(opacity=0); z-index: 99; outline: 0; }'+ '.file-input-name { margin-left: 8px; }'+ '</style>'; $('link[rel=stylesheet]').eq(0).before(cssHtml); };
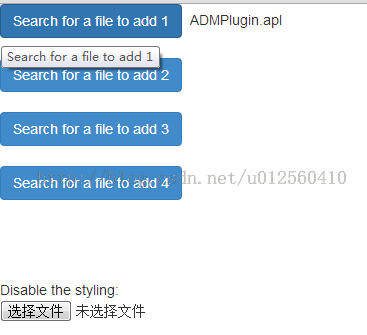
好了,到了看效果的时候啦~~

四 Fine Uploader
在官网下载是收费的。。我在github下载了一个。
下载解压后是这样的:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>bootstrap.file-input</title> <link href="https://www.jb51.net/css/bootstrap.min.css" /> <link href="https://www.jb51.net/css/fineuploader.css" /> <script type="text/javascript" src="https://www.jb51.net/js/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/all.fineuploader-4.3.1.min.js"></script> </head> <body> <br> <div></div> <div> <i></i> Upload now </div> <script> $(document).ready(function() { var manualuploader = $('#manual-fine-uploader').fineUploader({ request: { endpoint: 'server/handleUploads' }, autoUpload: false, text: { uploadButton: '<i></i> Select Files' } }); $('#triggerUpload').click(function() { manualuploader.fineUploader('uploadStoredFiles'); }); }); </script> <script> $(document).ready(function () { $('#fine-uploader').fineUploader({ request: { endpoint: 'server/handleUploads' } }); }); </script> <!-- Fine Uploader CSS ====================================================================== --> <!-- Fine Uploader DOM Element ====================================================================== --> <div></div> <!-- Fine Uploader template ====================================================================== --> <script type="text/template"> <div> <div qq-hide-dropzone> <span>Drop files here to upload</span> </div> <div> <div>Upload a file</div> </div> <span> <span>Processing dropped files...</span> <span></span> </span> <ul> <li> <div> <div></div> </div> <span></span> <span></span> <span></span> <input tabindex="0" type="text"> <span></span> <a href="#">Cancel</a> <a href="#">Retry</a> <a href="#">Delete</a> <span></span> </li> </ul> </div> </script> </body> </html>
js和css,你们在文件夹里搜索就能找到,但是有一个all.fineuploader-4.3.1.min.js,是我在官网用chrome审查元素copy下来的。。经测试可以用
注意中间代码中的Template
如果没有这一段,console将会报错:
然后我查到一个原因:

大家可以阅读下,就是必须要有一个模板文件才可以运行。
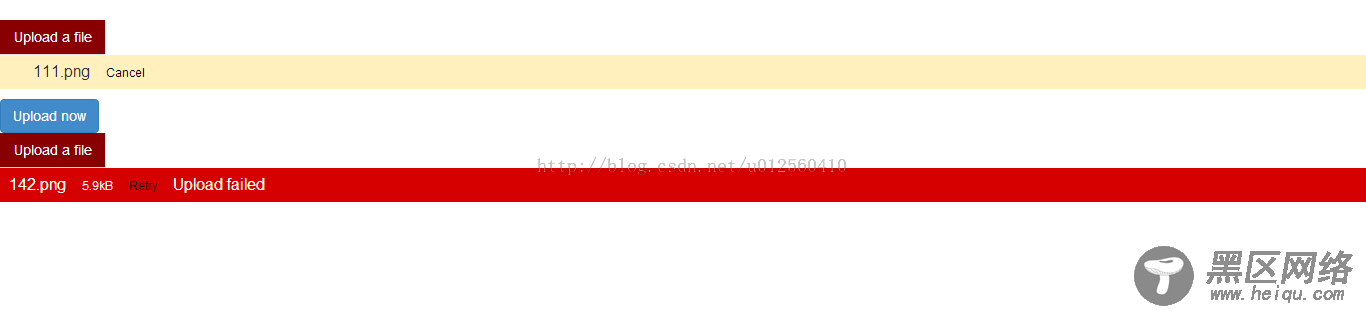
效果如下:(没导css对应的图片有点丑)